처음 티스토리 블로그 하시는 분들은 글 쓰는 것이 참 쉽지 않은데요. 그것도 어려운데 글에 맞춰서 저작권 걱정없는 이미지를 찾아서 넣는 것도 포스팅을 더 어렵게만 하죠. 또한, 모바일과 PC에서 글이 잘 보이기 위해서는 적절한 이미지를 넣는 것도 중요하지만, 이미지 용량과 크기를 조절함으로써 로딩시에 부하가 덜 걸리게 하는 것도 중요합니다. 이번 포스팅에서는 제가 포스팅할때 이미지를 저작권 걱정없이 어디서 구하고, 어떻게 처리해서 올리고 있는지 방법을 공유해볼까 합니다.

티스토리 블로그 이미지 최적화
방법을 공유하기에 앞서, 제 포스팅 글들을 보시면 아시겠지만 글 주제가 주로 부동산, 아파트 분양, 주식 등 재테크에 대한 것을 다루고 있습니다. 따라서, 주로 문서나 표와 그래프 같은 이미지가 위주라서 주제에 따라서는 이미지 구하는 방법 등에 있어서는 큰 도움이 안될 수도 있으니, 편집이나 용량 줄이는 방법 위주로 봐주시기 바랍니다.
필요성과 중요성
티스토리 블로그를 하는 것은 애드센스 광고 수익이 주된 목적입니다. 그러기 위해서는 주로 구글과 다음 검색에 상위 노출되는 것이 좋겠죠. 그런데, 구글은 검색 결과가 오류가 나거나 사이트가 느린 것을 매우 싫어합니다. 이러한 현상이 반복되면, 구글 입장에서도 해당 포스팅을 상위 노출시켜주는 것을 꺼릴 수 밖에 없죠.
그리고, 블로그 운영자 입장에서도 검색 화면이 느려지면 방문자가 기다리지 못하고 나가기 때문에 이탈율이 높아지고 자연히 수익률 저하로 이어지게 됩니다.
따라서, 구글 검색을 위해서는 포스팅과 관련없는 이미지를 최소화하고, 필요한 이미지 역시 크기와 용량을 최적화 해서 포스팅을 가볍게 해줄 필요가 있습니다. 그런데, 무조건 작게만 한다고 좋은 것은 아니겠죠. 특히 표와 같은 것은 가독성이 중요하기 때문에 어느 정도 절충해서 크기를 조절해야 한다는 것도 감안할 부분입니다.
무료 이미지 구하는 사이트
무료 이미지를 구하는 곳은 알려주는 사이트가 많아서 대부분 아실겁니다. 아래의 사이트들이 대표적이죠. 상업적 이용을 하지 않고, 출처 표시만 하면 사용에 제약이 거의 없어서 사람들이 많이 이용하고 있죠.
■ 픽사베이

■ 언스플래쉬
아름다운 무료 이미지 및 사진 | Unsplash
어떤 프로젝트를 위해서든 다운로드 및 사용할 수 있는 아름다운 무료 이미지 및 사진입니다. 어떤 로열티 프리 또는 스톡 사진보다 좋습니다.
unsplash.com
■ 펙셀스
무료이미지, 저작권 없는 이미지, 무료 이미지 사이트 | Pexels
www.pexels.com
■ 게티이미지뱅크
https://www.gettyimagesbank.com/
게티이미지뱅크 - 사진, 일러스트, 그래픽이미지, 파워포인트, 동영상
국내최대 사진, 일러스트, 동영상, 국내촬영, 해외이미지, PPT, 무료이미지, 무료폰트 등 주제와 형식이 다양합니다.
www.gettyimagesbank.com
유용한 곳들이긴 하지만, 제 경우에는 특별한 이미지가 아니면 사실 잘 사용하지 않는 편입니다. 저는 이미지와 자료를 주로 공공기관 사이트를 이용해서 얻습니다. 대표적인 곳이 '정책브리핑'인데 그중에서도 '뉴스' → '카드/한컷'을 주로 이용하며, 국토부 보도자료, KB부동산이나 한국부동산원과 같이 공공기관 성격의 사이트를 많이 활용하고 있는데 이곳의 자료들은 출처 표기만 하면 자유롭게 사용할 수 있고 실수로라도 출처 표시를 하지 않았다고 해서 공공기관이기 때문에 특별히 문제 삼지는 않습니다. 그런 것을 담당할 인력이 없기도 하기 때문에 맘 편히 사용하고 있습니다.
https://www.korea.kr/news/visualNewsList.do
전체 | 카드/한컷 | 뉴스 | 대한민국 정책브리핑
대한민국 정책포털 korea.kr 정책브리핑 홈페이지 입니다. 정책브리핑 | 뉴스 | 카드/한컷
www.korea.kr
특히, 근로장려금이나 실손보상금 등과 같이 블로그 수익에 도움이 되는 내용도 주기적으로 이미지 포함한 카드뉴스 형태로 정리를 잘해서 올려주기 때문에 자주 방문해서 확인하면 좋습니다. 블로그 운영 초기에는 이런 곳만 잘 뒤져도 한동안의 글감 걱정은 없을 정도입니다.
또한, 아파트 분양 정보 관련 포스팅은 분양 사이트에서 친철하게 이미지와 문서를 올려 놓았는데요. 이들 분양대행사는 체험단처럼 블로거들에게 홍보를 부탁하기도 하는 입장이기 때문에 부정적인 글로 인한 피해만 주지 않는다면 오히려 고마워해야 하는 수준이라 이미지 사용에 있어서 저작권을 크게 걱정하지 않아도 됩니다.
이미지 편집 프로그램
다른 분들은 이미지 편집 프로그램으로 어도비 포토샵부터 윈도우의 그림판까지 다양하게 쓰시는데요. 저는 이미지 편집 프로그램 '픽픽' 하나만 사용하고 있습니다.
픽픽(PicPick) - 올인원 그래픽 디자인 도구 (화면 캡처 및 녹화, 이미지 편집, 색상 추출, 눈금자,
픽픽(PicPick) - 올인원 그래픽 디자인 도구 (화면 캡처 및 녹화, 이미지 편집, 색상 추출, 눈금자, 각도기, 십자선 등)
picpick.app
무료라는 점도 장점이지만, 지속적으로 업데이트를 하고 있고, 하나의 그림만 편집이 가능한 그림판과 다르게 여러 장의 그림을 불러와서 작업하는 것도 가능하고, 화면 캡쳐도 쉽습니다. 또한, 기능이 너무 많지도, 적지도 않은 적당한 수준이란 것도 자주 사용하는 이유입니다.
이미지 캡쳐하기
제가 사용하는 이미지는 위에서 말한 공공기관 사이트나 블로그에서 다운로드 한것도 있지만, 중간 중간에 이 픽픽 프로그램의 기능으로 캡쳐해서 편집한 것들입니다. 캡쳐 방법은 픽픽 프로그램을 실행시킨 상태로, 원하는 사이트나 표를 열고 Alt 키와 PrintScreen 키를 누르면 열려 있는 윈도우 부분만큼만 캡쳐되면서 픽픽 프로그램에 자동으로 열리게 됩니다.
또는 다운로드로 받은 파일들도 편집하기 위해서 한꺼번에 픽픽 프로그램 위로 끌어서 열어 둡니다. PC의 사양만 된다면 파일을 수십개를 동시에 열어도 사용상의 문제는 없는 것 같습니다.
이때 '선택' 메뉴가 클릭된 상태에서 포스팅에 사용할 필요한 영역만큼만 마우스로 드래그하고, '자르기' 메뉴를 선택해서 이미지를 잘라둡니다.
이미지 크기(해상도) 줄이기
PC에서의 해상도는 용량이 크다는 점을 제외하고는 크게 중요하지 않습니다. 하지만, 블로그 접속 통계를 보시면 아시겠지만 이용자의 상당수가 PC보다는 모바일로 접속한다는 것을 알 수 있는데요. 이때 불러오는 이미지의 해상도가 높으면 로딩시간도 오래 걸리지만, 화면 구성도 원하는 대로 나오지 않을 수 있습니다. 그렇다고, 막무가내로 해상도를 줄여놓게 되면 모바일에서 뿐만 아니라 PC에서도 이미지가 뭉게져서 나오기 때문에 숫자나 글자가 잘 보이지 않으니 적정선을 찾아야 할 필요가 있죠.
제가 찾은 적정선은 이미지 사이즈 가로 기준으로 720 ~ 800픽셀입니다. PC에서도 무난할 뿐더러 720~800픽셀 정도는 모바일에서도 가독성이 좋은 편입니다. 큰 표와 같이 숫자가 잘 보여야 되는 경우에는 예외적으로 1024픽셀을 사용하기도 하지만 가능하면 권장하지는 않습니다. 세로 길이는 가로 길이와 연동해서 줄어들기 때문에 길더라도 굳이 손을 대지는 않습니다.
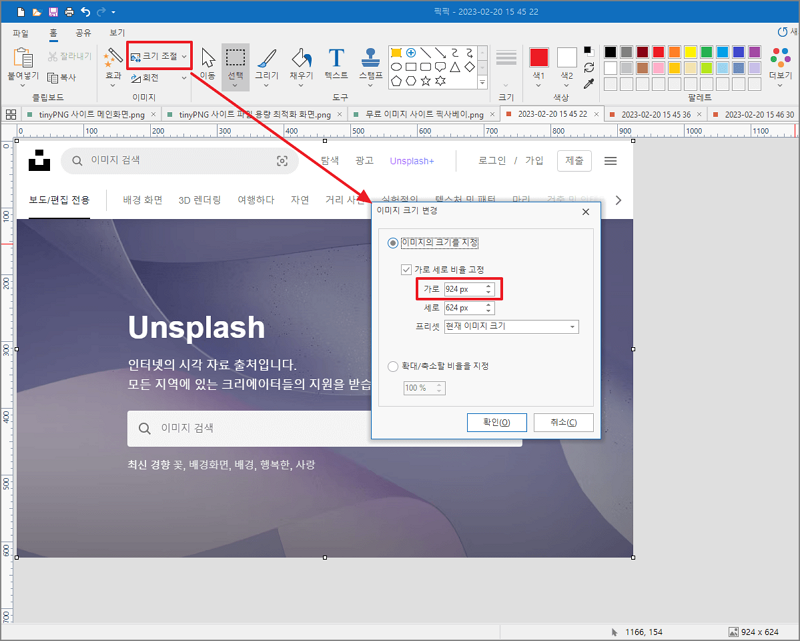
위에서 픽픽 프로그램으로 캡쳐한 이미지가 열려있을텐데요. 상단메뉴에서 '크기 조절' → '이미지 크기 변경'을 선택하시거나 단축키로 Ctrl키와 R키를 누르면 아래와 같이 화면 크기를 조절할 수 있는 팝업창이 뜨게 됩니다.

다른 건 손대지 마시고, Width 부분을 원하는 크기로 변경하시고 확인을 누릅니다. 그리고, Ctrl+S를 눌러 파일 저장을 하시면 캡쳐를 한 화면이기 때문에 파일 이름이 없어서 새로 정해줘야 합니다. 나중을 위해서라도 이미지와 연관있는 파일명을 정해주는게 좋습니다.
이렇게 일괄적으로 해상도 크기 변경 작업을 끝낸 후에는 다음 작업을 진행하기 위해 모든 파일을 닫습니다.
이미지 용량 줄이기
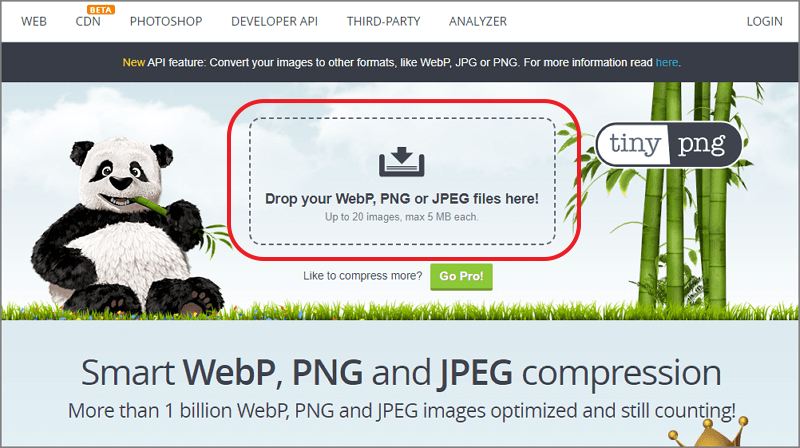
이번에는 파일 용량을 최대한 줄이는 작업입니다. 따로 프로그램을 사용하지는 않고, TinyPNG라는 사이트를 이용할건데요. 이 사이트는 가입도 필요없고, 무료입니다.
TinyPNG – Compress WebP, PNG and JPEG images intelligently
Make your website faster and save bandwidth. TinyPNG optimizes your WebP, PNG and JPEG images by 50-80% while preserving full transparency!
tinypng.com
다만, 한번에 20개씩의 이미지만 변환할 수 있고, 1 파일당 5MB의 크기를 넘지 않아야 합니다. 한번에 20개씩이라는 것은 화면을 새로고침한 후에 잠시 뒤에 또 반복적으로 20개씩 변환이 가능하다는 의미니까 시간 여유를 두면서 하면 거의 무제한으로 사용이 가능합니다.

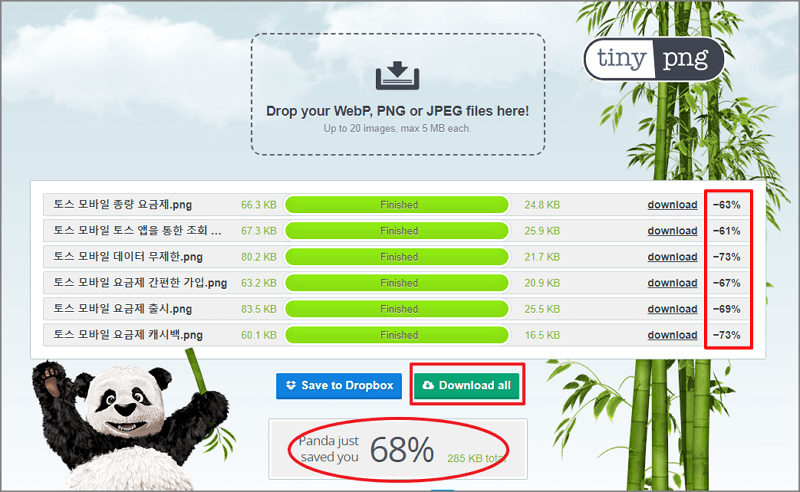
사용 방법은 단순한데요. 변환할 파일을 20개 이내로 선택해서 위의 홈페이지 화면 가운데에 있는 박스 부분에 끌어놓습니다. 이미지마다 다르긴 하지만 평균 60% 정도의 용량이 줄어드는 효과를 볼 수 있습니다. 아래는 샘플로 이미지 파일 압축한 모습인데요. 파일당 최소 61%에서 최대 73%까지 용량이 줄어들었습니다. 이 이미지들은 100KBytes 미만으로 작은 사이즈라고 우습게 볼 수도 있는데요. 만약 한 포스팅 내에 이런 이미지가 많을 경우에는 애드센스 광고와 더불어 늦게 뜨는 현상이 발생하기도 합니다.

변환이 끝나면 맨 아래 버튼 두개가 활성화되는데, 압축 파일로 다운로드 받기 위해서는 오른쪽 버튼 'Download all'을 클릭합니다. 그러면 어디에 파일을 받을지 지정하는 팝업창이 뜨는데요. 원하는 폴더에 압축 파일을 받아서 다시 압축을 모두 풀어줍니다. 원본 파일과 동일하게 파일 이름이 만들어지기 때문에 원본 파일 폴더와 다른 위치에 저장하는게 좋습니다. 저는 원본 파일이 있는 폴더 아래에 '압축'이란 폴더를 만들어서 사용하고 있습니다.
최적화 이미지 사용하기
마지막으로 해상도와 용량이 변환된 이미지를 포스팅 내용에 삽입할 차례입니다. 일반적으로 티스토리 블로그 편집창 상단에 있는 '첨부' 아이콘을 눌러서 이미지를 삽입하지만, 파일명이나 사진 촬영일자나 카메라 정보 같은 메타 데이터가 고스란히 올라갈 수 있기 때문에 내가 찍은 사진을 올려서 '티'를 내야 하는 경우가 아니라면 저는 그 기능을 거의 사용하지 않습니다.
먼저 위에서 용량을 줄인 파일들을 모두 선택해서 다시 픽픽으로 열어 둡니다. 그리고, 픽픽 편집창에서 삽입할 이미지를 선택한 후 'Ctrl+C'를 선택하고, 티스토리 블로그 편집창에서 'Ctrl+V'로 복사해 넣습니다. 이렇게 되면, 따로 메타 데이터나 파일명의 영향을 받을 일이 없게 되죠.
이렇게 이미지의 해상도와 용량을 줄임으로써 검색에 의한 표시 속도가 빨라지고 이는 구글로부터 좋은 사이트라고 인식됩니다. 물론, 포스팅 내용과 형식이 구글 SEO에 최적화되어야 하는 것은 기본 전제이어야겠죠.
이상으로 제가 티스토리 블로그 포스팅을 하면서 구글SEO나 검색 속도 최적화를 위해서 사용하는 이미지 처리 방법에 대해서 알아봤는데요. 아마 그동안 포스팅을 많이 해 오신 분들은 어느 정도 시스템이 구축되어 있어서 이 글이 큰 도움이 되지 않을지도 모르겠습니다. 하지만, 이제 갓 시작하시면서 포스팅 포맷을 잡아가시는 분들에게는 작게나마 도움이 될것 같아서 글을 써봤는데요.
제가 하나의 이미지를 캡쳐하고, 필요한 만큼 자르고, 원하는 픽셀 크기로 조절하고, 용량 줄여서 포스팅에 삽입하는 일련을 과정을 진행하는데 걸리는 시간은 대략 3분 정도 걸리는 것 같습니다. 그렇다고 10개의 이미지를 처리하는데 10배가 걸리는 것은 당연히 아니고요. 익숙해 져서 이렇게 시간이 많이 줄어든 것 같습니다. 다만, 여전히 필요한 이미지를 선별하고, 원하는 위치를 고르는 과정까지 포함해서는 여전히 오래 걸리는 걸 보면 블로그 포스팅이 힘들긴 한것 같습니다.
같이 보면 좋은 포스팅 ↓↓↓
고향사랑기부제란? (기부방법과 세액공제, 답례품 혜택)
고향사랑기부제란? (기부방법과 세액공제, 답례품 혜택)
아이돌 그룹 방탄소년단(BTS) 멤버인 제이홉부터 정치인까지 '고향사랑기부제' 동참 행렬이 이어지고 있다고 합니다. 이 제도로 재정 확충을 노리는 지방자치단체는 특색 있는 답례품 선정과 유
moneyblue.tistory.com
KB국민은행 외화 환전 및 키움증권 계좌로 달러 이체하는 방법
키움증권으로 미국 주식투자를 하기 위해서는 당연히 달러가 필요한데요. 키움증권 앱에서 환전을 하던가, 외부에서 받은 달러가 있던가, 은행에서 환전하여 키움증권으로 달러를 계좌이체를
moneyblue.tistory.com
2022년 세제개편 후속 시행령 개정안 발표(1월 18일)
2022년 세제개편 후속 시행령 개정안 발표(1월 18일)
1월 18일 정부에서 세제개편 후속 시행령을 발표했습니다. 22년에 발표한 세제개편안의 추가적인 조치에 대한 것이 주된 내용인데요. 주요 내용과 부동산에 영향을 주는 부분에 대해서 자세히 살
moneyblue.tistory.com
입주권 분양권 취득 1주택자 처분기한 연장, 3년내 집 팔면 양도세 비과세
입주권 분양권 취득 1주택자 처분기한 연장, 3년내 집 팔면 양도세 비과세
정부에서 새로운 부동산세제 보완 방안을 발표했습니다. 내용은 크게 두 가지로 볼 수 있는데요. 한가지는 1주택자의 입주권·분양권 처분기한이 연장된 것과 또하나는 공익성격 법인의 종부세
moneyblue.tistory.com
보증보험 전세가율 하향, 전세사기 조장하는 무자본 갭투자 힘들어진다.
보증보험 전세가율 하향, 전세사기 조장하는 무자본 갭투자 힘들어진다.
'빌라왕' 등으로 인해 서민의 전세사기 피해가 커지는 가운데, 정부에서는 전세사기를 원천차단하기 위한 근본 대책으로 '전세사기 예방 및 피해 지원방안'을 발표했습니다. 지속적으로 정부에
moneyblue.tistory.com
토스 모바일 알뜰폰 진출, 남은 데이터 캐시백? (4가지 요금제 출시)
토스 모바일 알뜰폰 진출, 남은 데이터 캐시백? (4가지 요금제 출시)
저는 주거래 은행으로 토스 뱅크를 쓰고 있는데요. 이 토스에서 토스 모바일이란 이름으로 알뜰폰에 진출한다고 합니다. 토스 뱅크나 토스 증권을 통해서 무척 편하다고 느끼고 있는 편이라, 출
moneyblue.tistory.com
소상공인 전통시장자금 2차 신청 접수 기간, 대출 금액 및 대상은?
소상공인 전통시장자금 2차 신청 접수 기간, 대출 금액 및 대상은?
저신용 소상공인의 경영애로 지원을 위해 신설된 '소상공인·전통시장 정책자금' 대출 1차 신청이 1월 19일 오전 조기 마감되었습니다. 자금조달이 쉽지 않은 저신용자 대상 2%대 고정금리로 공급
moneyblue.tistory.com
'투자 프로젝트 > 블로그운영 프로젝트' 카테고리의 다른 글
| 구글 애드센스 광고 방식과 수익 배분 구조가 바뀐다고?? (6) | 2023.11.08 |
|---|---|
| 수익형 블로그, 티스토리 vs 네이버? 부업으로 어떤 것이 좋을까? (11) | 2022.12.28 |
| 티스토리 블로그 하세요? 애드센스 광고수익 미국 세금정보 등록 꼭 하세요!! (10) | 2022.10.14 |
| 애드센스 광고수익으로 산 알트리아(MO) 미국 주식, 첫 배당금 입금!! 그리고 파이프라인의 첫걸음 (22) | 2022.10.13 |
| 티스토리 블로그 구글 애드센스 연결을 위한 2차 도메인 구입과 연결방법(feat. 가비아) (18) | 2022.09.24 |





댓글