앞의 포스팅에서 말씀드린 대로 그동안 광고를 추가한 방법들을 여러편에 걸쳐서 공유할 예정이며, 이번 포스팅은 그 세번째로 구글애드센스 광고를 본문 상·하단에 좌우로 2개씩 넣는 방법에 관해서 써보도록 하겠습니다. 참고로, 광고 관련하여 포스팅 할 내용들은 아래와 같습니다.
1. 구글애드센스 광고 추가로 넣기-1편(사이드바)
티스토리 블로그 사이드바에 기본으로 들어가는 광고 이외에 추가로 여러개의 광고를 삽입하는 방법을 다룹니다.
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-1편(사이드바)
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-1편(사이드바)
티스토리 블로그를 시작하시면서 다른 이웃분들 블로그를 많이 보게 됩니다. 그런데, 처음 시작할때 보면 구글 애드센스 광고가 저와 다르게 달려 있는 모습이 신기하더군요. 그래서, 하나씩 찾
moneyblue.tistory.com
2. 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
티스토리 블로그 포스팅 본문 사이에 넣는 방법입니다. 가장 많이 사용하는 방법이죠.
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
티스토리 블로그] 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
앞의 포스팅에서 말씀드린 대로 그동안 광고를 추가한 방법들을 여러편에 걸쳐서 공유할 예정이며, 이번 포스팅은 그 두번째로 구글애드센스 광고를 본문 내부에 여러개 넣는 방법에 관해서 써
moneyblue.tistory.com
3. 구글애드센스 광고 추가로 넣기-3편(본문 상·하단에 각 2개씩)
티스토리 블로그 본문 상단에 광고를 좌우로 나눠서 2개로 넣는 방법입니다.
4. 구글애드센스 광고 추가로 넣기-4편(글목록 사이에 삽입)
티스토리 블로그 메인 페이지의 글목록 사이에 본문처럼 보이는 광고를 여러개 넣는 방법입니다.
5. 구글애드센스 광고 추가로 넣기-5편(쿠팡파트너스 다이내믹 배너)
쿠팡파트너스에 가입하여, 저품질 걱정이 없는 사이드바에 다이내믹 배너 광고를 넣는 방법입니다.
처음 구글애드센스 승인을 받고, 관리페이지의 애드센스 관리에서 본문 중간 부분을 활성화하게 되면 구글애드센스 광고가 자동으로 들어가게 됩니다. 그런데, 하나만 들어갈 뿐이며 작성자가 원하는 위치나 모양등이 반영되지는 않죠. 하지만, 이번에 설명할 방법으로 본문 내부에 광고를 추가로 삽입할 경우에는 내가 원하는 구글애드센스 광고 종류별로, 원하는 위치에 삽입할 수 있게 됩니다.
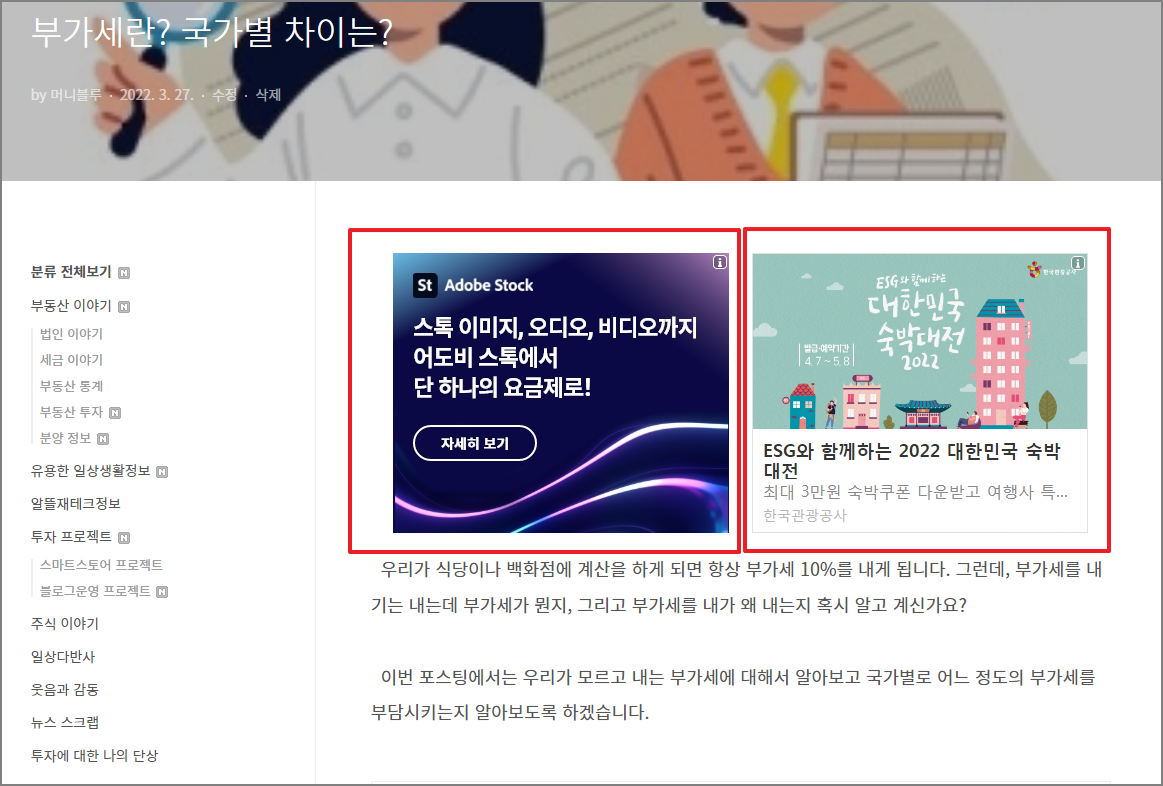
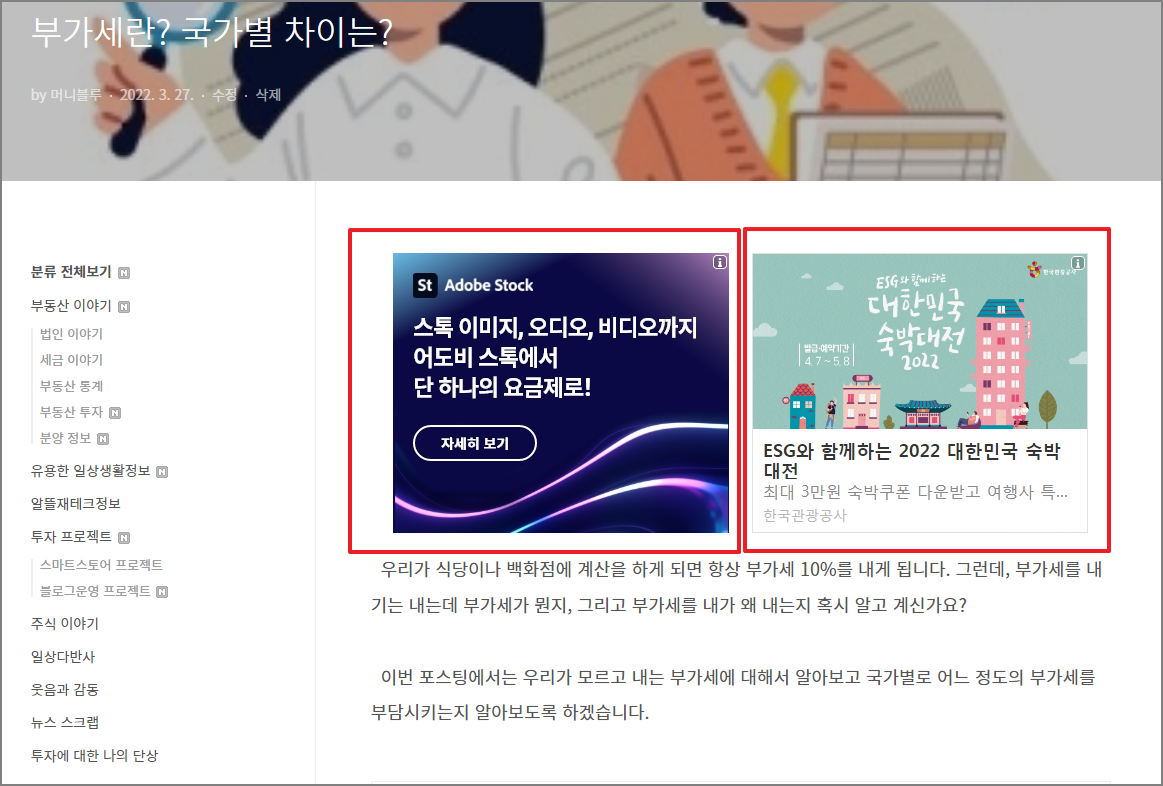
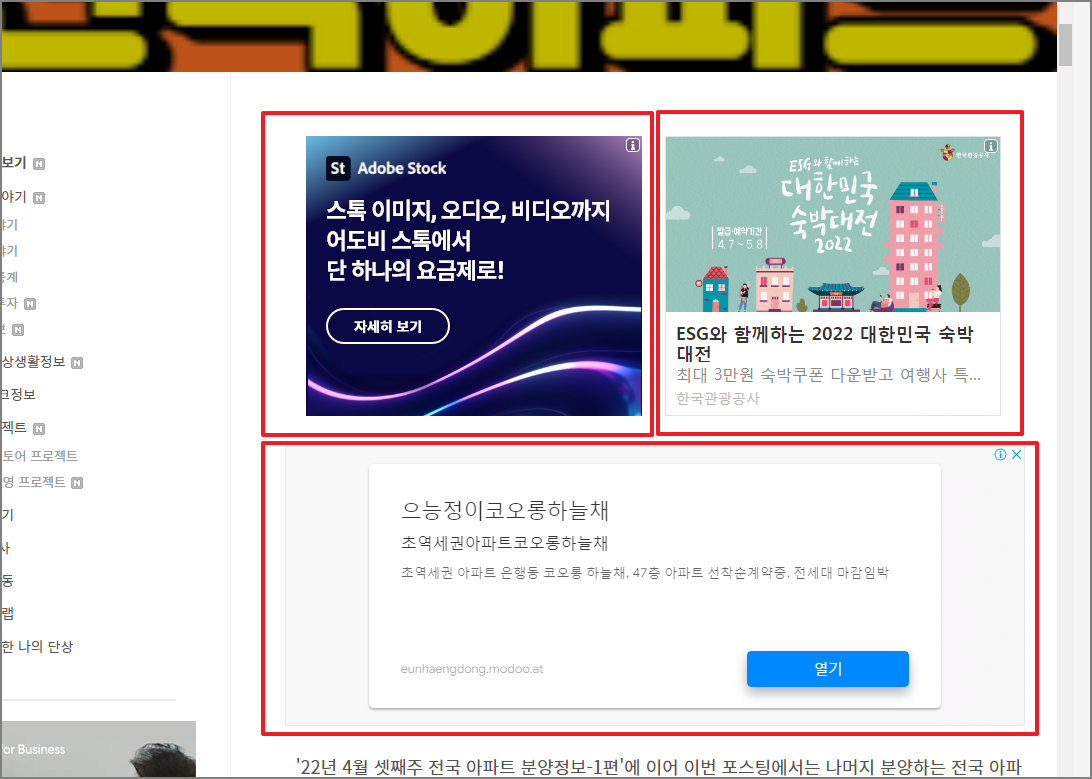
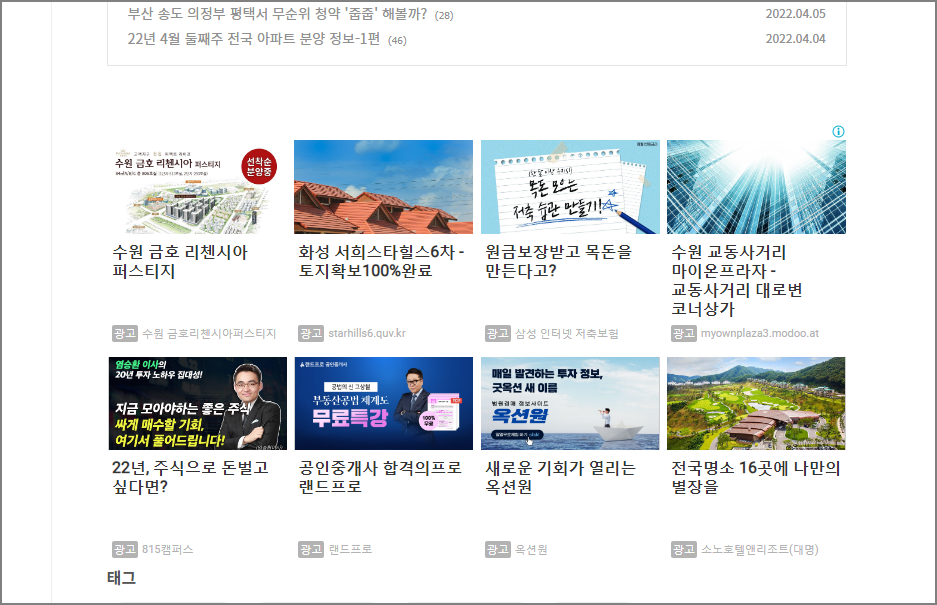
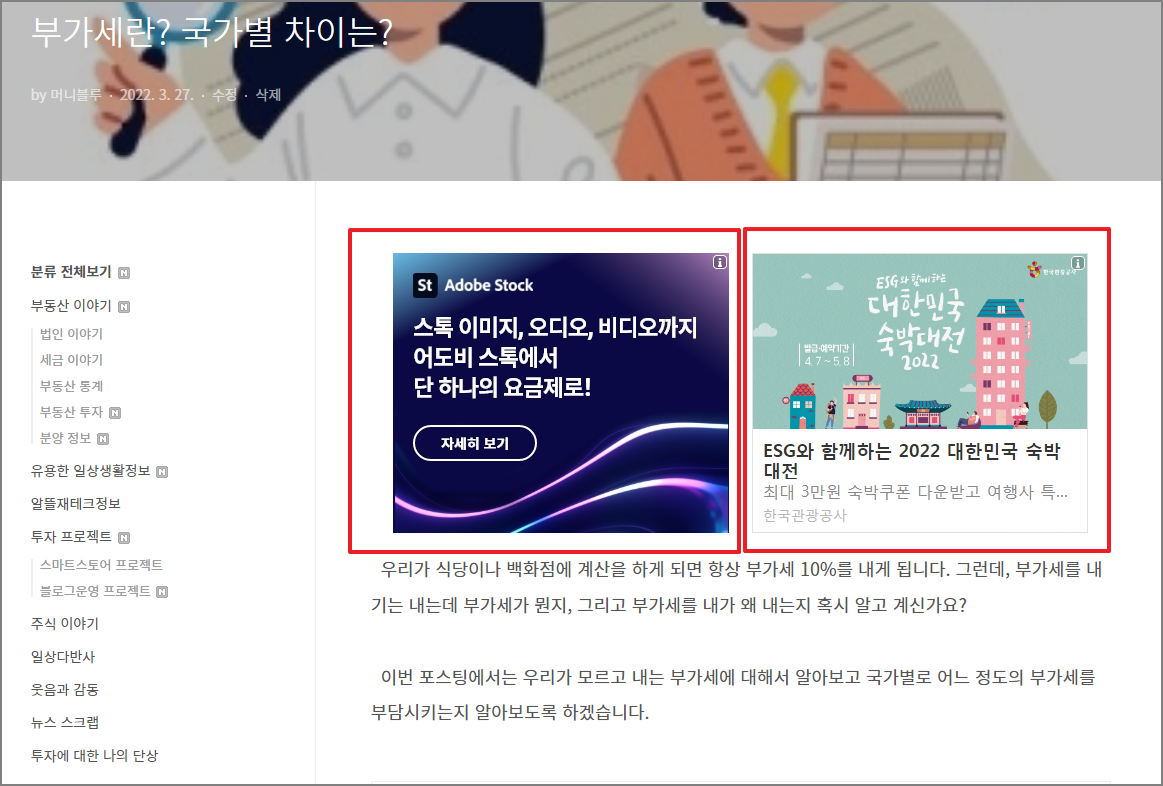
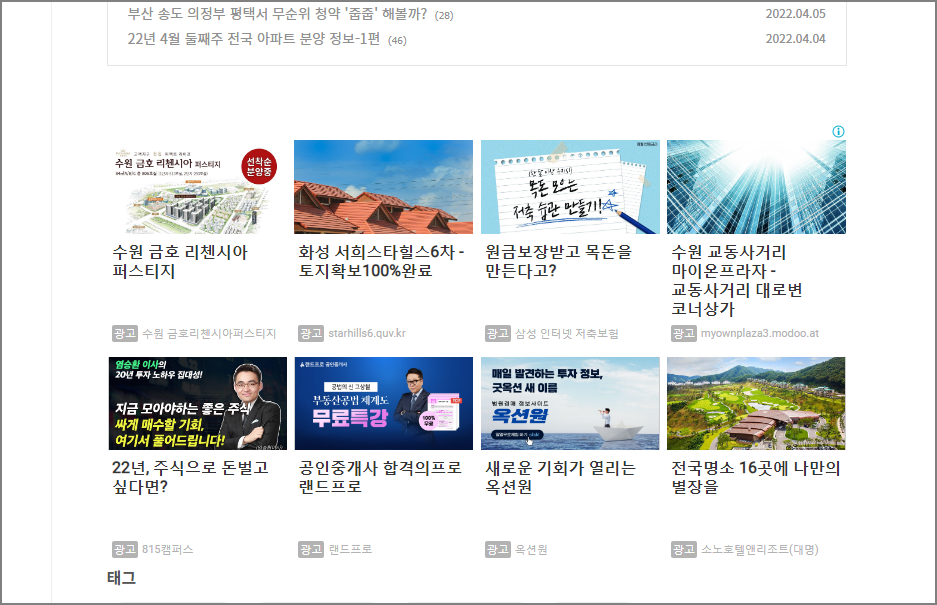
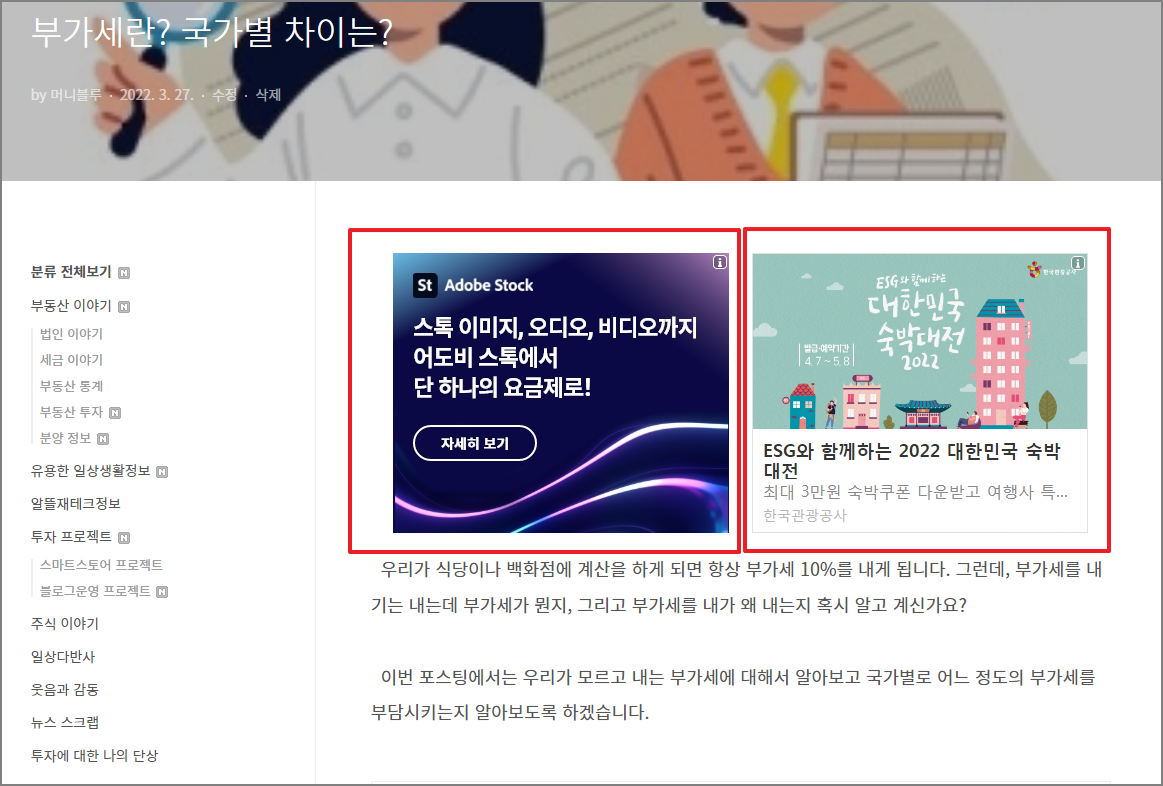
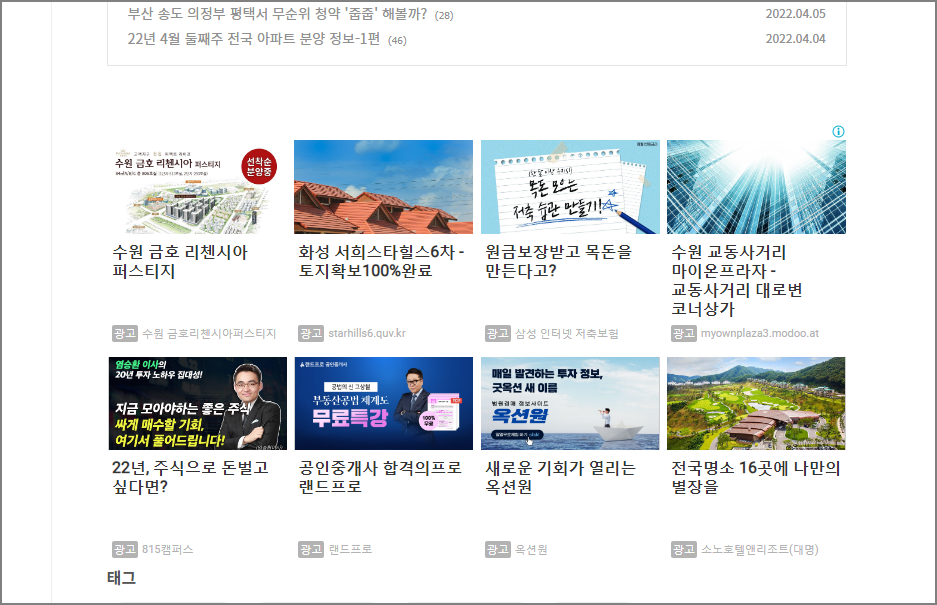
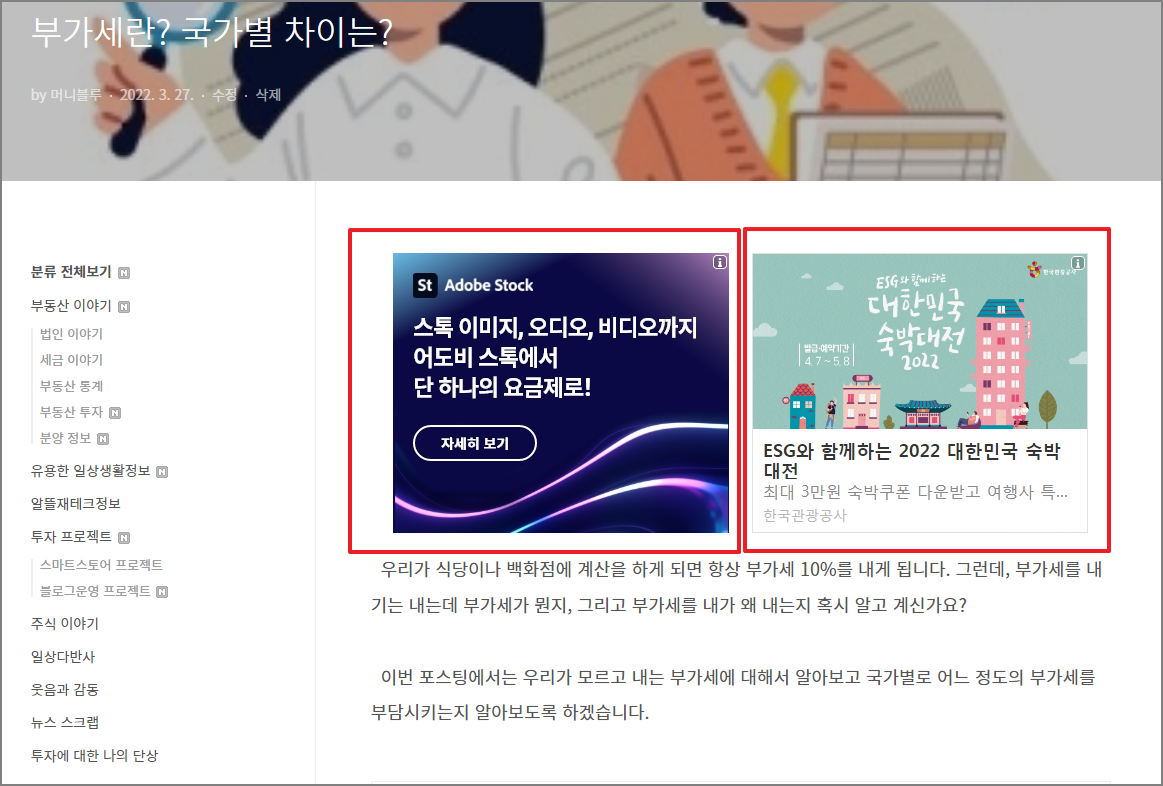
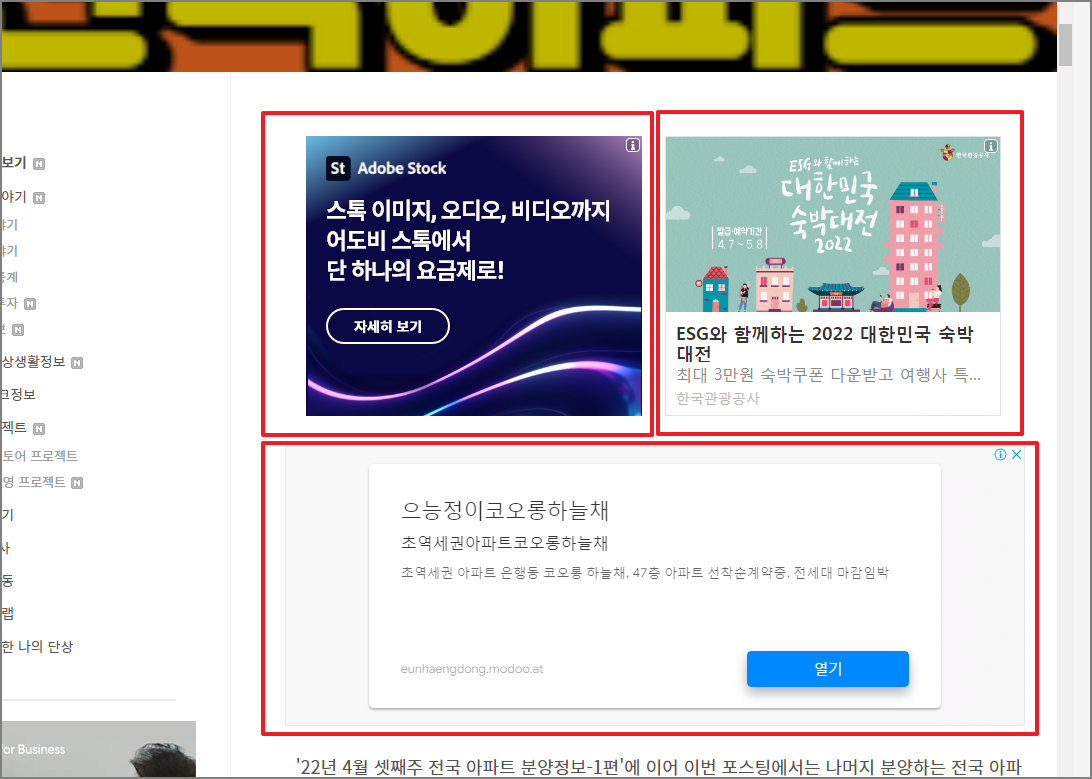
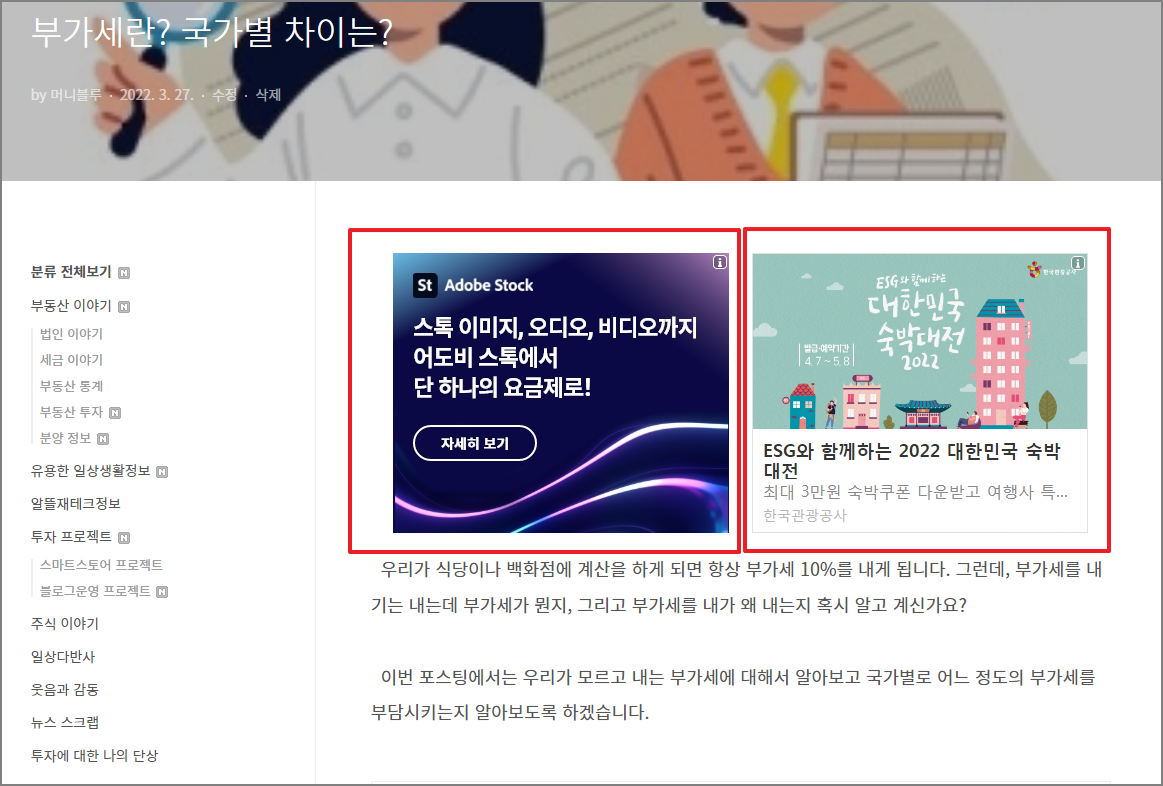
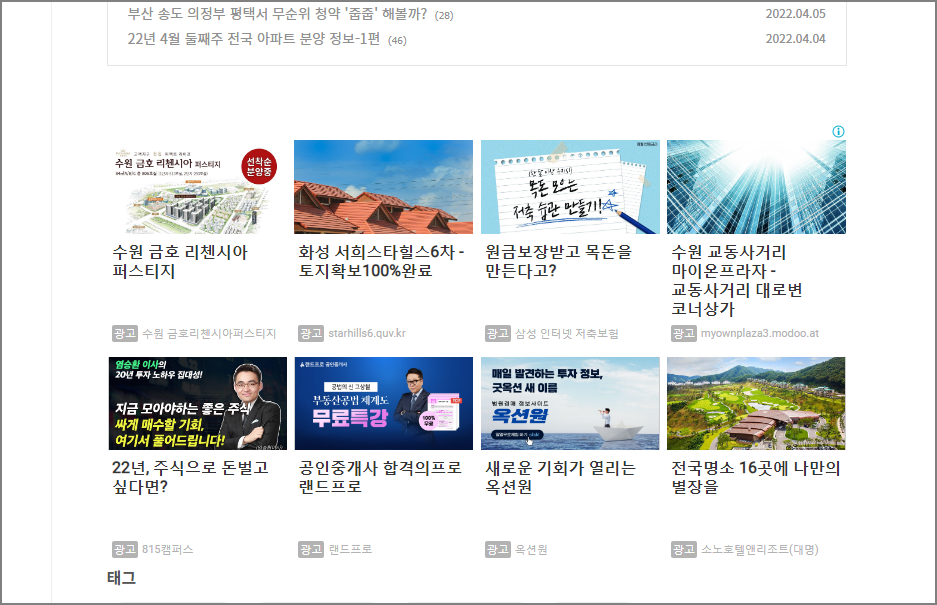
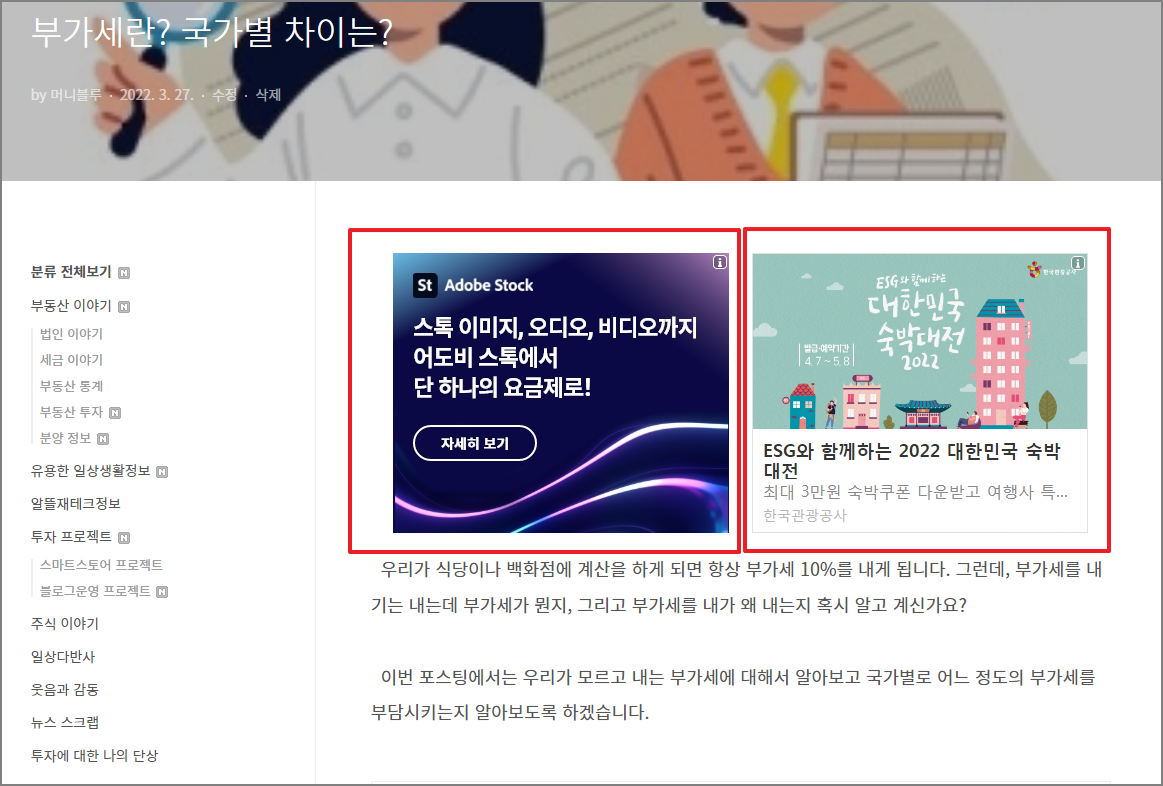
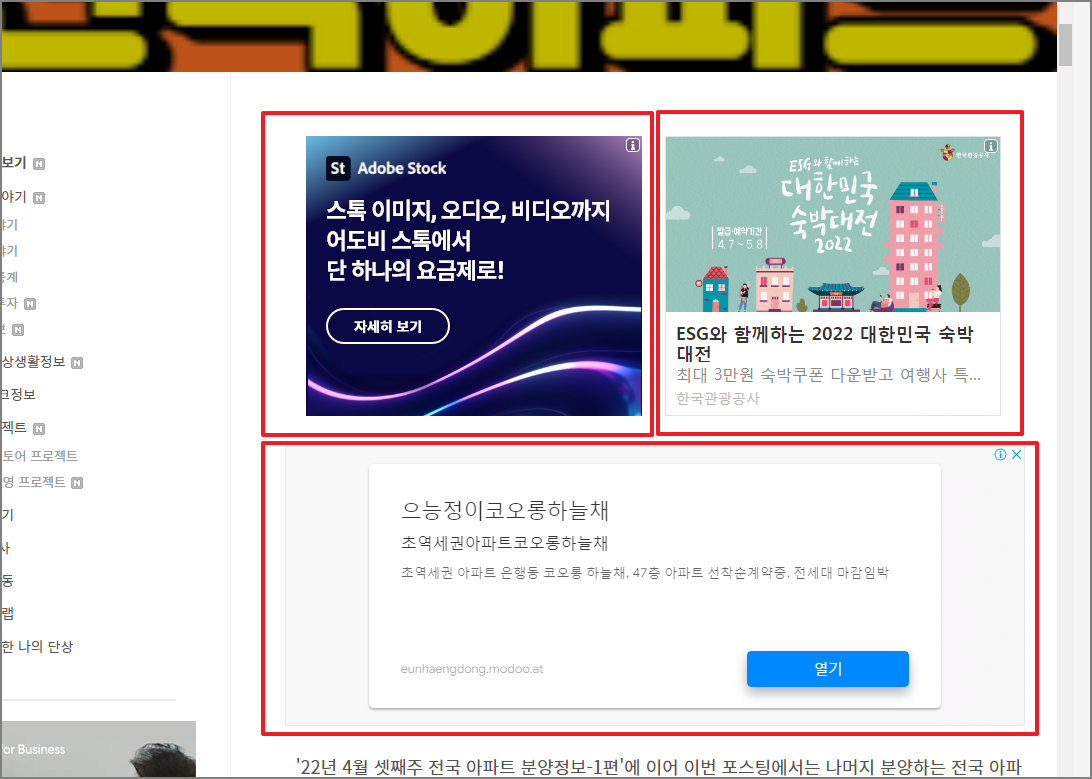
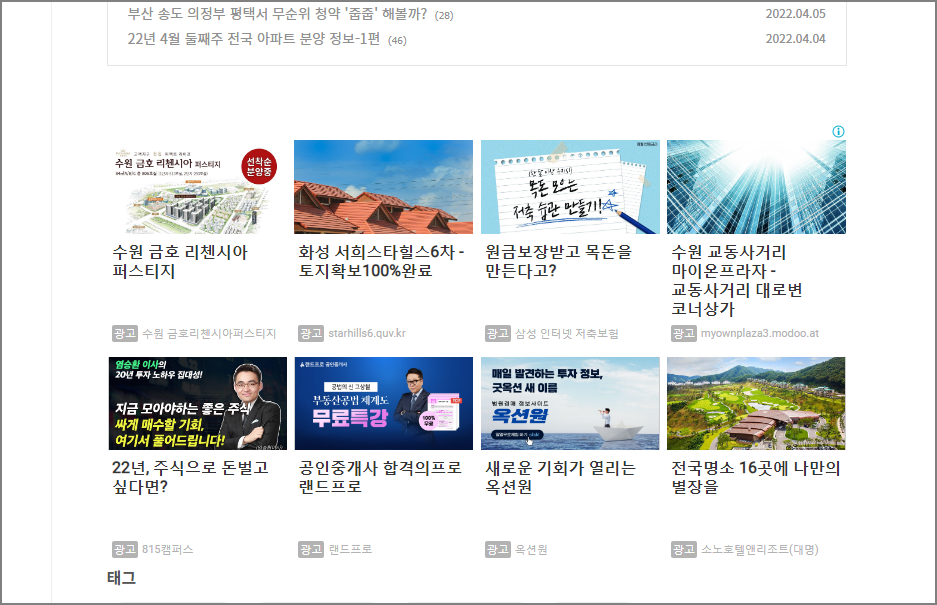
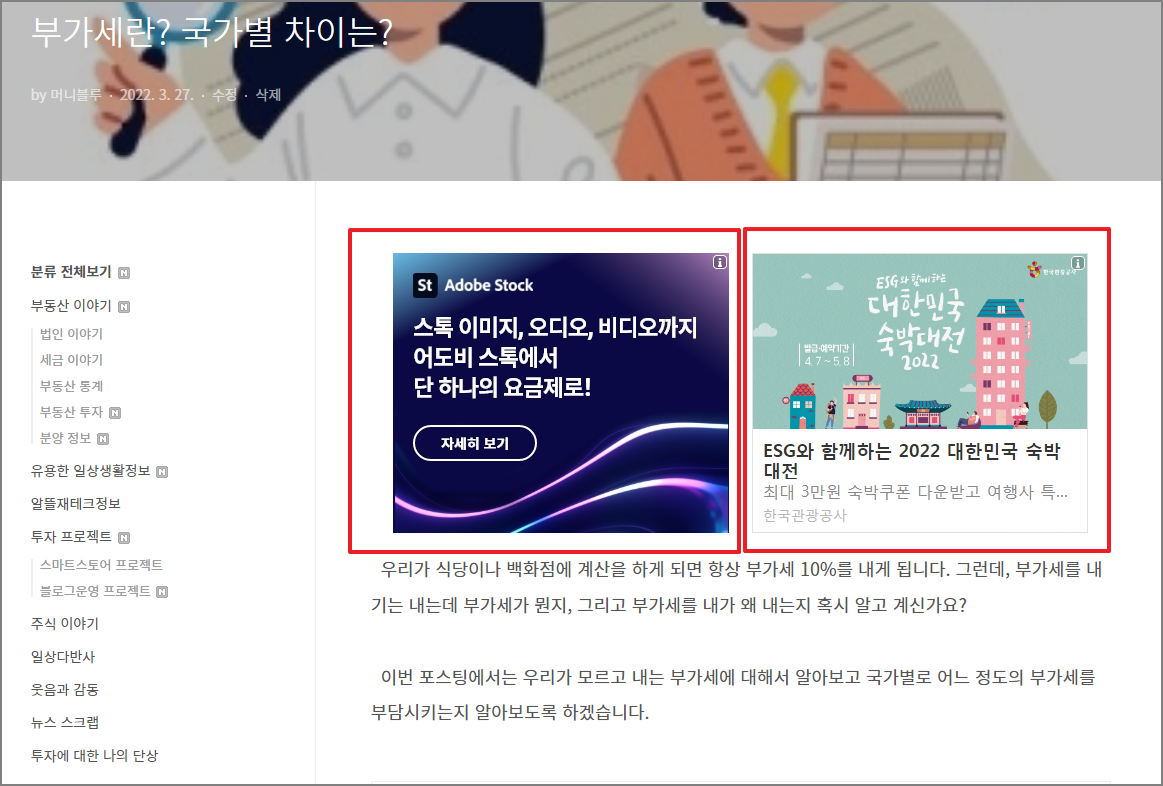
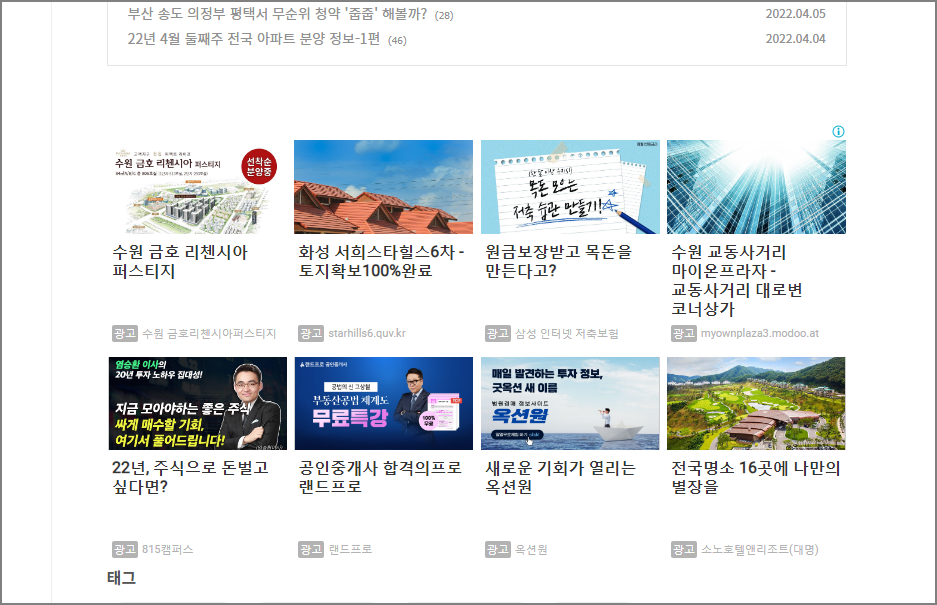
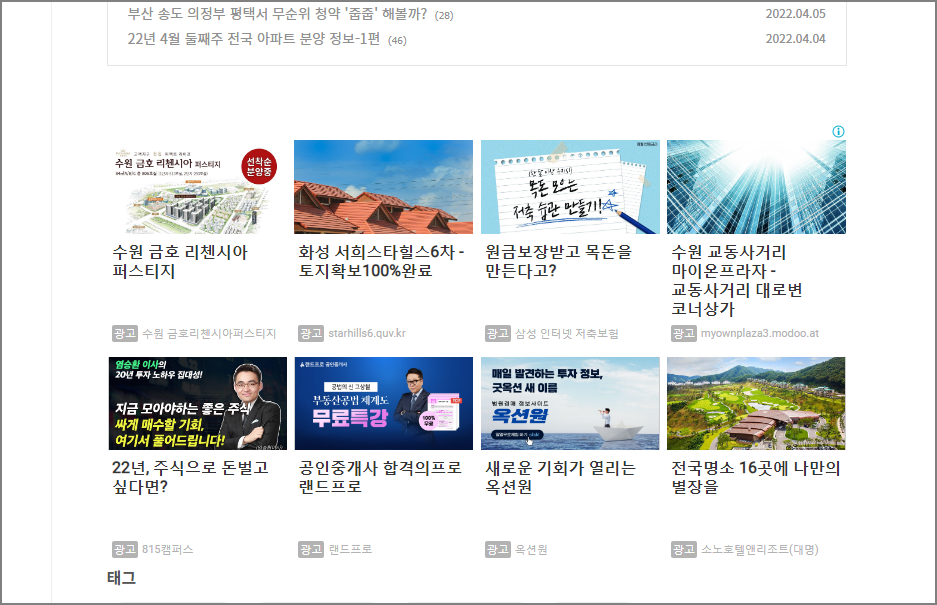
이번 포스팅의 결과에 따른 모양은 대략 아래와 같습니다. 원래 기본 설정으로 하면 가로로 긴 모양으로 하나의 광고만 나오게 되는데요. 약간의 코드 추가로 빨간색 사각형의 광고처럼 한 줄에 2개의 광고가 들어가는 형태입니다. 아무래도 구독자에 대한 로직이 같다보니 처음에는 두개가 같은 광고가 나올때가 많은데, 시간이 지나면 서로 다른 광고로 나오게 됩니다. 하나의 광고로도 충분하니 이 부분은 굳이 무리해서 안하셔도 된다고 생각합니다. 그리고, 이 설정은 본문에서만 적용되고 메인 화면에서는 동작하지 않으니 다른 방법을 찾으셔야될것 같네요.

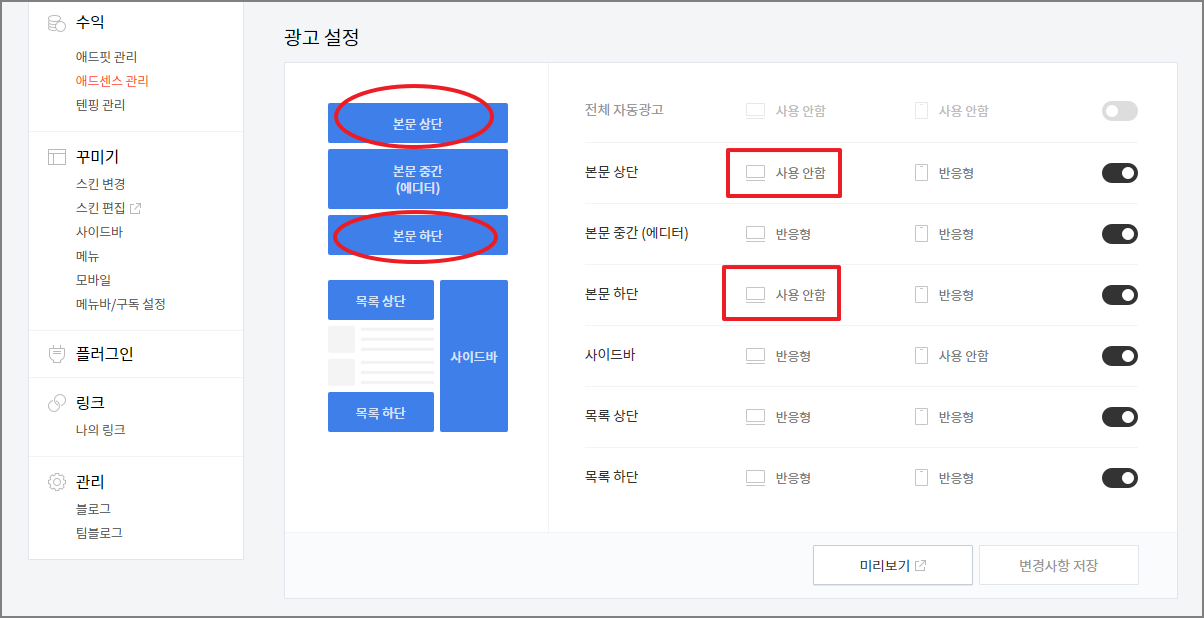
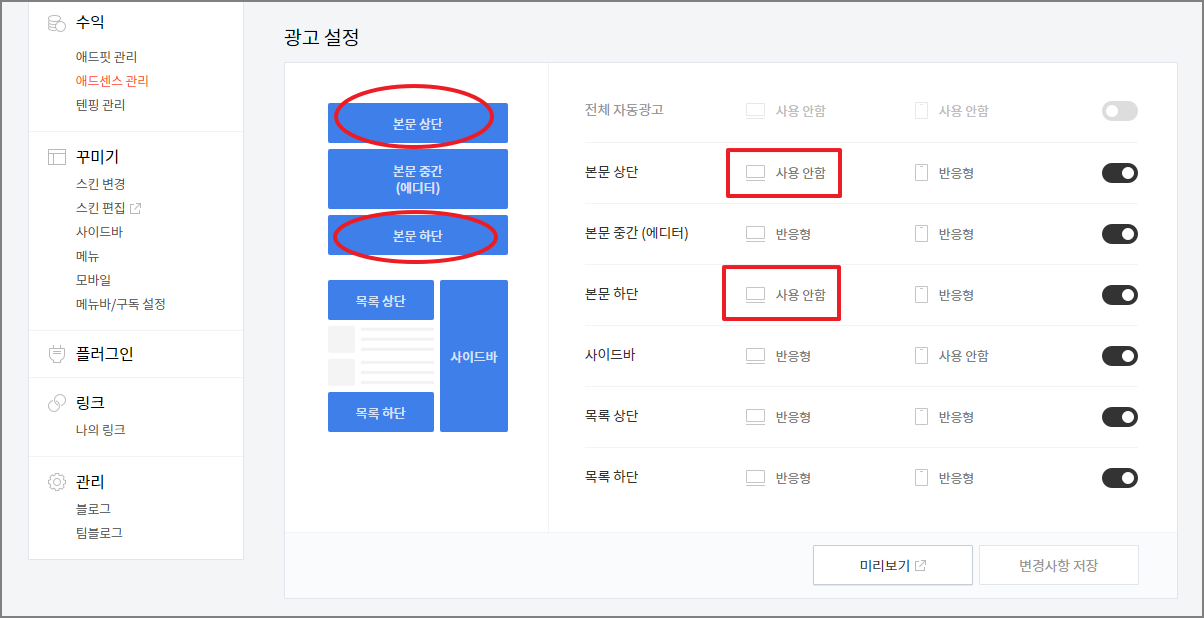
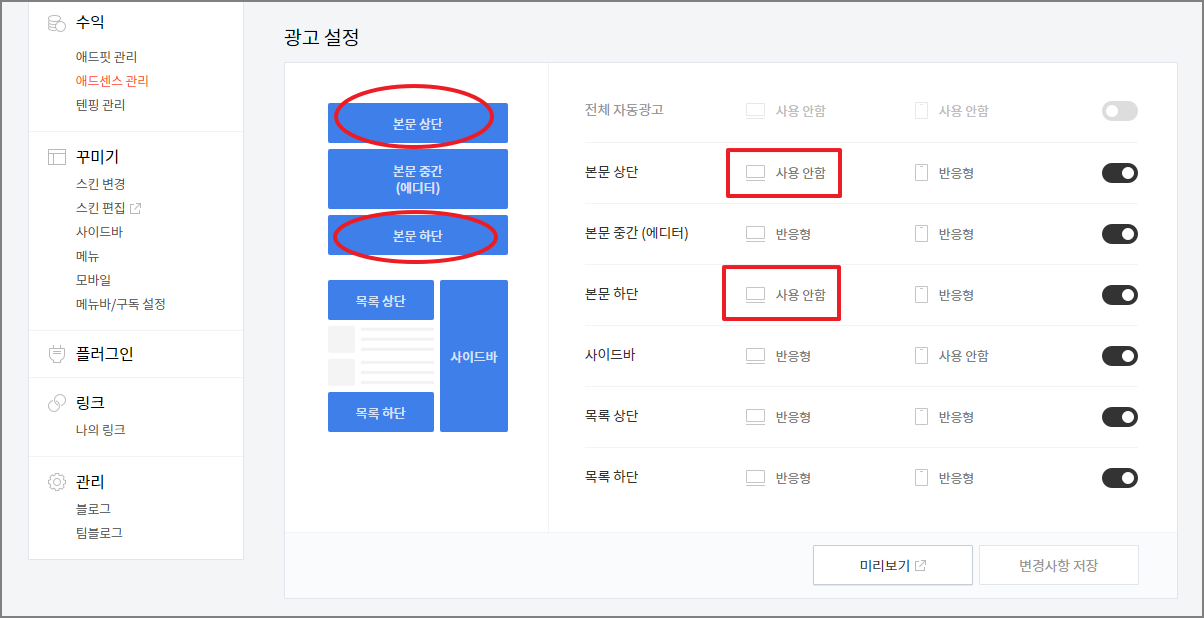
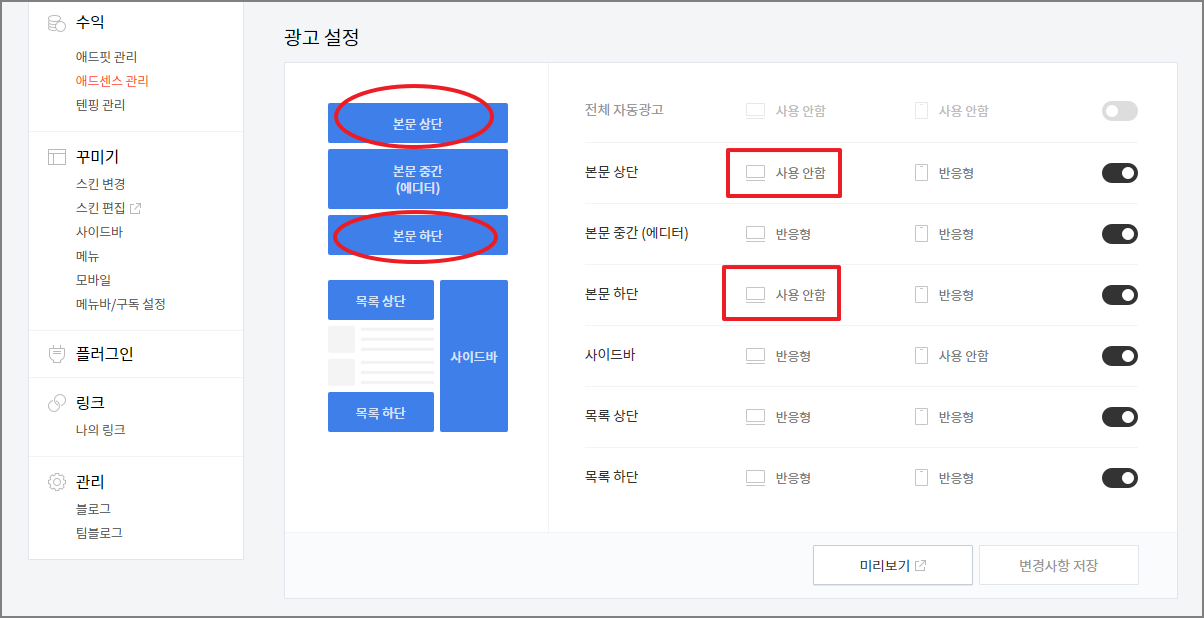
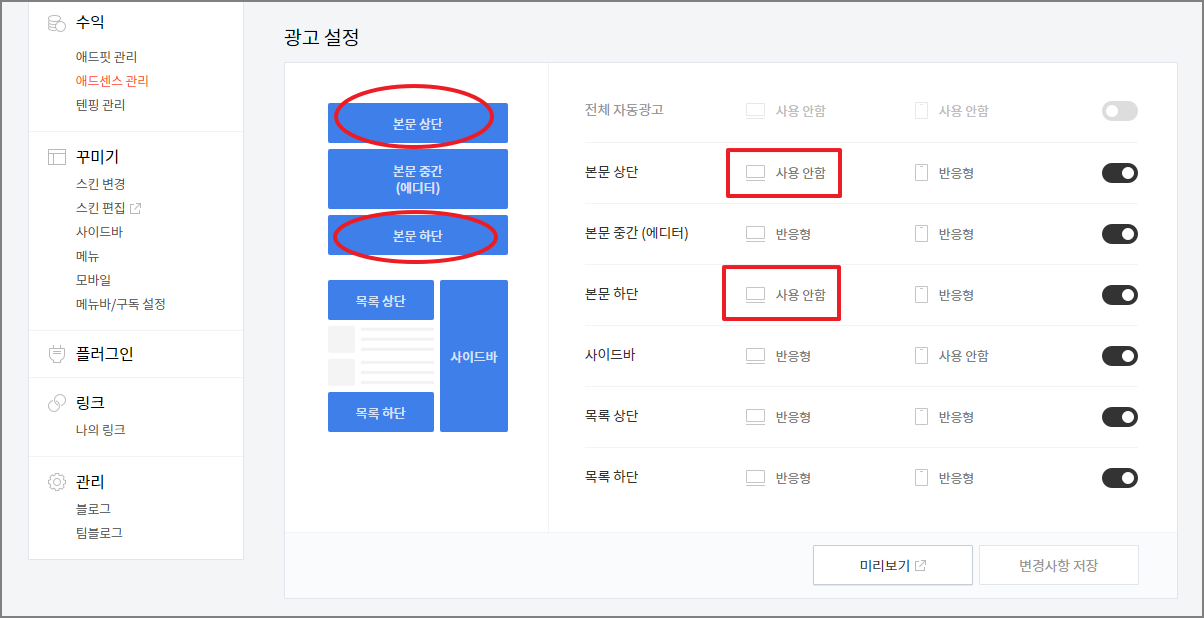
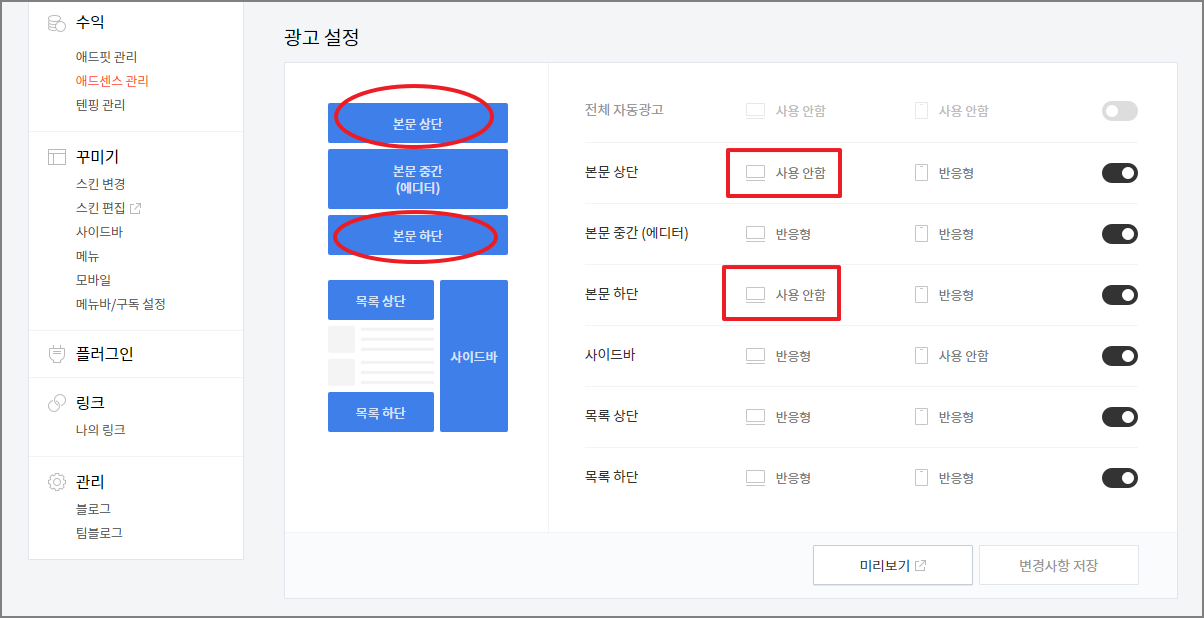
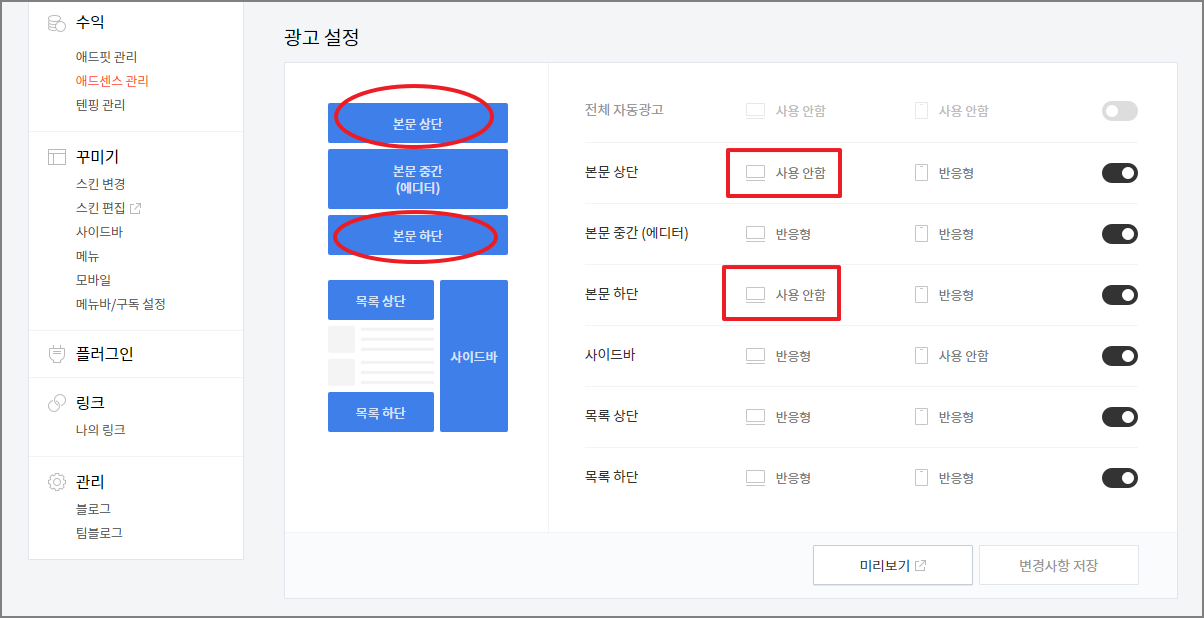
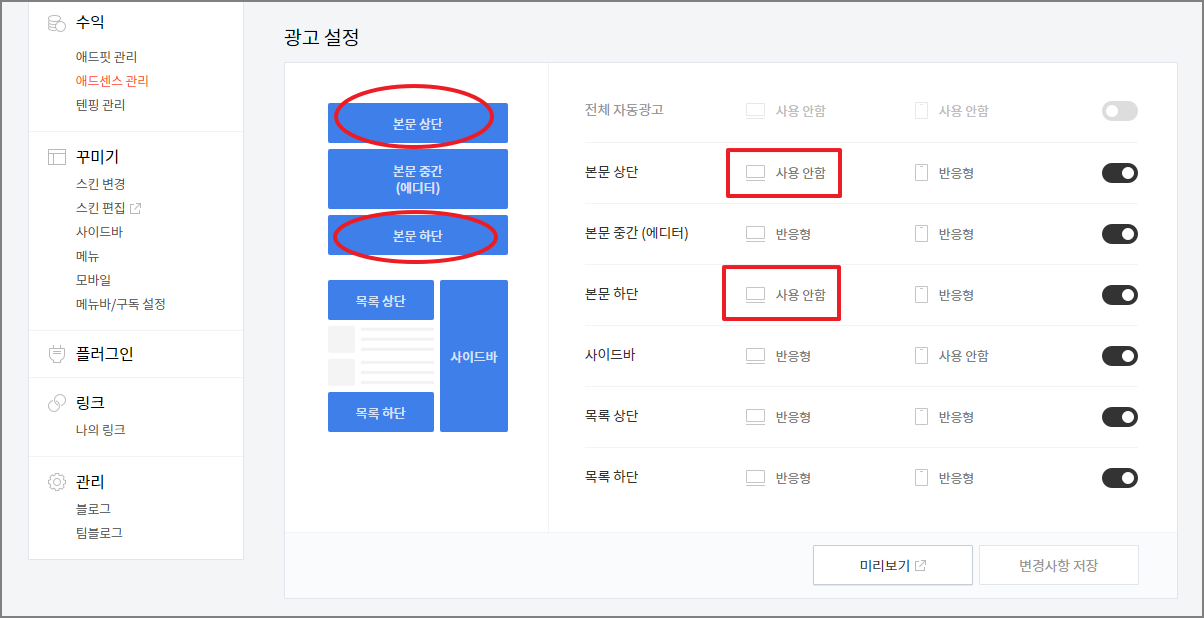
이제 하나씩 설정해보도록 하겠습니다. 먼저, 관리 페이지 → 애드센스 관리 → 광고 설정에서 본문 상단과 하단 부분을 활성화합니다.

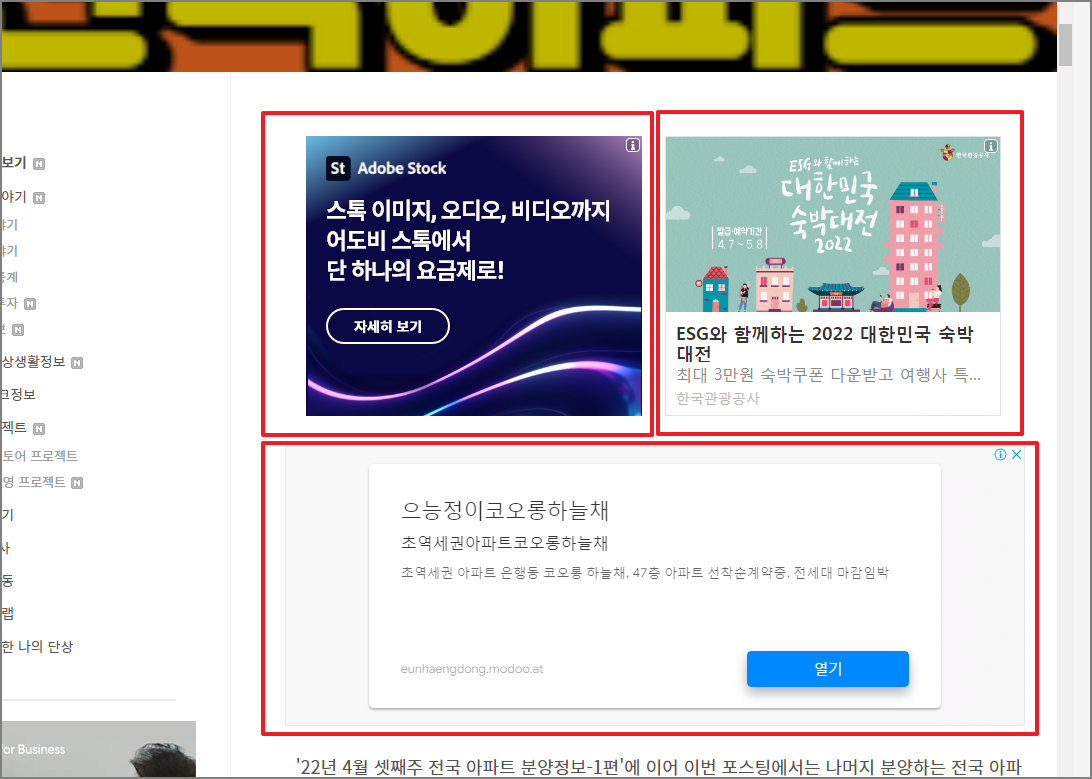
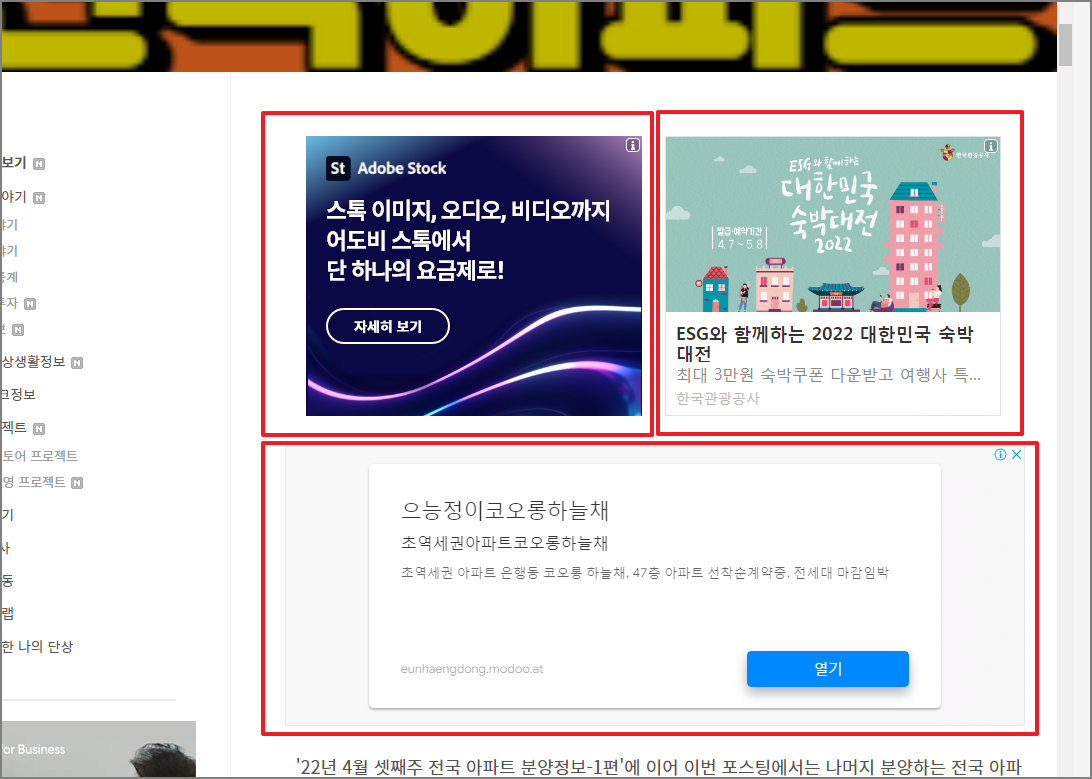
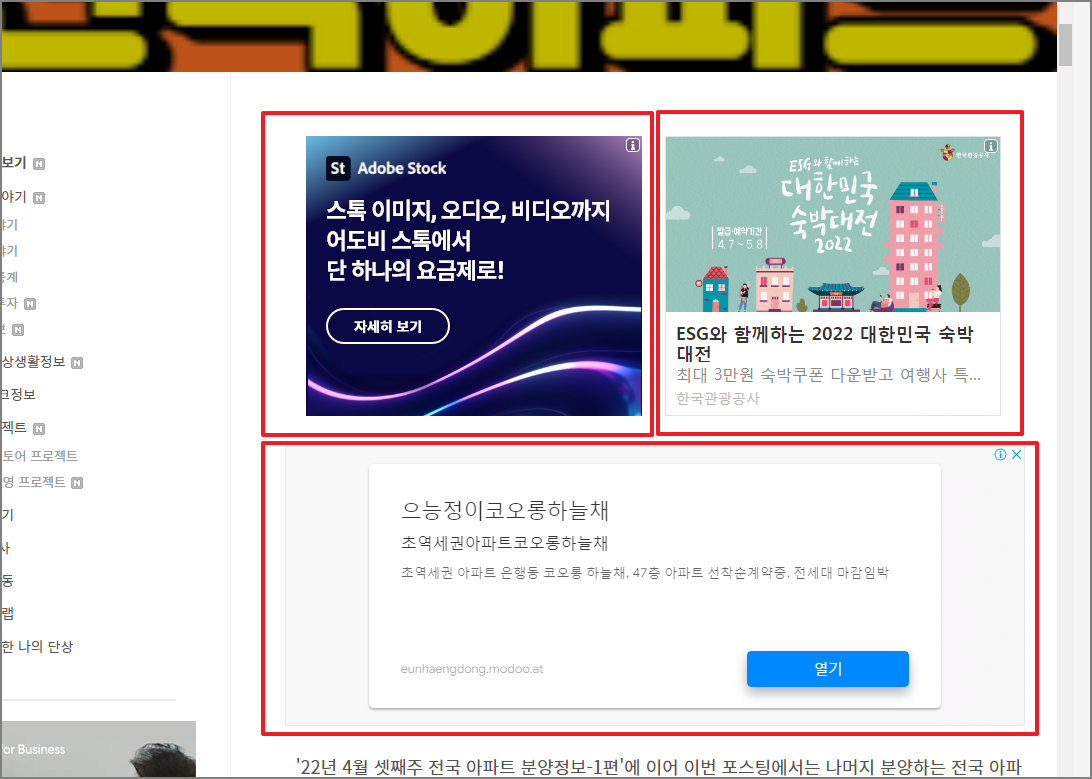
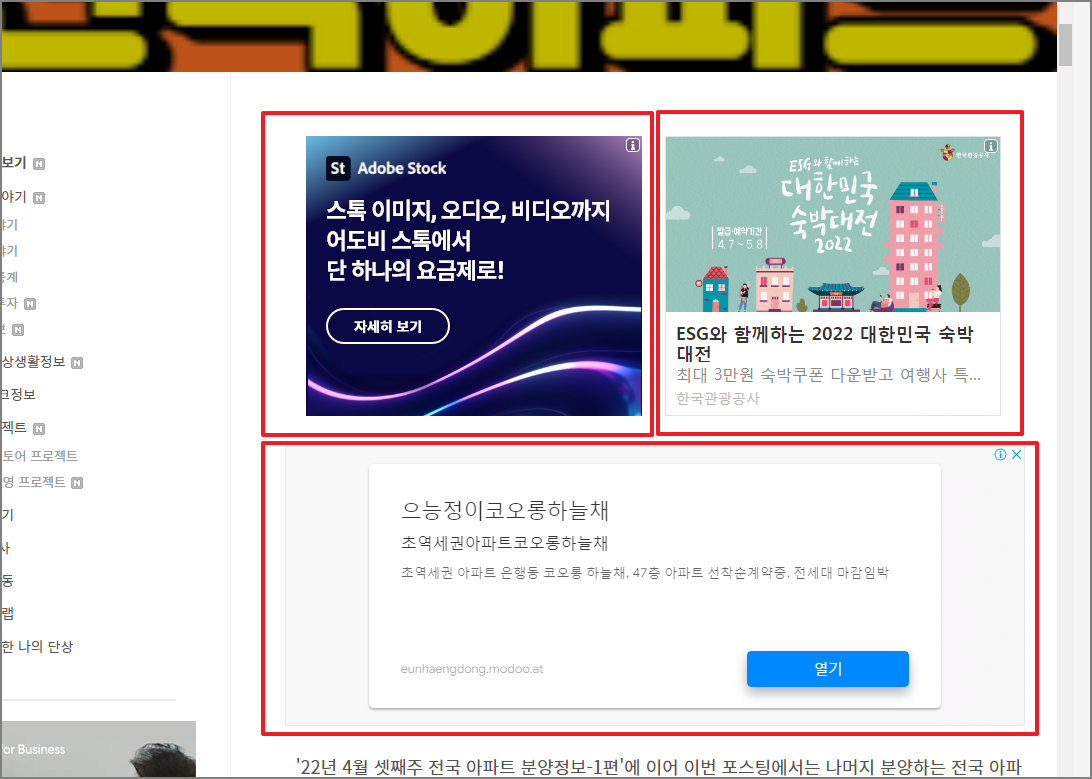
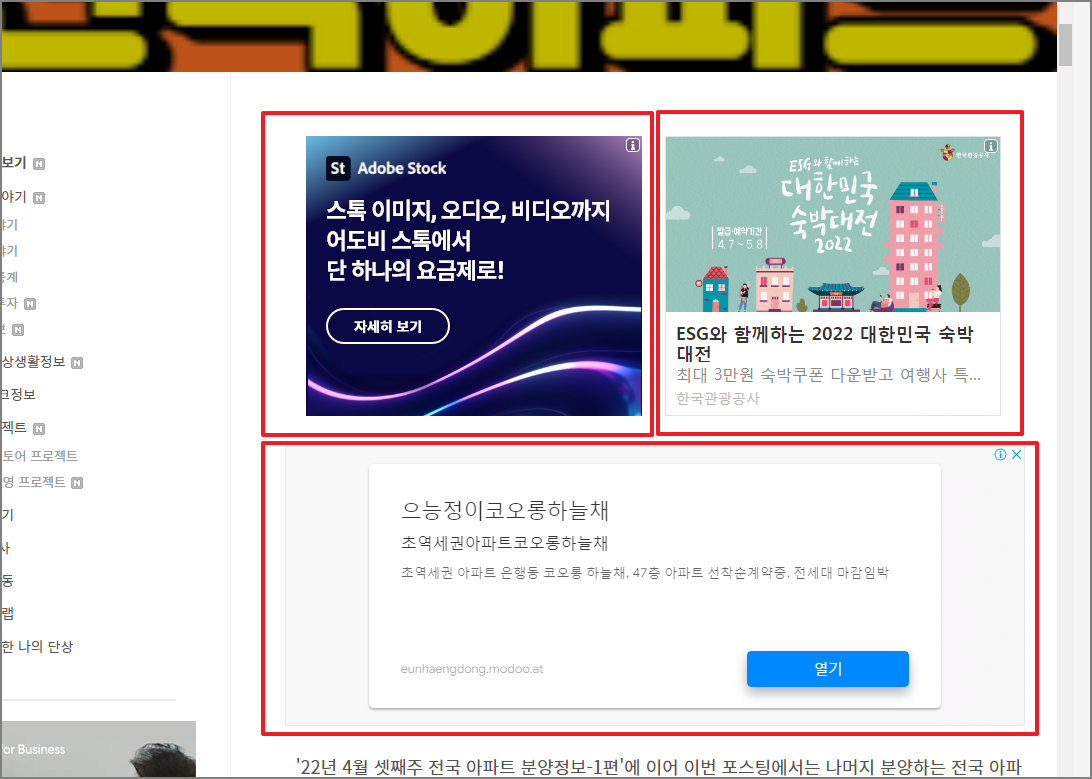
그리고 스킨 부분을 수정하는 것이기 때문에 포스팅 본문과 상관없이 없으니 나중에 확인해보고 하셔도 상관은 없지만, 빨간 사각형 부분의 설정처럼 PC부분의 본문 상단과 하단을 '사용 안함'으로 하시는게 좋습니다. 그렇지 않으면, 중복으로 사용되어 아래처럼 나타나거든요. 광고가 화면 가득 나타나기 때문에 저는 '사용 안함'으로 설정해서 위의 첫번째 화면처럼 2개만 나오도록 하겠습니다.

다음으로 앞의 "구글애드센스 광고 추가로 넣기-1편(사이드바)" 편에서 했던 것처럼 광고 코드를 만듭니다.
구글애드센스 사이트를 찾아서 치고 가셔도 되지만, 저는 관리 페이지에서 수익 → 애드센스 관리 → 우측상단 잔고 정산하기로 눌러서 가는 편입니다. 참고로, 이 사이트는 우리가 위에서 작업하던 창이 아니라 새로운 창으로 만드시기 바랍니다.
Google AdSense - ウェブサイトを収益化
Google AdSense を使用してウェブサイトを収益化しましょう。広告のサイズは自動的に最適化され、表示とクリックが促進されます。
www.google.co.kr
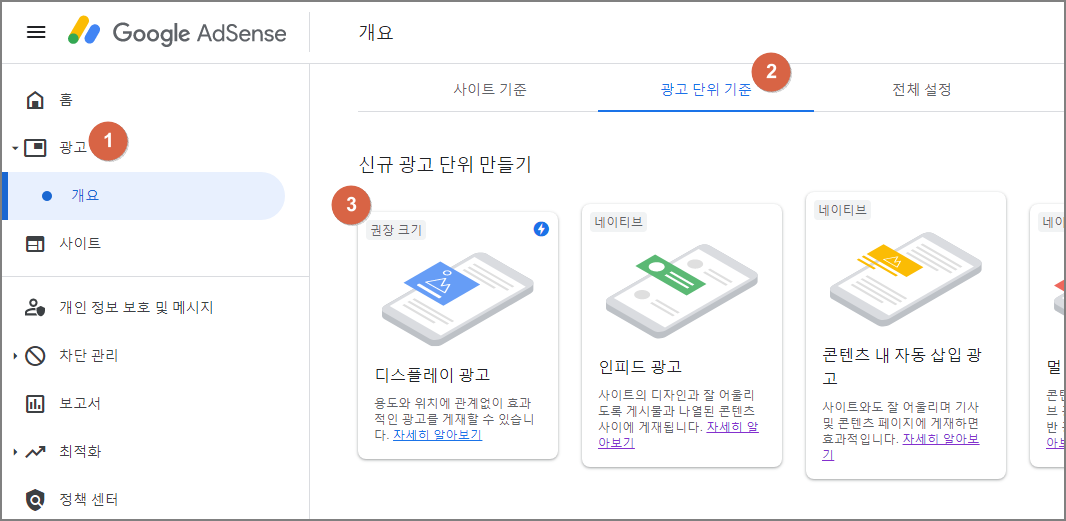
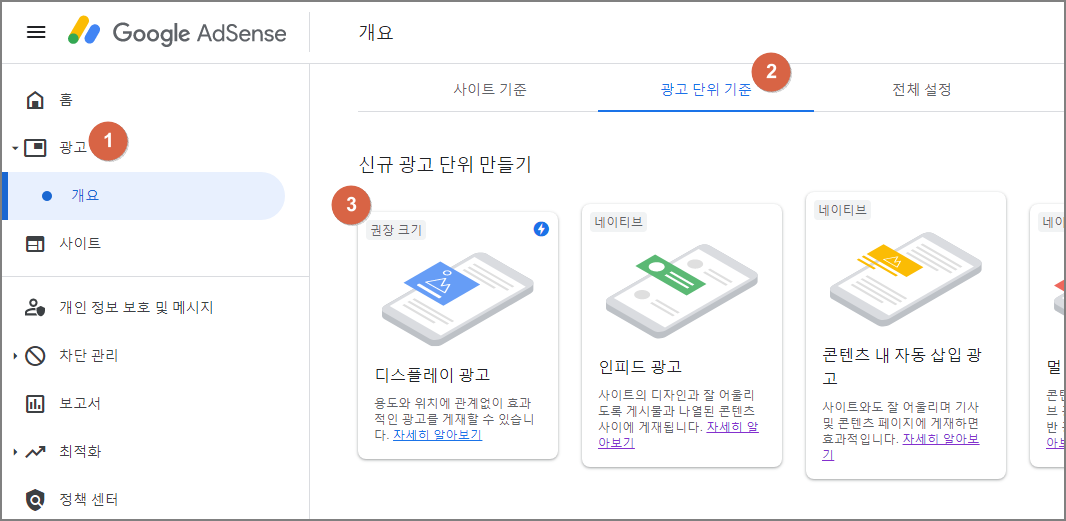
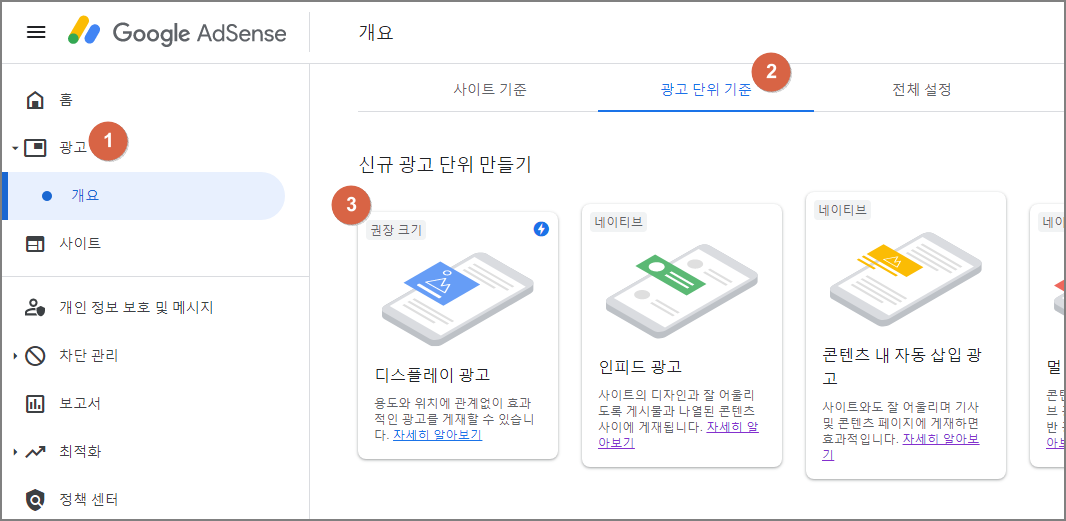
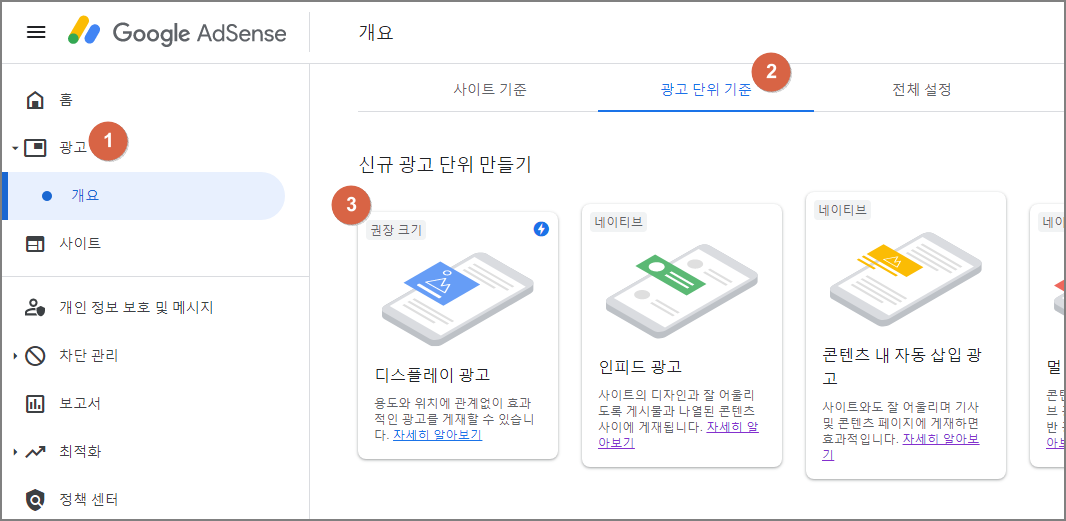
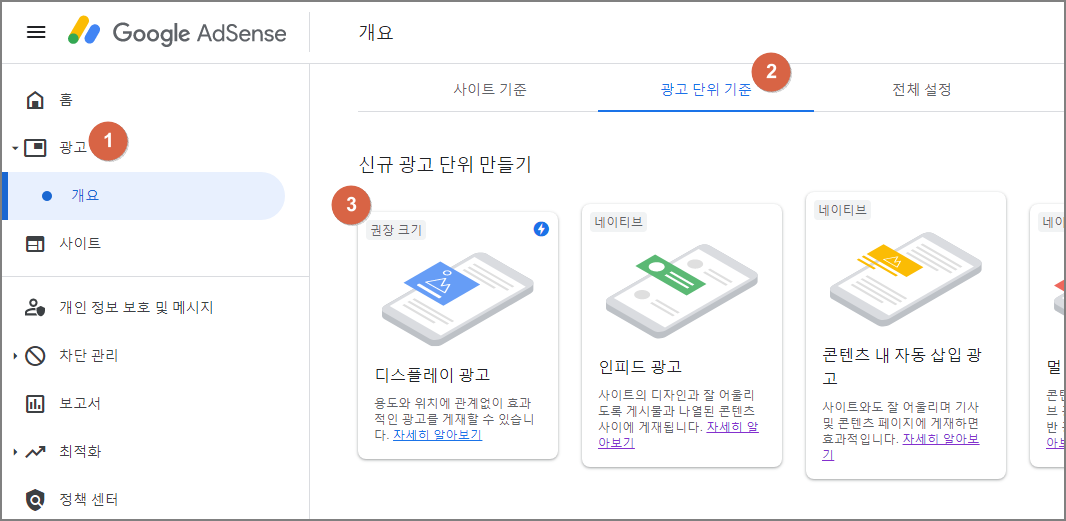
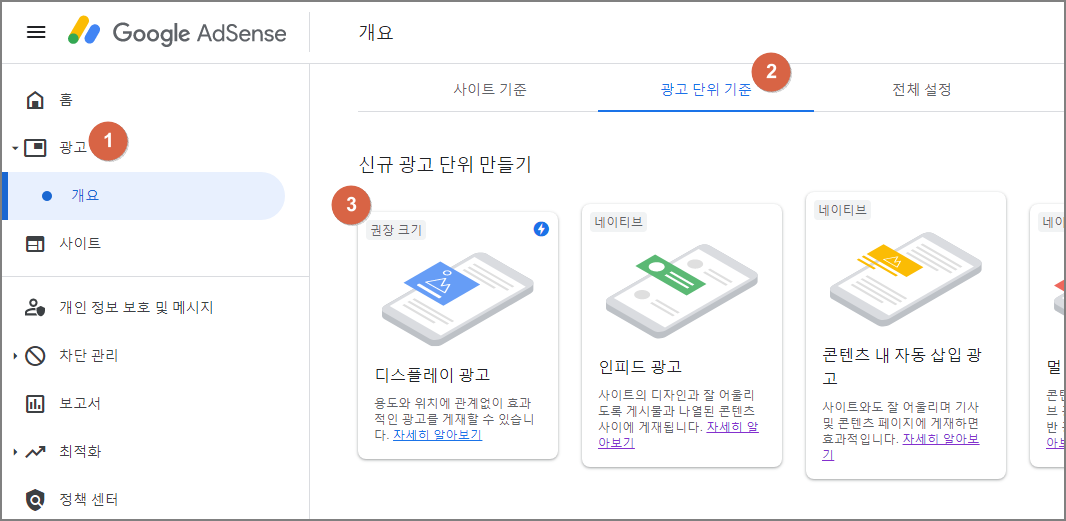
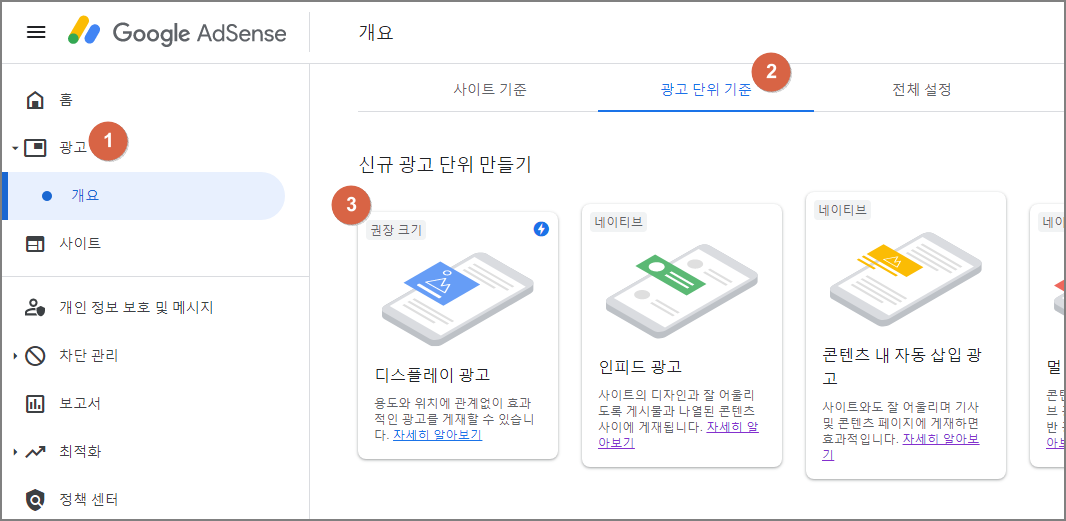
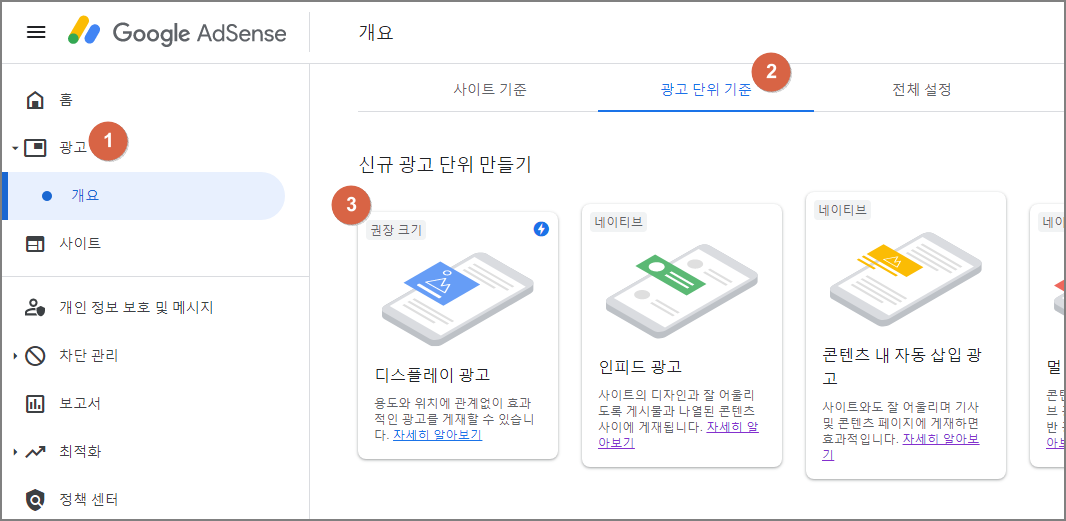
구글 애드센스 사이트에서 아래 그림처럼 광고 → 광고 단위 기준 → 디스플레이 광고를 선택합니다.

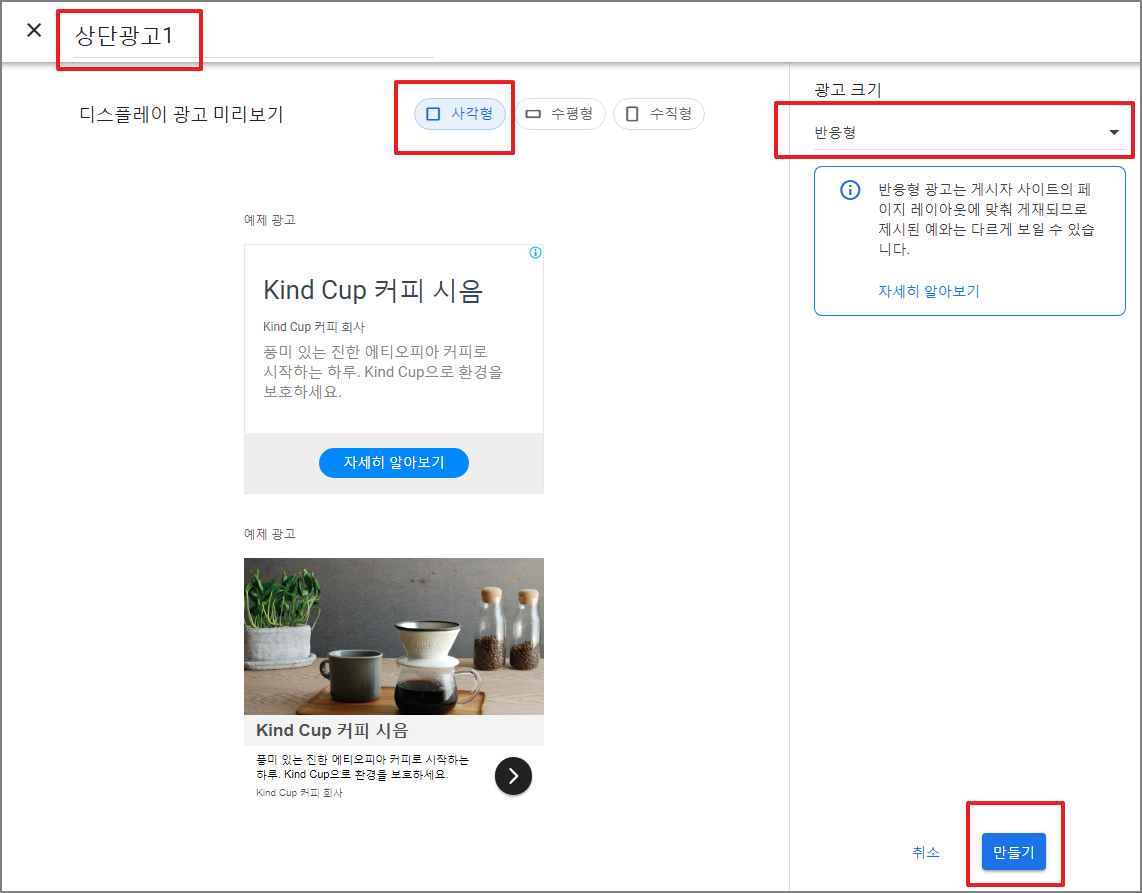
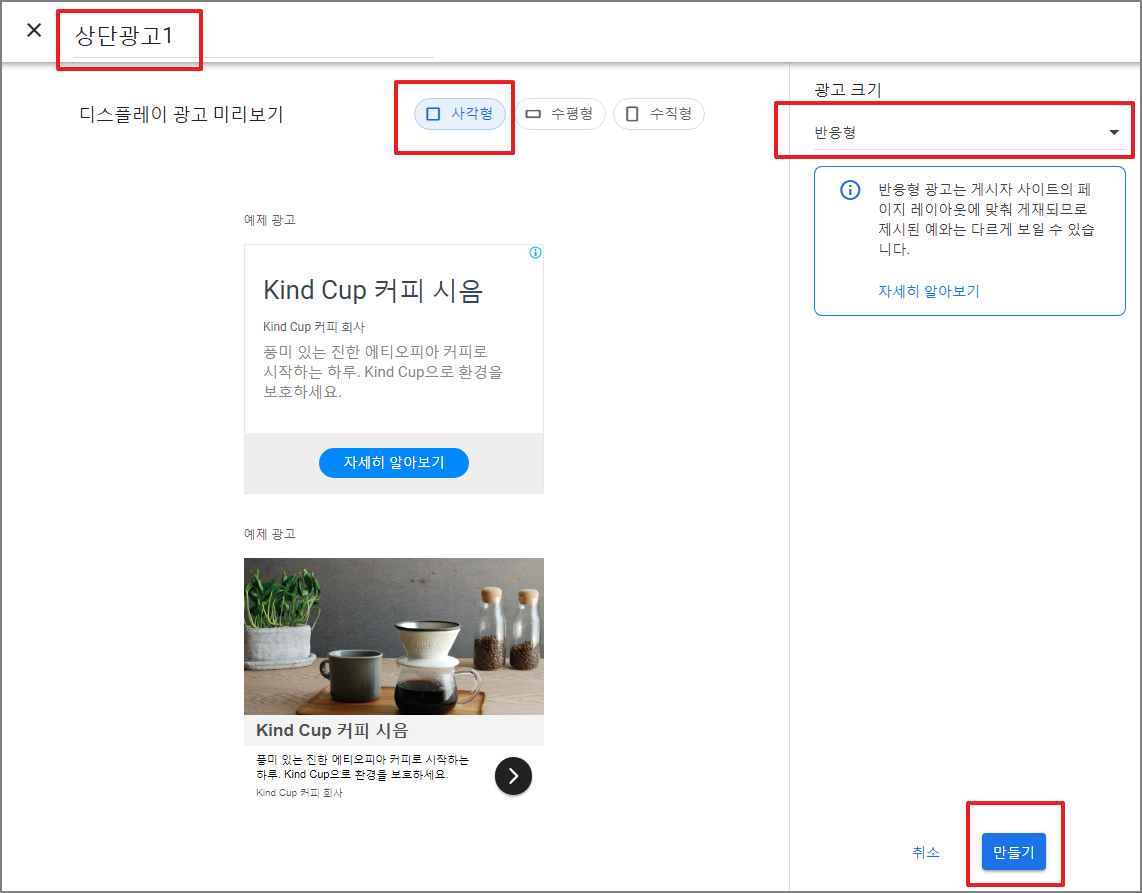
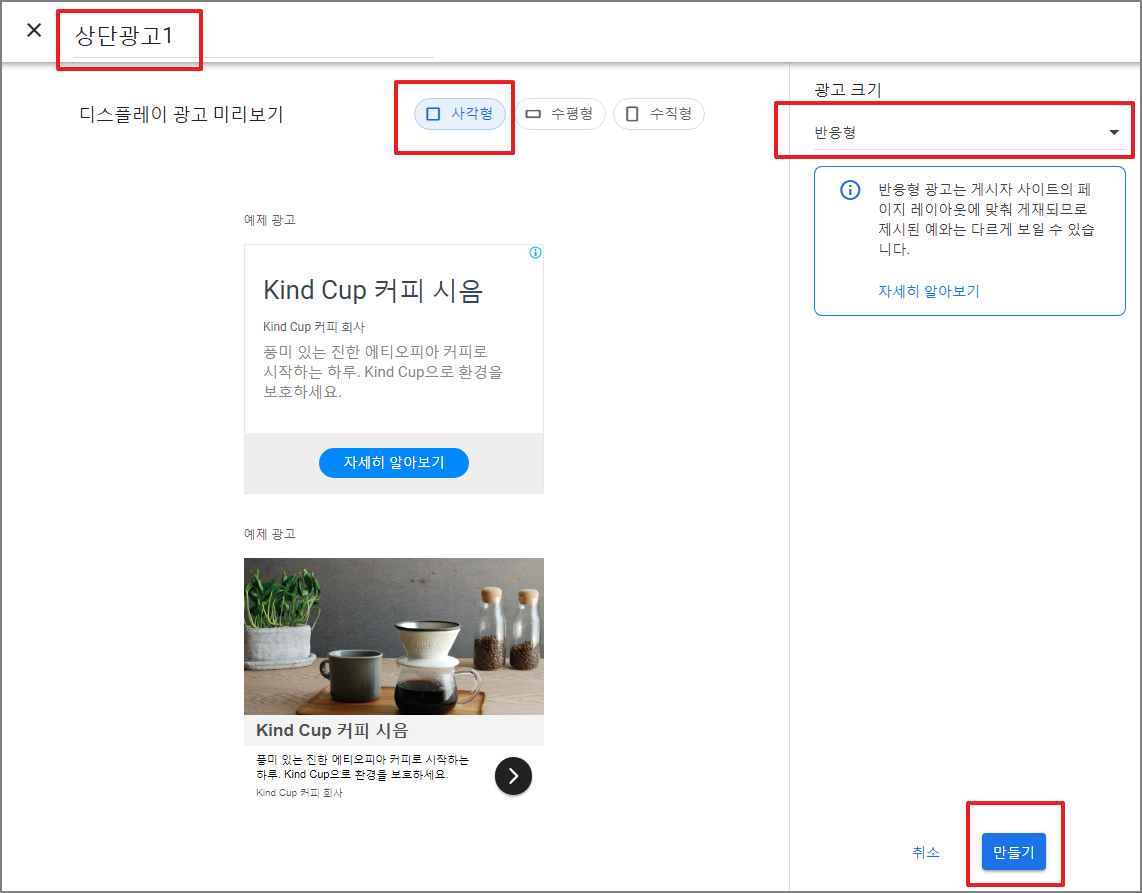
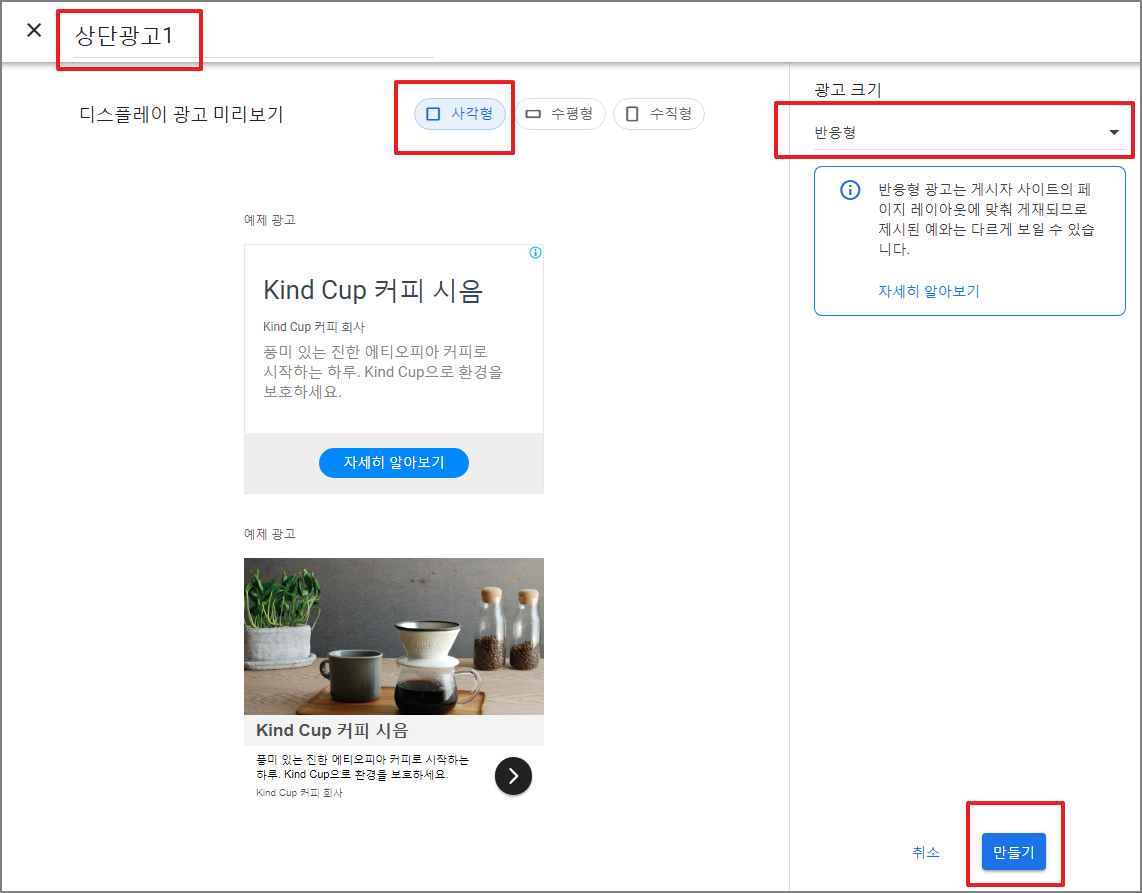
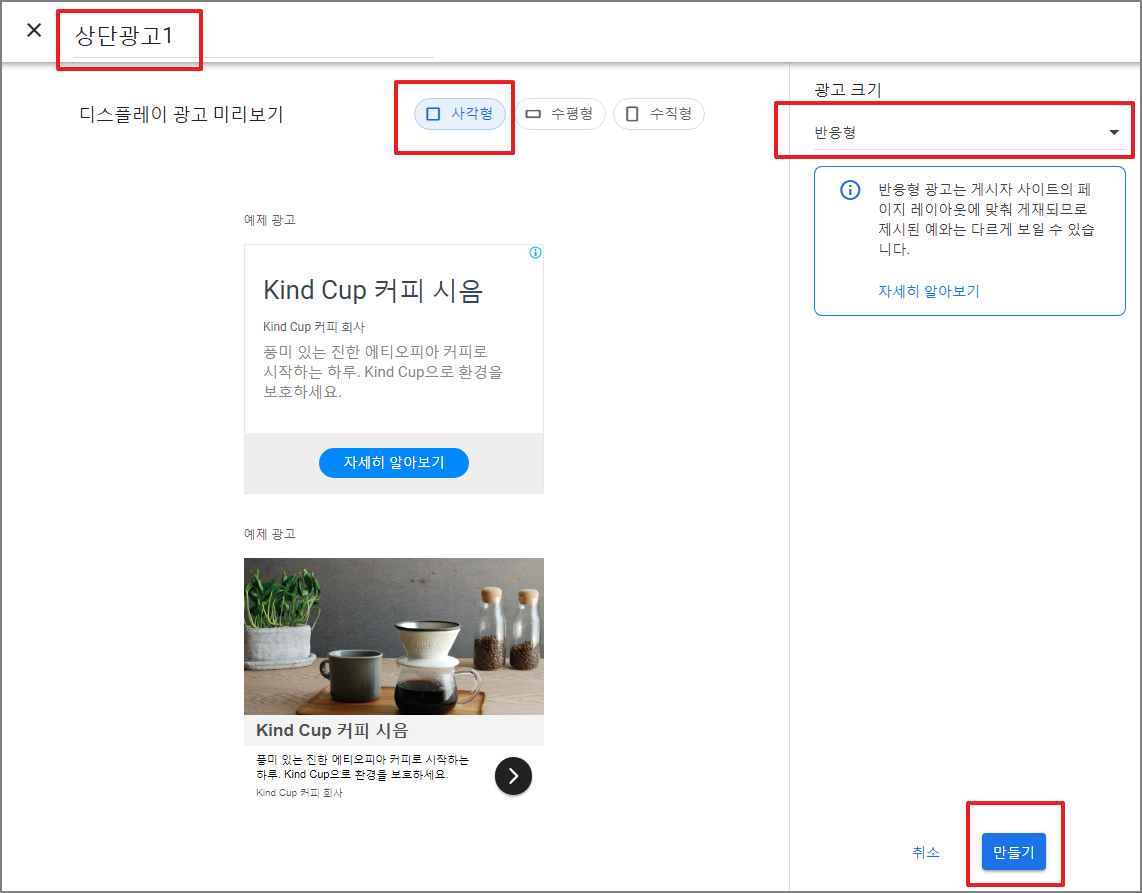
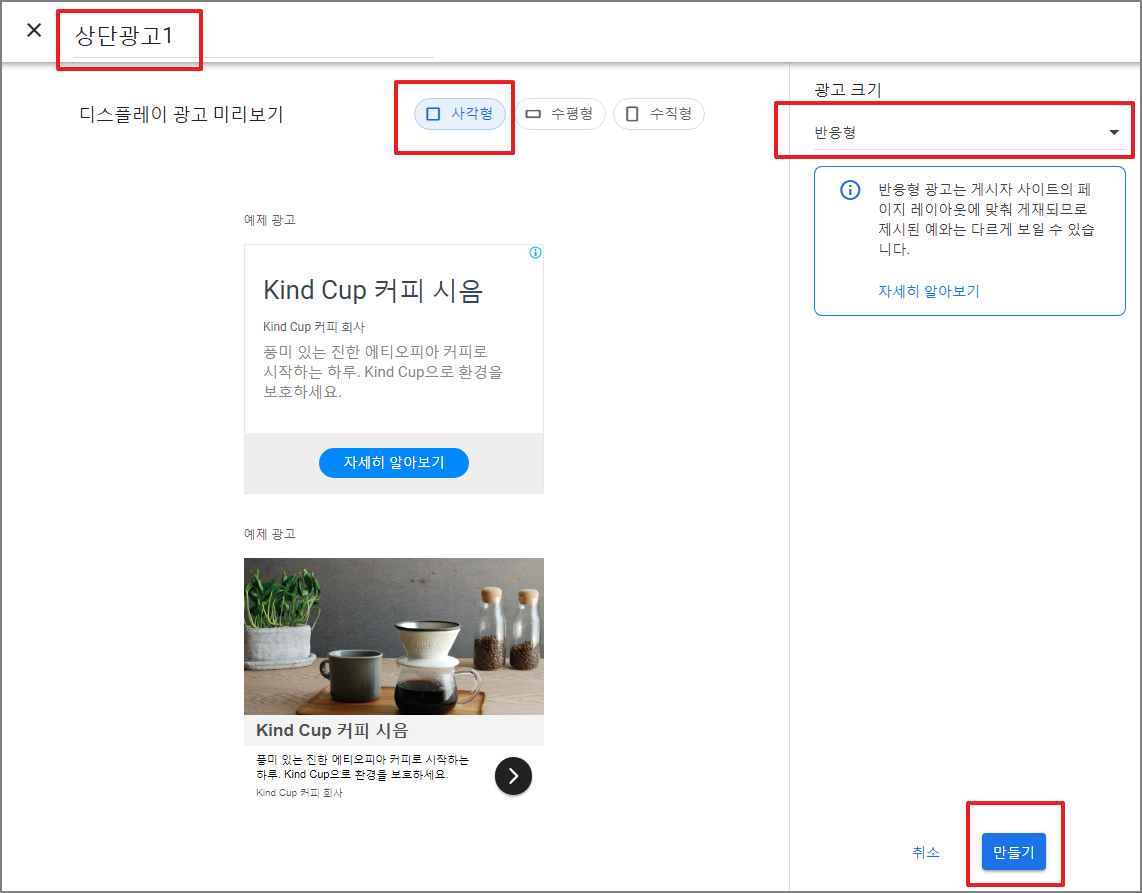
그러면 아래 화면을 보실수 있는데요. 여기서 우선 광고 단위 이름을 정하세요. 아무 이름이나 상관없습니다. 저는 '광고상단1'이라고 짓겠습니다. 그리고, 모양은 상단에 2개를 넣어야 되기 때문에 사각형을 선택합니다. 광고 크기는 고정보다는 기본 설정처럼 반응형으로 해두시는게 좋습니다. 그리고, 최종적으로 상단에 광고 2개, 하단에 광고 2개를 넣을 예정이므로 조금이라도 코드를 다르게 쓰기 위해 아래 작업을 4번 반복해서, '광고상단1', '광고상단2', '광고하단1', '광고하단2'를 만들겠습니다. 마지막으로 '만들기' 클릭.

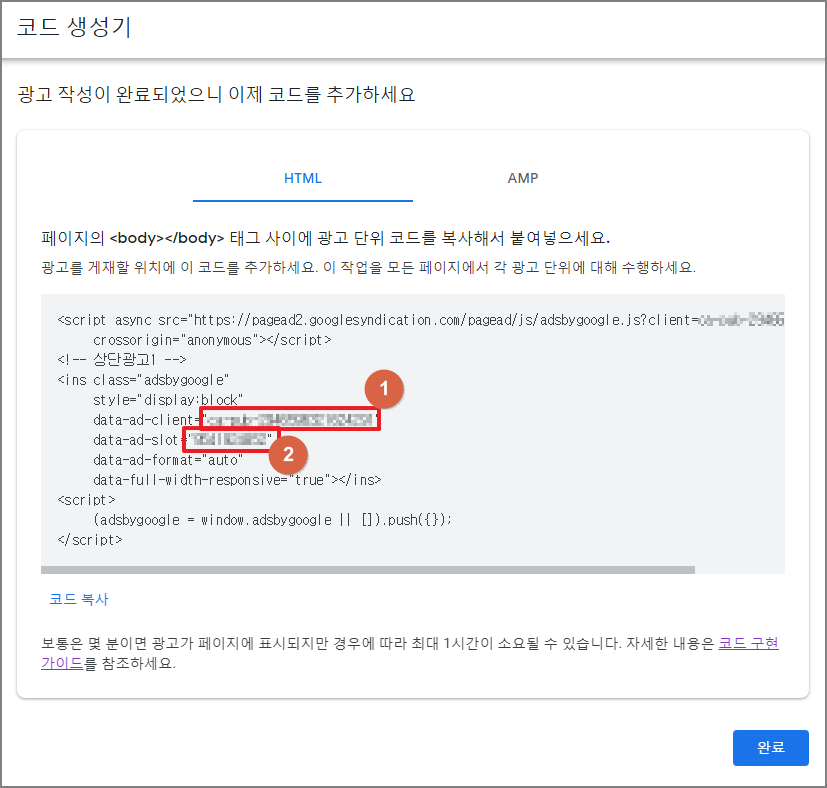
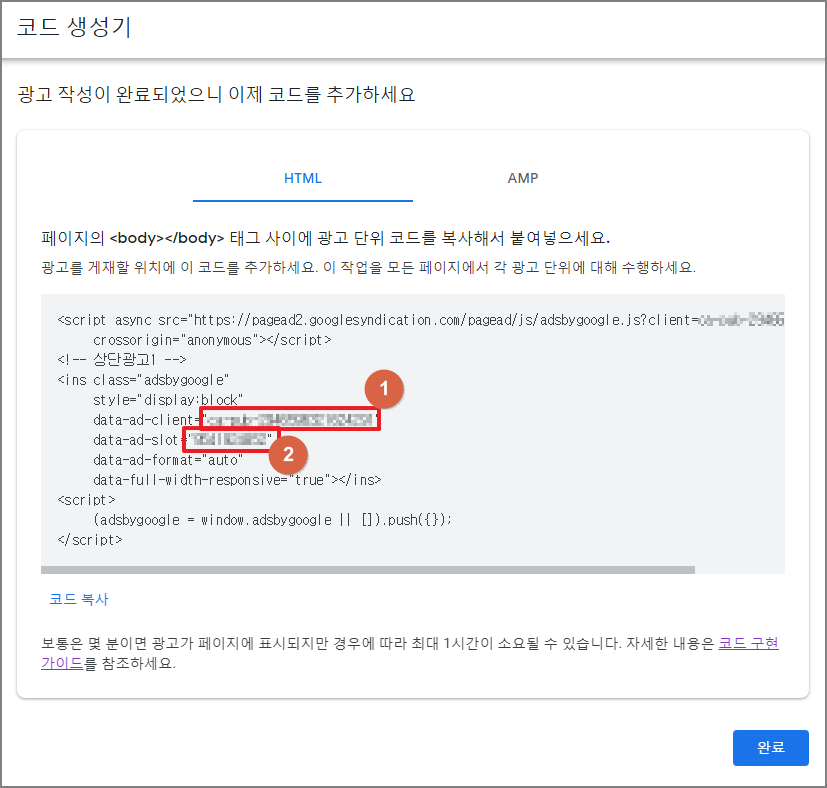
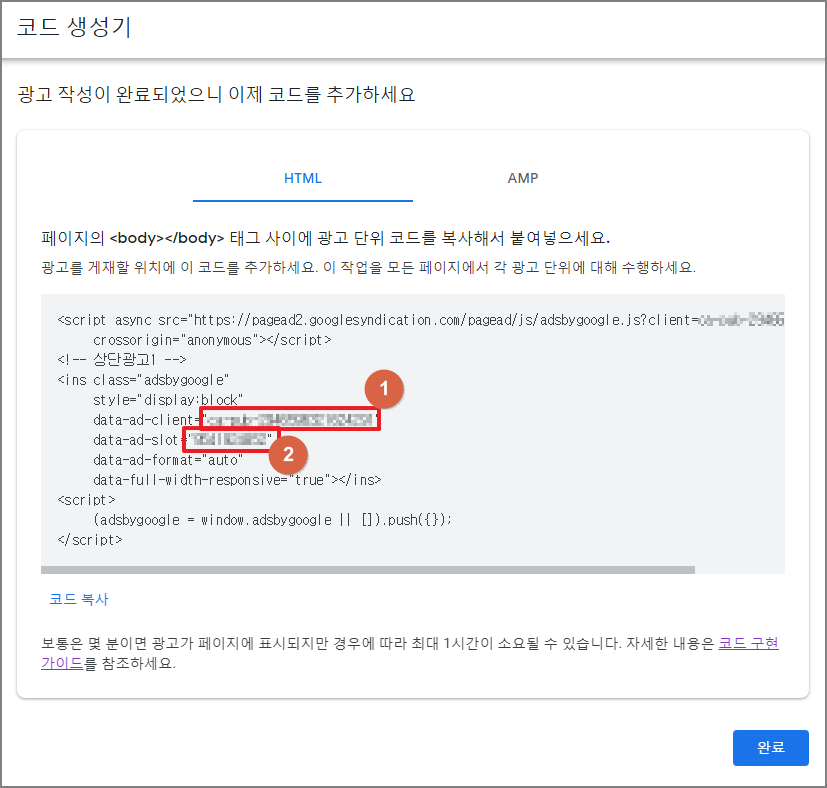
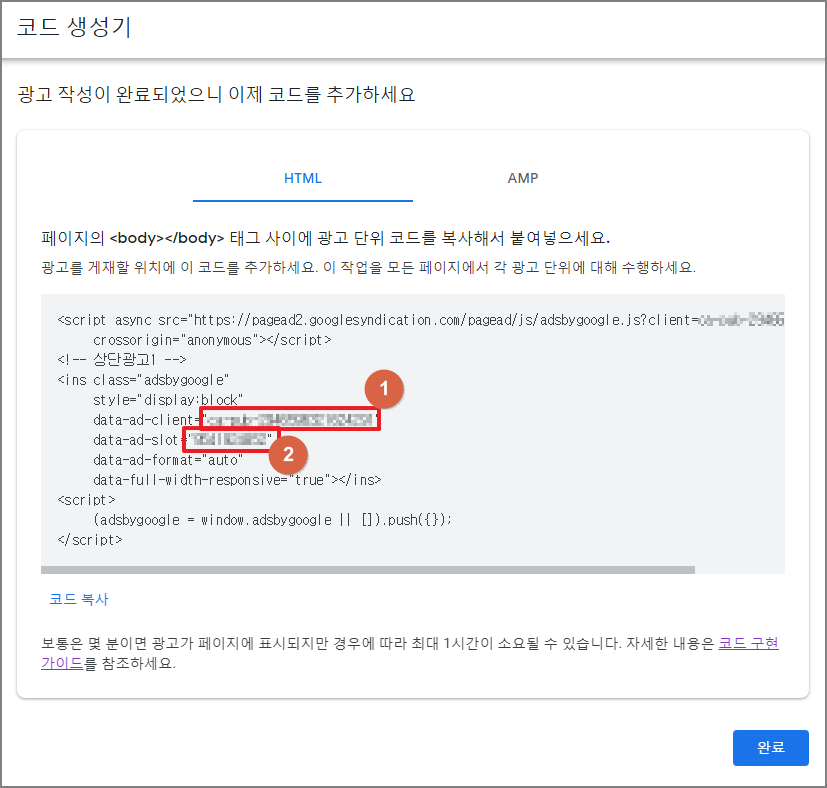
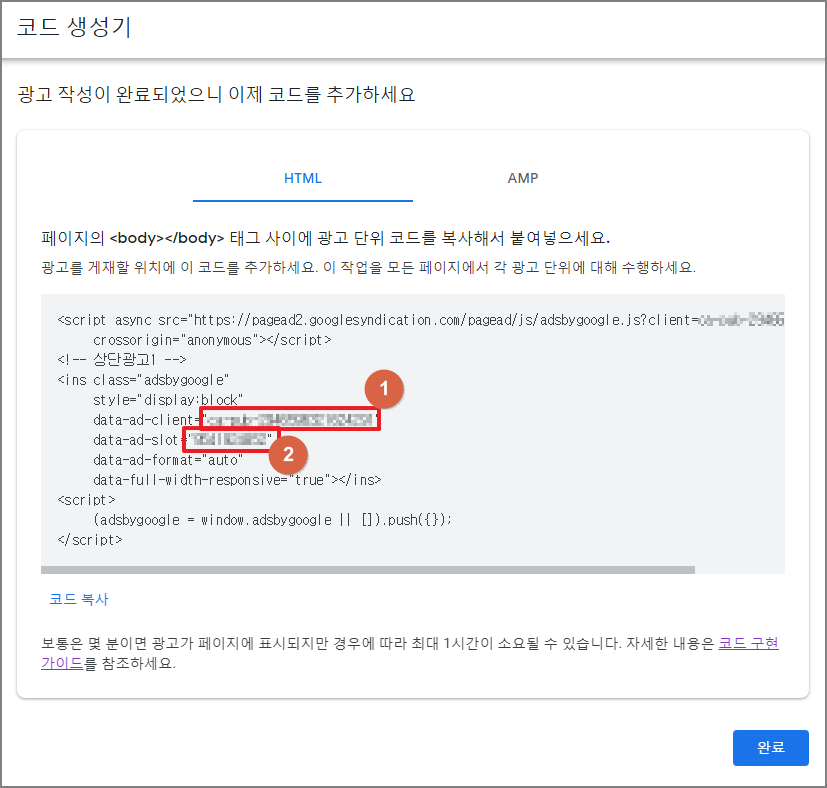
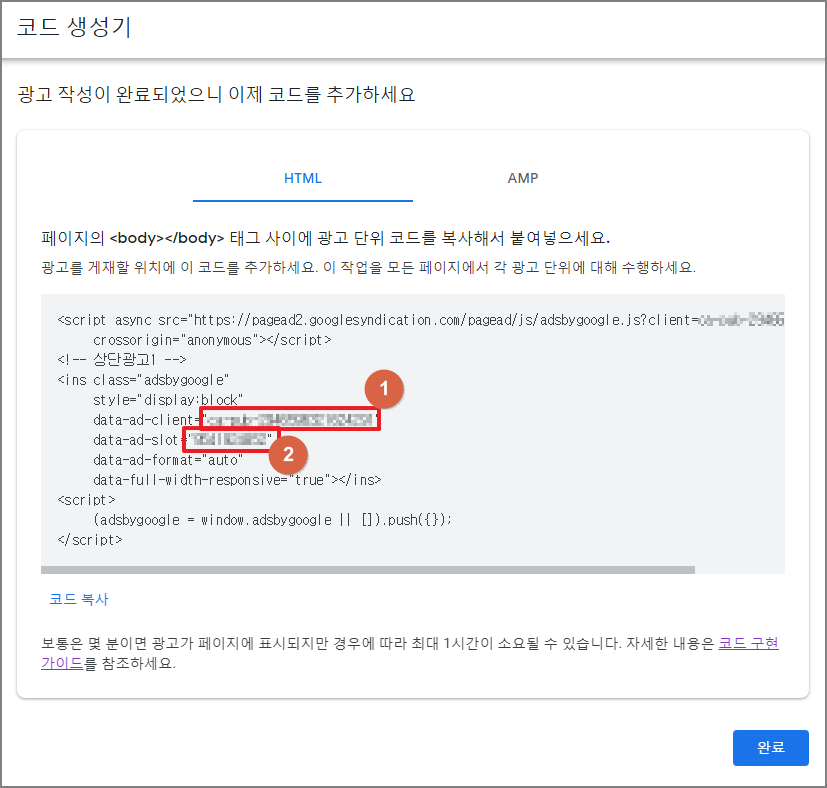
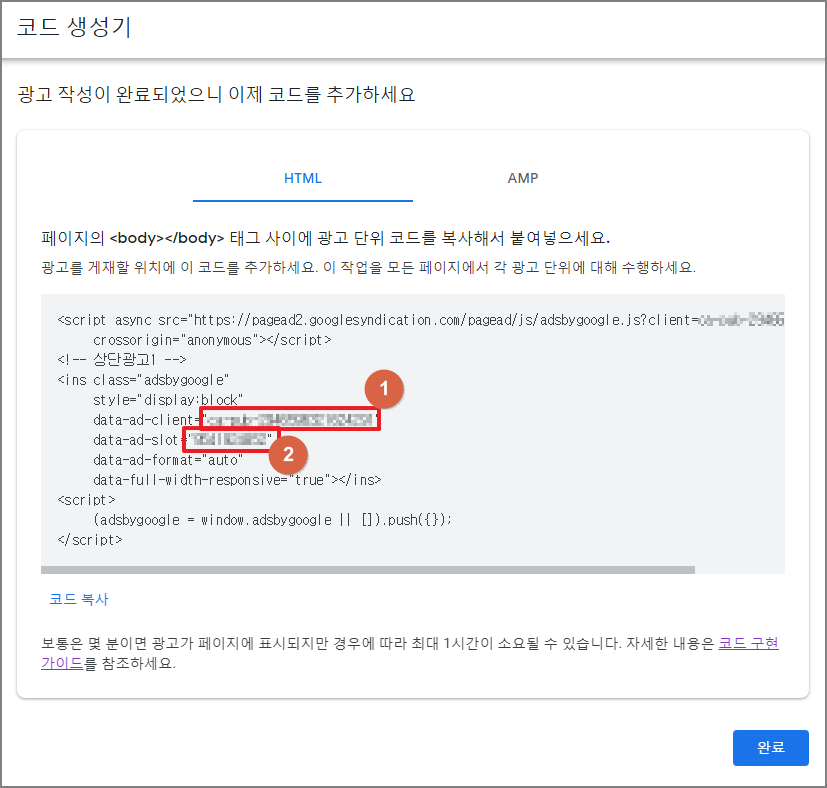
이제 광고 코드가 아래처럼 만들어졌습니다. 여기서는 이전 포스팅에서 사용하듯이 코드 전체가 필요하지는 않습니다. 필요한 코드는 밑에 그림에서 보듯 ①번과 ②번 부분만 필요합니다.

여기서 아래 파일을 다운로드합니다.
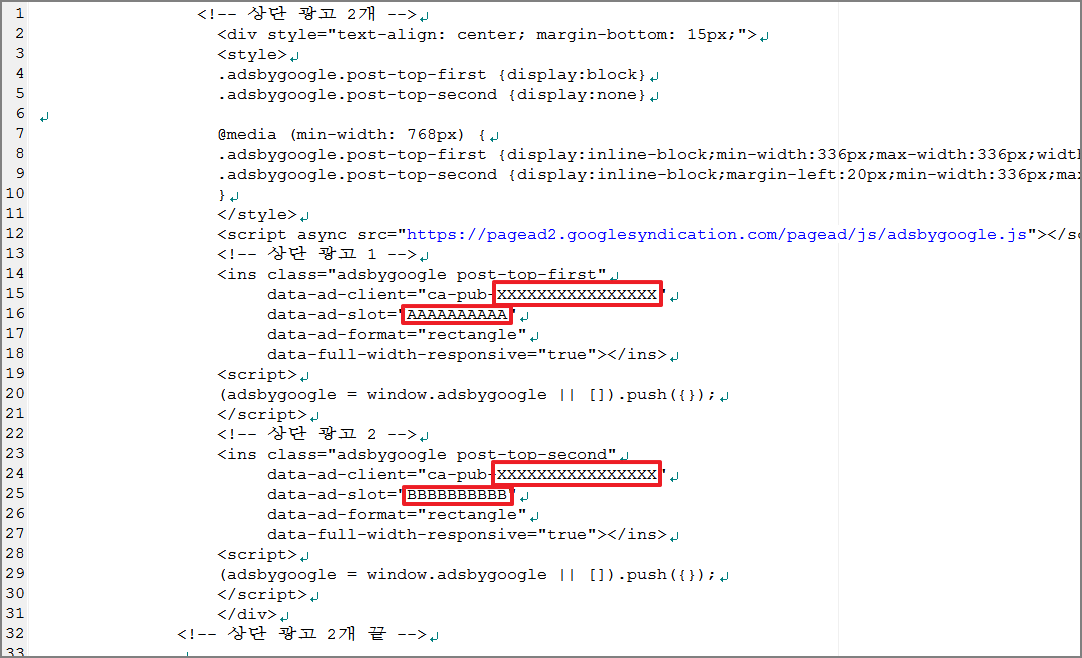
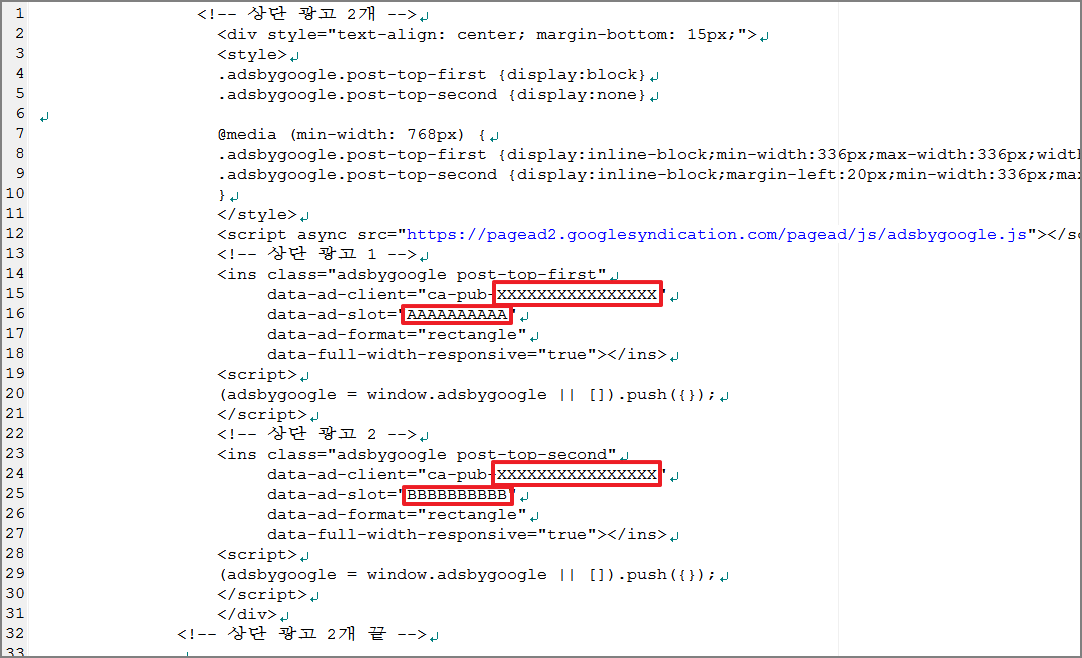
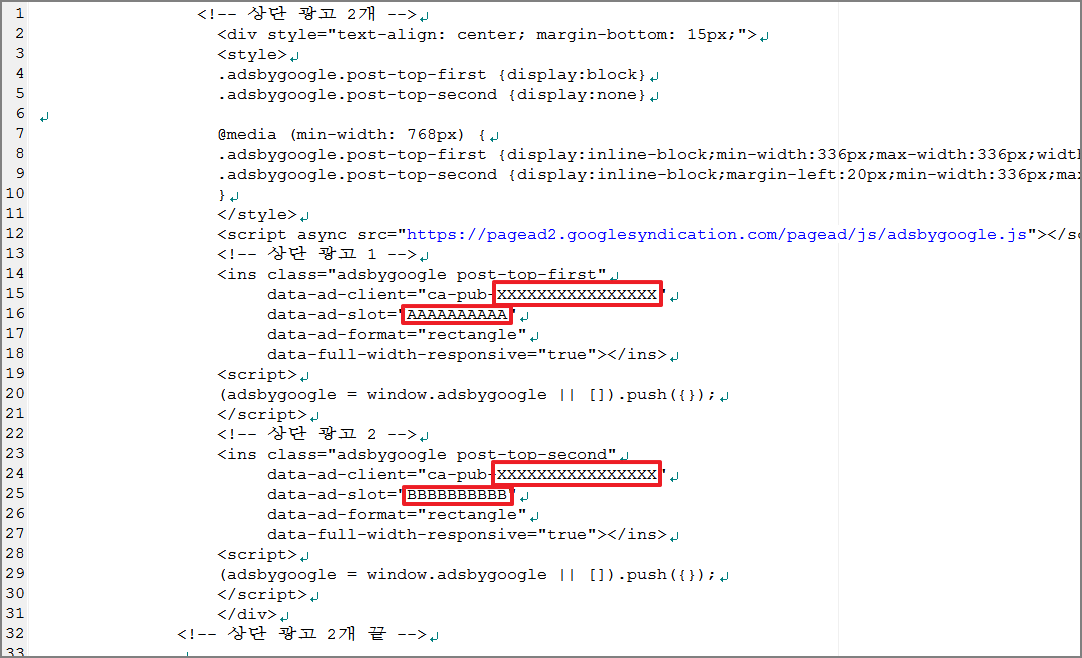
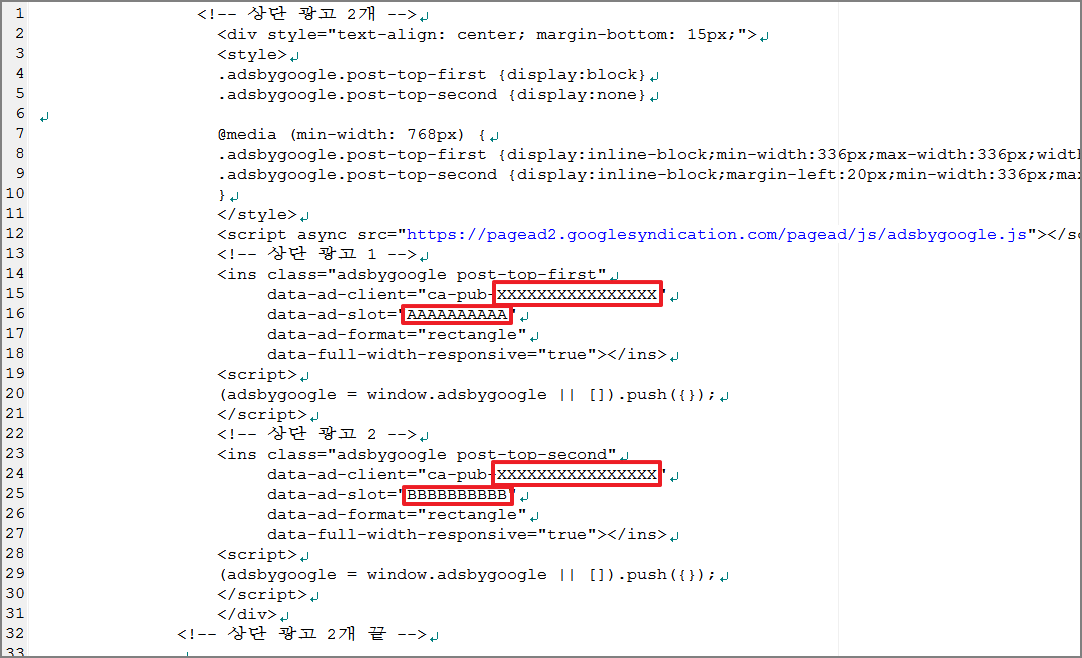
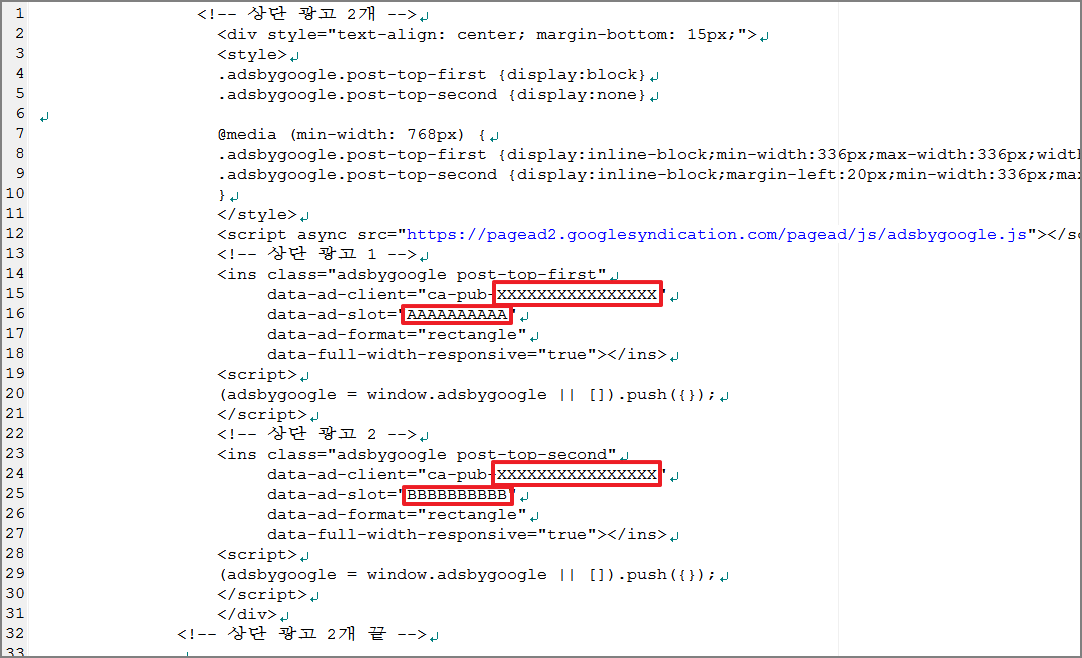
여러분께서 적용하기 쉽도록 제가 사용하는 코드를 파일로 만든거니까 여기에서 위의 ①번과 ②번 부분만 대체해서 작업하시면 됩니다. ①번은 아래의 'XXXXXXXXXXXXXXXX' 부분에 넣고, ②번은 '상단광고1'은 'AAAAAAAAAA' 부분에 넣고, '상단광고2'은 'BBBBBBBBBB' 부분에 넣습니다. 마찬가지로 '하단광고1'과 '하단광고2'는 파일 아랫부분의 '하단 광고' 부분에서 'CCCCCCCCCC'와 'DDDDDDDDDD'에 맞춰 넣으시면 됩니다.

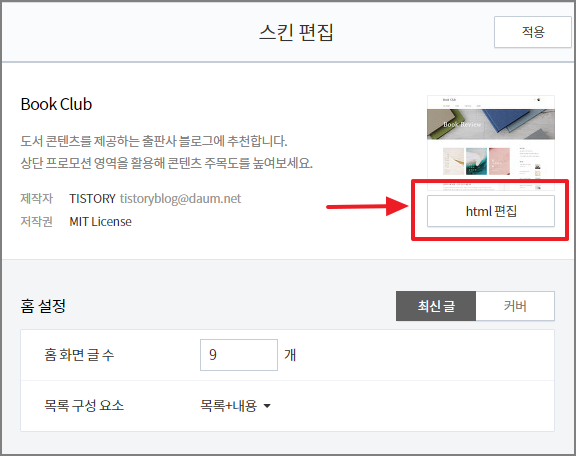
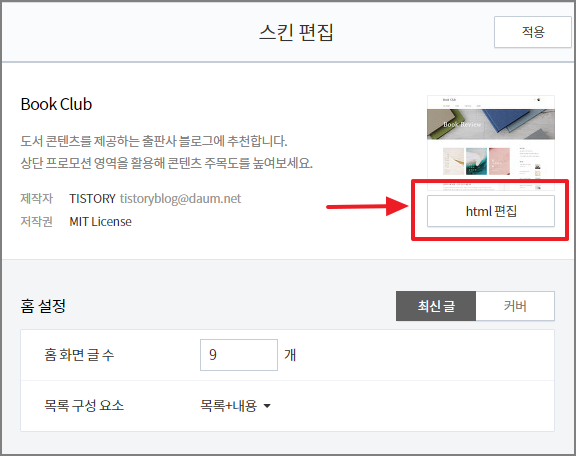
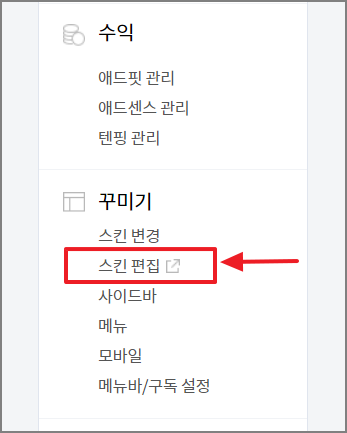
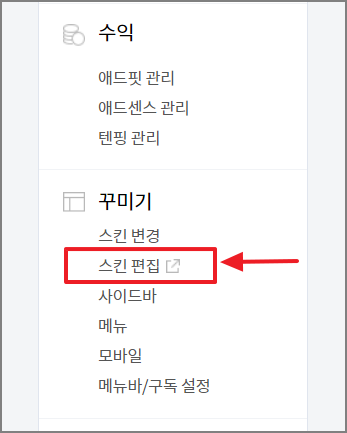
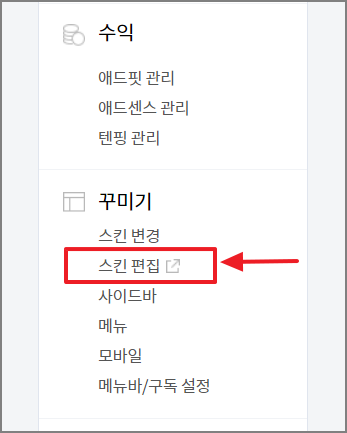
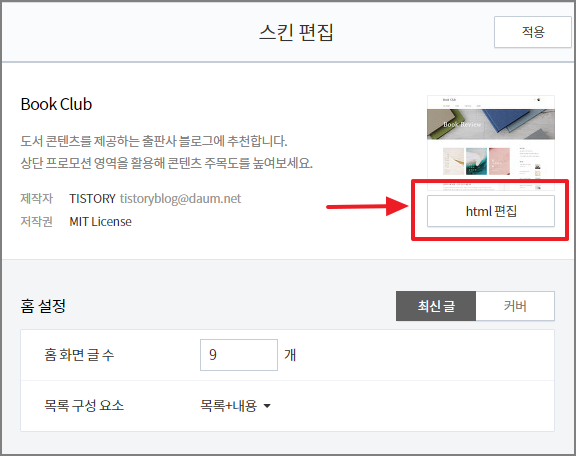
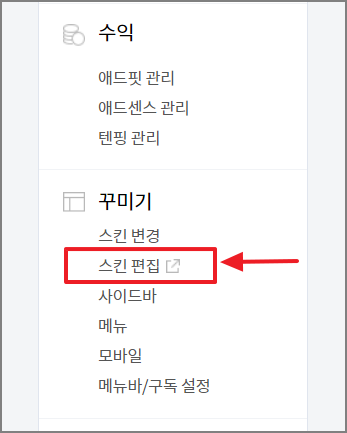
관리 → 스킨편집으로 이동합니다.

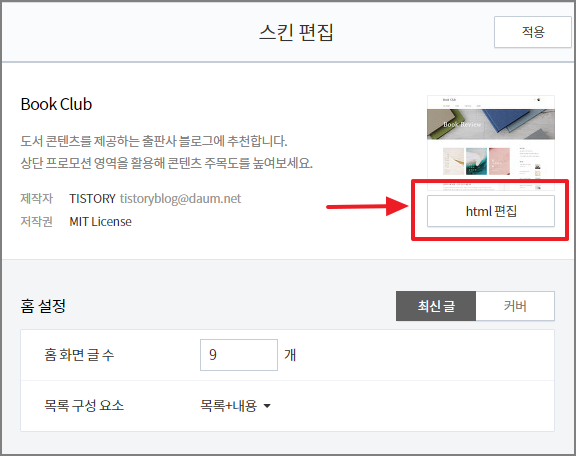
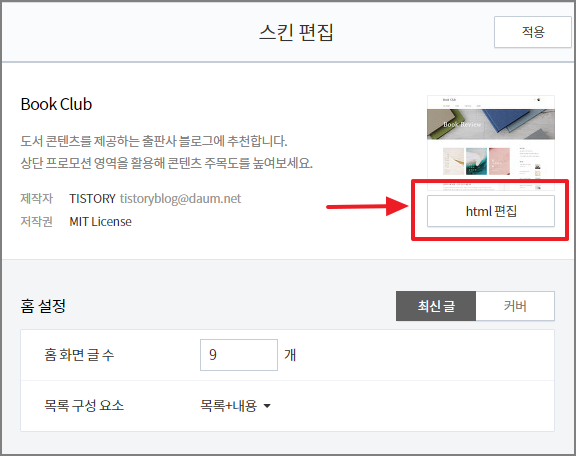
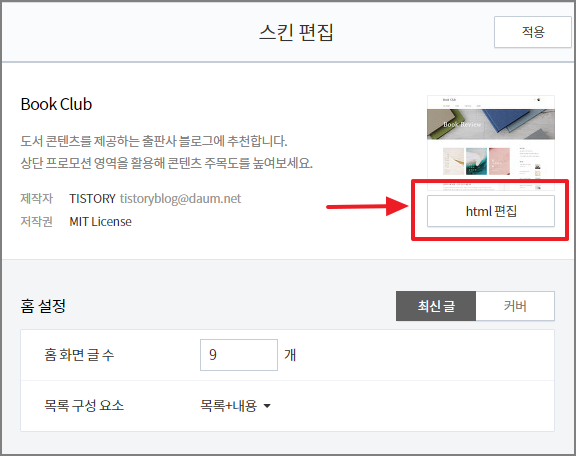
그러면 우측 상단에 'html 편집' 버튼이 나타납니다. 'html 편집'을 클릭하세요.

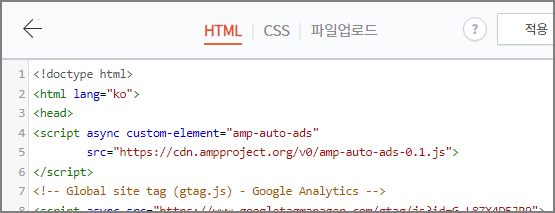
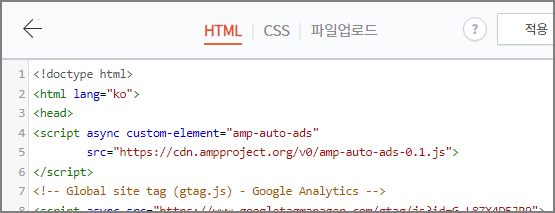
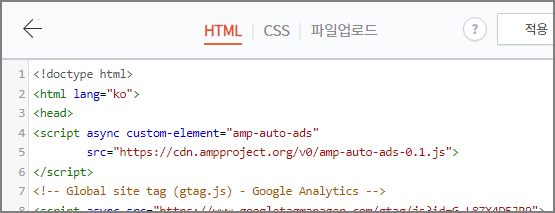
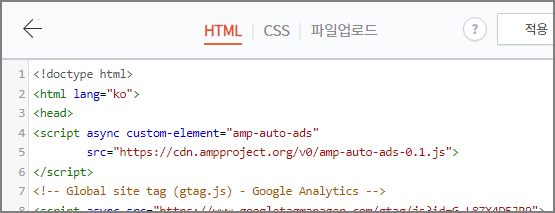
그러면 아래처럼 이상한(?) 글자들이 펼쳐집니다. 갑자기 복잡한 코드가 나왔다고 당황하지 마시고요.

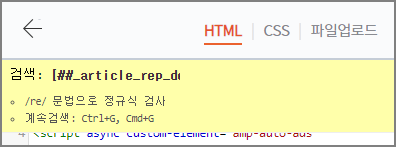
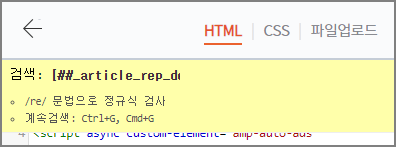
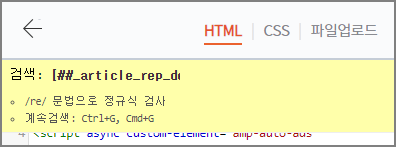
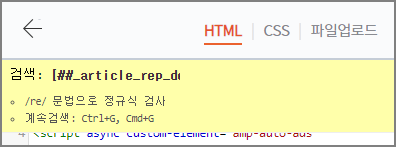
Ctrl키 + F키를 같이 눌러서 나오는 검색 창에서 '
앞의 포스팅에서 말씀드린 대로 그동안 광고를 추가한 방법들을 여러편에 걸쳐서 공유할 예정이며, 이번 포스팅은 그 세번째로 구글애드센스 광고를 본문 상·하단에 좌우로 2개씩 넣는 방법에 관해서 써보도록 하겠습니다. 참고로, 광고 관련하여 포스팅 할 내용들은 아래와 같습니다. 1. 구글애드센스 광고 추가로 넣기-1편(사이드바) 티스토리 블로그 사이드바에 기본으로 들어가는 광고 이외에 추가로 여러개의 광고를 삽입하는 방법을 다룹니다. [티스토리 블로그] 구글애드센스 광고 추가로 넣기-1편(사이드바) [티스토리 블로그] 구글애드센스 광고 추가로 넣기-1편(사이드바) 티스토리 블로그를 시작하시면서 다른 이웃분들 블로그를 많이 보게 됩니다. 그런데, 처음 시작할때 보면 구글 애드센스 광고가 저와 다르게 달려 있는 모습이 신기하더군요. 그래서, 하나씩 찾 moneyblue.tistory.com 2. 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입) 티스토리 블로그 포스팅 본문 사이에 넣는 방법입니다. 가장 많이 사용하는 방법이죠. [티스토리 블로그] 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입) 티스토리 블로그] 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입) 앞의 포스팅에서 말씀드린 대로 그동안 광고를 추가한 방법들을 여러편에 걸쳐서 공유할 예정이며, 이번 포스팅은 그 두번째로 구글애드센스 광고를 본문 내부에 여러개 넣는 방법에 관해서 써 moneyblue.tistory.com 3. 구글애드센스 광고 추가로 넣기-3편(본문 상·하단에 각 2개씩) 티스토리 블로그 본문 상단에 광고를 좌우로 나눠서 2개로 넣는 방법입니다.
4. 구글애드센스 광고 추가로 넣기-4편(글목록 사이에 삽입) 티스토리 블로그 메인 페이지의 글목록 사이에 본문처럼 보이는 광고를 여러개 넣는 방법입니다. 5. 구글애드센스 광고 추가로 넣기-5편(쿠팡파트너스 다이내믹 배너) 쿠팡파트너스에 가입하여, 저품질 걱정이 없는 사이드바에 다이내믹 배너 광고를 넣는 방법입니다. 처음 구글애드센스 승인을 받고, 관리페이지의 애드센스 관리에서 본문 중간 부분을 활성화하게 되면 구글애드센스 광고가 자동으로 들어가게 됩니다. 그런데, 하나만 들어갈 뿐이며 작성자가 원하는 위치나 모양등이 반영되지는 않죠. 하지만, 이번에 설명할 방법으로 본문 내부에 광고를 추가로 삽입할 경우에는 내가 원하는 구글애드센스 광고 종류별로, 원하는 위치에 삽입할 수 있게 됩니다.
이번 포스팅의 결과에 따른 모양은 대략 아래와 같습니다. 원래 기본 설정으로 하면 가로로 긴 모양으로 하나의 광고만 나오게 되는데요. 약간의 코드 추가로 빨간색 사각형의 광고처럼 한 줄에 2개의 광고가 들어가는 형태입니다. 아무래도 구독자에 대한 로직이 같다보니 처음에는 두개가 같은 광고가 나올때가 많은데, 시간이 지나면 서로 다른 광고로 나오게 됩니다. 하나의 광고로도 충분하니 이 부분은 굳이 무리해서 안하셔도 된다고 생각합니다. 그리고, 이 설정은 본문에서만 적용되고 메인 화면에서는 동작하지 않으니 다른 방법을 찾으셔야될것 같네요. 이제 하나씩 설정해보도록 하겠습니다. 먼저, 관리 페이지 → 애드센스 관리 → 광고 설정에서 본문 상단과 하단 부분을 활성화합니다. 그리고 스킨 부분을 수정하는 것이기 때문에 포스팅 본문과 상관없이 없으니 나중에 확인해보고 하셔도 상관은 없지만, 빨간 사각형 부분의 설정처럼 PC부분의 본문 상단과 하단을 '사용 안함'으로 하시는게 좋습니다. 그렇지 않으면, 중복으로 사용되어 아래처럼 나타나거든요. 광고가 화면 가득 나타나기 때문에 저는 '사용 안함'으로 설정해서 위의 첫번째 화면처럼 2개만 나오도록 하겠습니다.
다음으로 앞의 "구글애드센스 광고 추가로 넣기-1편(사이드바)" 편에서 했던 것처럼 광고 코드를 만듭니다. 구글애드센스 사이트를 찾아서 치고 가셔도 되지만, 저는 관리 페이지에서 수익 → 애드센스 관리 → 우측상단 잔고 정산하기로 눌러서 가는 편입니다. 참고로, 이 사이트는 우리가 위에서 작업하던 창이 아니라 새로운 창으로 만드시기 바랍니다. Google AdSense - ウェブサイトを収益化 Google AdSense を使用してウェブサイトを収益化しましょう。広告のサイズは自動的に最適化され、表示とクリックが促進されます。 www.google.co.kr 구글 애드센스 사이트에서 아래 그림처럼 광고 → 광고 단위 기준 → 디스플레이 광고를 선택합니다.
그러면 아래 화면을 보실수 있는데요. 여기서 우선 광고 단위 이름을 정하세요. 아무 이름이나 상관없습니다. 저는 '광고상단1'이라고 짓겠습니다. 그리고, 모양은 상단에 2개를 넣어야 되기 때문에 사각형을 선택합니다. 광고 크기는 고정보다는 기본 설정처럼 반응형으로 해두시는게 좋습니다. 그리고, 최종적으로 상단에 광고 2개, 하단에 광고 2개를 넣을 예정이므로 조금이라도 코드를 다르게 쓰기 위해 아래 작업을 4번 반복해서, '광고상단1', '광고상단2', '광고하단1', '광고하단2'를 만들겠습니다. 마지막으로 '만들기' 클릭. 이제 광고 코드가 아래처럼 만들어졌습니다. 여기서는 이전 포스팅에서 사용하듯이 코드 전체가 필요하지는 않습니다. 필요한 코드는 밑에 그림에서 보듯 ①번과 ②번 부분만 필요합니다. 여기서 아래 파일을 다운로드합니다.
여러분께서 적용하기 쉽도록 제가 사용하는 코드를 파일로 만든거니까 여기에서 위의 ①번과 ②번 부분만 대체해서 작업하시면 됩니다. ①번은 아래의 'XXXXXXXXXXXXXXXX' 부분에 넣고, ②번은 '상단광고1'은 'AAAAAAAAAA' 부분에 넣고, '상단광고2'은 'BBBBBBBBBB' 부분에 넣습니다. 마찬가지로 '하단광고1'과 '하단광고2'는 파일 아랫부분의 '하단 광고' 부분에서 'CCCCCCCCCC'와 'DDDDDDDDDD'에 맞춰 넣으시면 됩니다. 관리 → 스킨편집으로 이동합니다. 그러면 우측 상단에 'html 편집' 버튼이 나타납니다. 'html 편집'을 클릭하세요. 그러면 아래처럼 이상한(?) 글자들이 펼쳐집니다. 갑자기 복잡한 코드가 나왔다고 당황하지 마시고요. Ctrl키 + F키를 같이 눌러서 나오는 검색 창에서 ''를 입력하여 검색합니다.
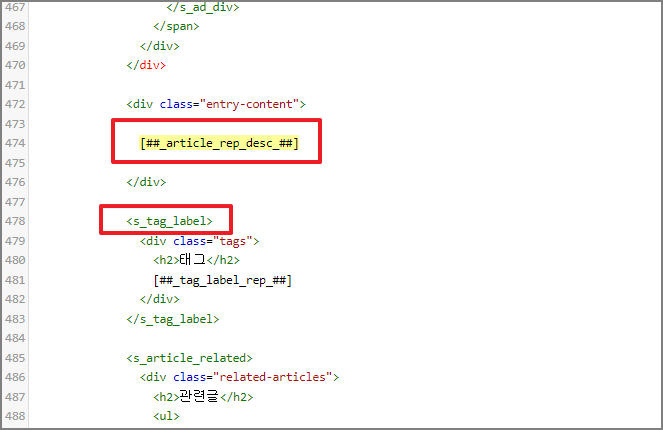
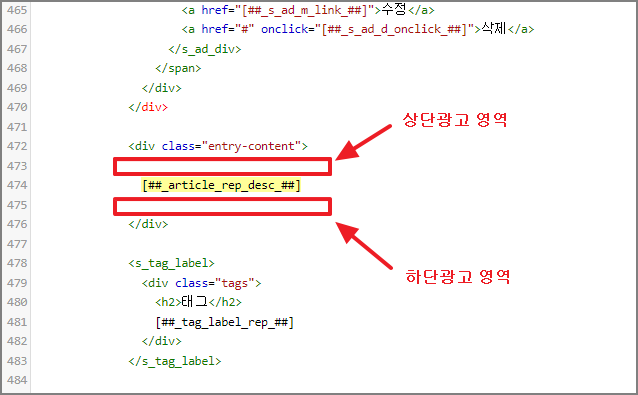
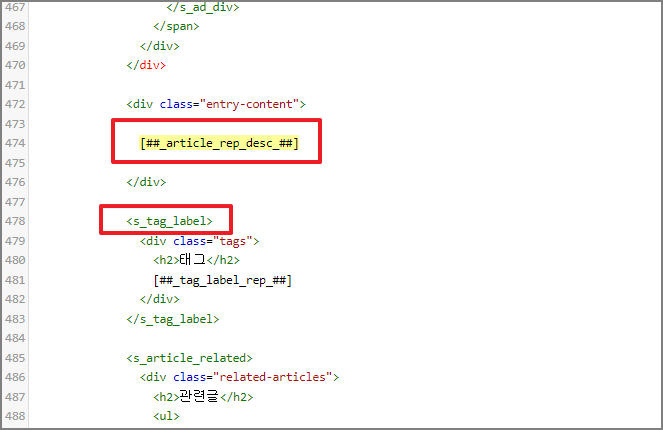
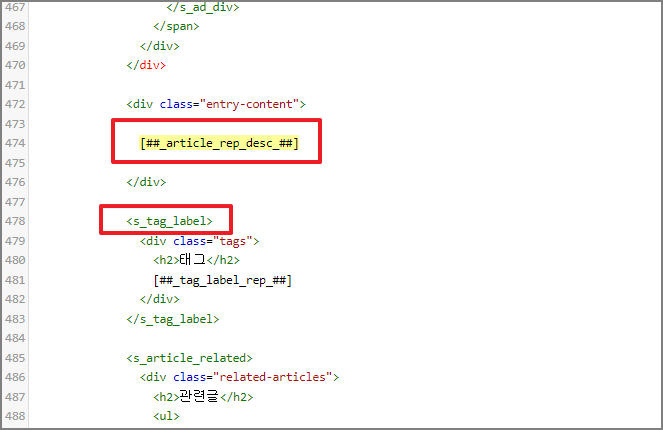
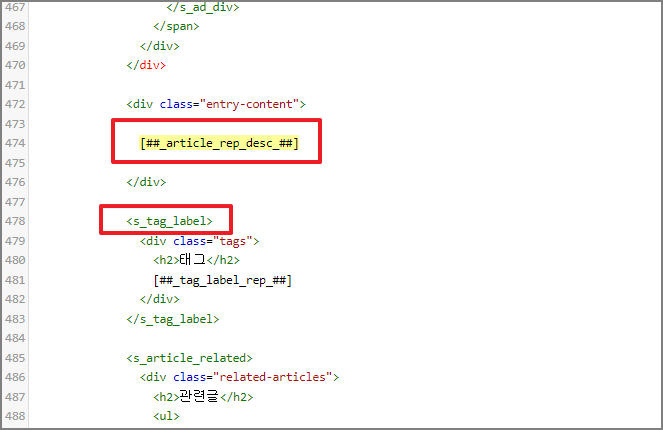
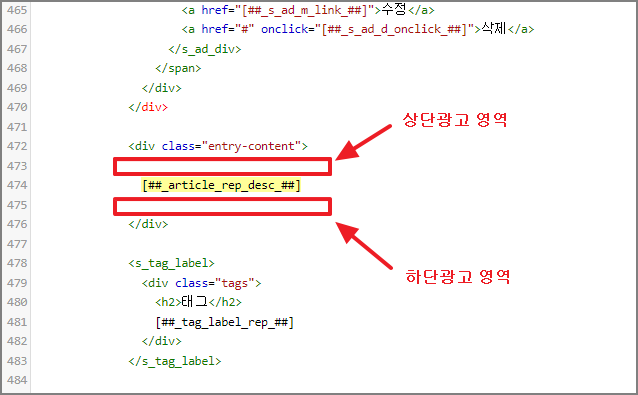
사용하신 스킨에 따라 여러개가 검색될 수도 있는데요. 혹시 2개 이상이 나올 경우에는 '<s_tag_label>'이 바로 뒤에 있는지 확인하시면 됩니다. 참고로, 저는 북스킨을 사용하고 있고 ''가 2개가 검색되어 2번째 검색된 ''의 바로 뒤에서 '<s_tag_label>'을 확인하고 작업을 진행했습니다. 찾은 ''을 기준으로 위에 코드를 넣으면 자동으로 상단에 코드가 적용되고, 아래쪽에 코드를 넣으면 역시 자동으로 하단에 코드가 적용됩니다. 이제 위에 다운로드한 파일에 'data-ad-client'와 'data-ad-slot'를 해당 광고에 맞게 채워넣은 상태에서 '<!-- 상단 광고 2개 -->'부분부터 '<!-- 상단 광고 2개 끝 -->'까지 복사합니다. 그리고, 위의 '상단광고 영역'에 붙여넣기 합니다. 정상적으로 되었다면 아래와 같이 되었겠죠?
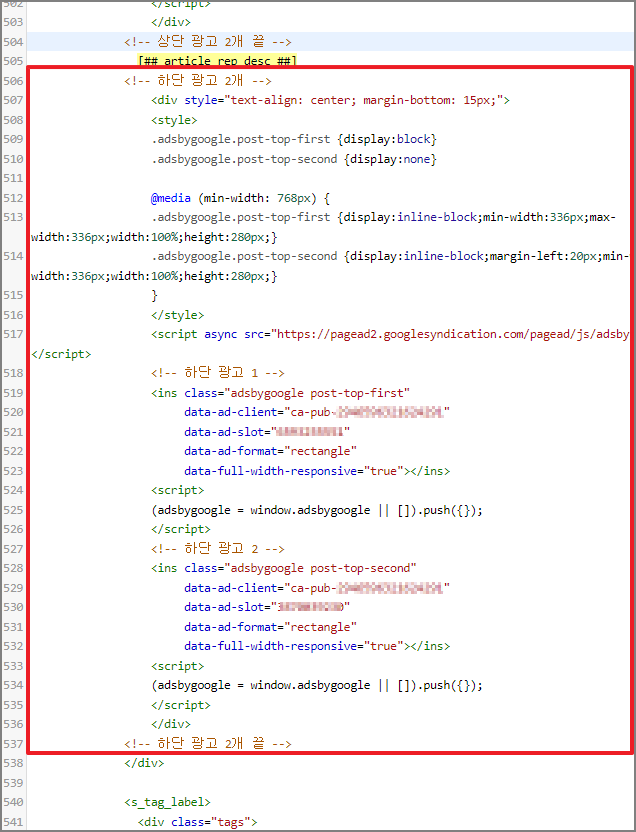
마찬가지로 '<!-- 하단 광고 2개 -->'부분부터 '<!-- 하단 광고 2개 끝 -->'까지 복사하여 '하단광고 영역'에 붙여넣기 합니다. 정상적으로 되었다면 하단 광고 역시 아래 그림처럼 되었을 겁니다. 이제 HTML 편집 화면의 오른쪽 위 '적용'을 클릭하면 모든 설정이 끝나게 됩니다. 이제 처음 보여드린 그림처럼 광고가 나오는지 확인해 보시면 정상 여부를 바로 확인할 수 있습니다. 다만, 처음에도 구글애드센스 광고가 표시되지 않았는데, 2개로 나오는 광고를 했다고 해서 나오는 것은 아니기 때문에 광고가 먼저 나오고 있었는지부터 검증하는게 먼저일 것 같습니다.
참고로, 저는 상단2개, 하단2개를 그대로 적용해 썼었으나 하단의 경우 나중에는 아래와 같이 '멀티플렉스 광고'만 사용하고 있습니다. '멀티플렉스 광고'도 여러개 나눠져 있는 구조이기 때문에 더 나아 보여서 사용해보고 있습니다. 상단에 설정하기에는 포스팅을 보는데 거부감이 들어서 멀티플렉스 광고를 상단부분에는 적용하지는 않았습니다. 제 경우는 방문자 유입이 원래 많지 않기 때문에 이런 변화로 인해 유의미한 수익의 변화가 있었다고 말하기는 어렵습니다. 광고를 원래처럼 1개를 게재할지 2개를 게재할지는 본인 선택이며, 어떤 선택이든 수익 창출에 도움이 되었으면 좋겠습니다. 같이 보면 좋은 포스팅 ↓↓↓ 티스토리 블로그, 구글에 검색되게 하려면? (ft. 구글 서치 콘솔 등록) 티스토리 블로그, 구글에 검색되게 하려면? (ft. 구글 서치 콘솔 등록) 안녕하세요. 재테크 블로거 머니블루입니다. 블로그를 개설하신 분들이라면 다들 검색 엔진에 자신의 글이 많이 노출되기를 바라시죠? 그런데, 현실은 티스토리 블로그를 개설한 초기에 유입자 moneyblue.tistory.com 발송된 PIN 우편이 오지않을때 대처법 안녕하세요. 머니블루입니다. 티스토리를 이제 시작하신 분들은 힘든 애드고시를 통과하고, 구글 광고수익이 누적되는것을 보면서 수익정산금을 받는날을 손꼽아 기다리게 됩니다. 정산금이 10 moneyblue.tistory.com 티스토리 블로그 수익정산 은행 비교와 정산금액 설정 지난 포스팅에서는 구글 애드센스 PIN 우편물을 받지 못했을때 어떻게 해야 되는지 알아봤었는데요. 해당 내용은 아래 링크를 참조해주시고요. 발송된 PIN 우편이 오지않을때 대처법 안녕하세요. moneyblue.tistory.com 티스토리 블로그 구글애드센스 PIN 등록하기 기나긴 기다림 끝에 구글 애드센스 PIN 우편물이 도착했습니다. 정확히 첫 발송으로부터 약 10주만에 PIN 우편물을 받았네요. 그동안 PIN 발송관련 기록을 따져보자면, 올해 1월 20일에 첫 발송이 확 moneyblue.tistory.com 티스토리 블로그, 네이버에 검색 잘되게 하려면? (네이버 웹마스터 도구) 티스토리 블로그, 네이버에 검색 잘되게 하려면? (네이버 웹마스터 도구) 안녕하세요. 재테크 블로거 머니블루입니다. 블로그를 개설 직후 방문자 유입이 잘 안되시나요? 처음 티스토리 블로그를 개설하면 다음 검색은 알아서 제 블로그를 검색 순위에 올려주기 위해 moneyblue.tistory.com 카카오 뷰 수익모델과 수익정산 신청 과정 안녕하세요. 머니블루입니다. 티스토리 블로그를 운영한지도 얼마 되지 않았지만, 블로그 방문 유입 확대를 위해 노력하던 중에 카카오 뷰라는 서비스를 처음 알고 시작한지 1개월이 경과했습 moneyblue.tistory.com 처음하는 카카오뷰, 2월 콘텐츠 큐레이션 수익금은?? 생각해보니 제가 블로그 운영에 대해서 계산이 꽤 쉬운 편이네요. 12월에 티스토리 블로그 개설, 1월에 애드센스 승인, 2월에 카카오뷰 개설이거든요. 2월에 카카오뷰를 개설하면서부터 2월 한달 moneyblue.tistory.com


















사용하신 스킨에 따라 여러개가 검색될 수도 있는데요. 혹시 2개 이상이 나올 경우에는 '<s_tag_label>'이 바로 뒤에 있는지 확인하시면 됩니다.
참고로, 저는 북스킨을 사용하고 있고 '
앞의 포스팅에서 말씀드린 대로 그동안 광고를 추가한 방법들을 여러편에 걸쳐서 공유할 예정이며, 이번 포스팅은 그 세번째로 구글애드센스 광고를 본문 상·하단에 좌우로 2개씩 넣는 방법에 관해서 써보도록 하겠습니다. 참고로, 광고 관련하여 포스팅 할 내용들은 아래와 같습니다.
1. 구글애드센스 광고 추가로 넣기-1편(사이드바)
티스토리 블로그 사이드바에 기본으로 들어가는 광고 이외에 추가로 여러개의 광고를 삽입하는 방법을 다룹니다.
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-1편(사이드바)
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-1편(사이드바)
티스토리 블로그를 시작하시면서 다른 이웃분들 블로그를 많이 보게 됩니다. 그런데, 처음 시작할때 보면 구글 애드센스 광고가 저와 다르게 달려 있는 모습이 신기하더군요. 그래서, 하나씩 찾
moneyblue.tistory.com
2. 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
티스토리 블로그 포스팅 본문 사이에 넣는 방법입니다. 가장 많이 사용하는 방법이죠.
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
티스토리 블로그] 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
앞의 포스팅에서 말씀드린 대로 그동안 광고를 추가한 방법들을 여러편에 걸쳐서 공유할 예정이며, 이번 포스팅은 그 두번째로 구글애드센스 광고를 본문 내부에 여러개 넣는 방법에 관해서 써
moneyblue.tistory.com
3. 구글애드센스 광고 추가로 넣기-3편(본문 상·하단에 각 2개씩)
티스토리 블로그 본문 상단에 광고를 좌우로 나눠서 2개로 넣는 방법입니다.
4. 구글애드센스 광고 추가로 넣기-4편(글목록 사이에 삽입)
티스토리 블로그 메인 페이지의 글목록 사이에 본문처럼 보이는 광고를 여러개 넣는 방법입니다.
5. 구글애드센스 광고 추가로 넣기-5편(쿠팡파트너스 다이내믹 배너)
쿠팡파트너스에 가입하여, 저품질 걱정이 없는 사이드바에 다이내믹 배너 광고를 넣는 방법입니다.
처음 구글애드센스 승인을 받고, 관리페이지의 애드센스 관리에서 본문 중간 부분을 활성화하게 되면 구글애드센스 광고가 자동으로 들어가게 됩니다. 그런데, 하나만 들어갈 뿐이며 작성자가 원하는 위치나 모양등이 반영되지는 않죠. 하지만, 이번에 설명할 방법으로 본문 내부에 광고를 추가로 삽입할 경우에는 내가 원하는 구글애드센스 광고 종류별로, 원하는 위치에 삽입할 수 있게 됩니다.
이번 포스팅의 결과에 따른 모양은 대략 아래와 같습니다. 원래 기본 설정으로 하면 가로로 긴 모양으로 하나의 광고만 나오게 되는데요. 약간의 코드 추가로 빨간색 사각형의 광고처럼 한 줄에 2개의 광고가 들어가는 형태입니다. 아무래도 구독자에 대한 로직이 같다보니 처음에는 두개가 같은 광고가 나올때가 많은데, 시간이 지나면 서로 다른 광고로 나오게 됩니다. 하나의 광고로도 충분하니 이 부분은 굳이 무리해서 안하셔도 된다고 생각합니다. 그리고, 이 설정은 본문에서만 적용되고 메인 화면에서는 동작하지 않으니 다른 방법을 찾으셔야될것 같네요.

이제 하나씩 설정해보도록 하겠습니다. 먼저, 관리 페이지 → 애드센스 관리 → 광고 설정에서 본문 상단과 하단 부분을 활성화합니다.

그리고 스킨 부분을 수정하는 것이기 때문에 포스팅 본문과 상관없이 없으니 나중에 확인해보고 하셔도 상관은 없지만, 빨간 사각형 부분의 설정처럼 PC부분의 본문 상단과 하단을 '사용 안함'으로 하시는게 좋습니다. 그렇지 않으면, 중복으로 사용되어 아래처럼 나타나거든요. 광고가 화면 가득 나타나기 때문에 저는 '사용 안함'으로 설정해서 위의 첫번째 화면처럼 2개만 나오도록 하겠습니다.

다음으로 앞의 "구글애드센스 광고 추가로 넣기-1편(사이드바)" 편에서 했던 것처럼 광고 코드를 만듭니다.
구글애드센스 사이트를 찾아서 치고 가셔도 되지만, 저는 관리 페이지에서 수익 → 애드센스 관리 → 우측상단 잔고 정산하기로 눌러서 가는 편입니다. 참고로, 이 사이트는 우리가 위에서 작업하던 창이 아니라 새로운 창으로 만드시기 바랍니다.
Google AdSense - ウェブサイトを収益化
Google AdSense を使用してウェブサイトを収益化しましょう。広告のサイズは自動的に最適化され、表示とクリックが促進されます。
www.google.co.kr
구글 애드센스 사이트에서 아래 그림처럼 광고 → 광고 단위 기준 → 디스플레이 광고를 선택합니다.

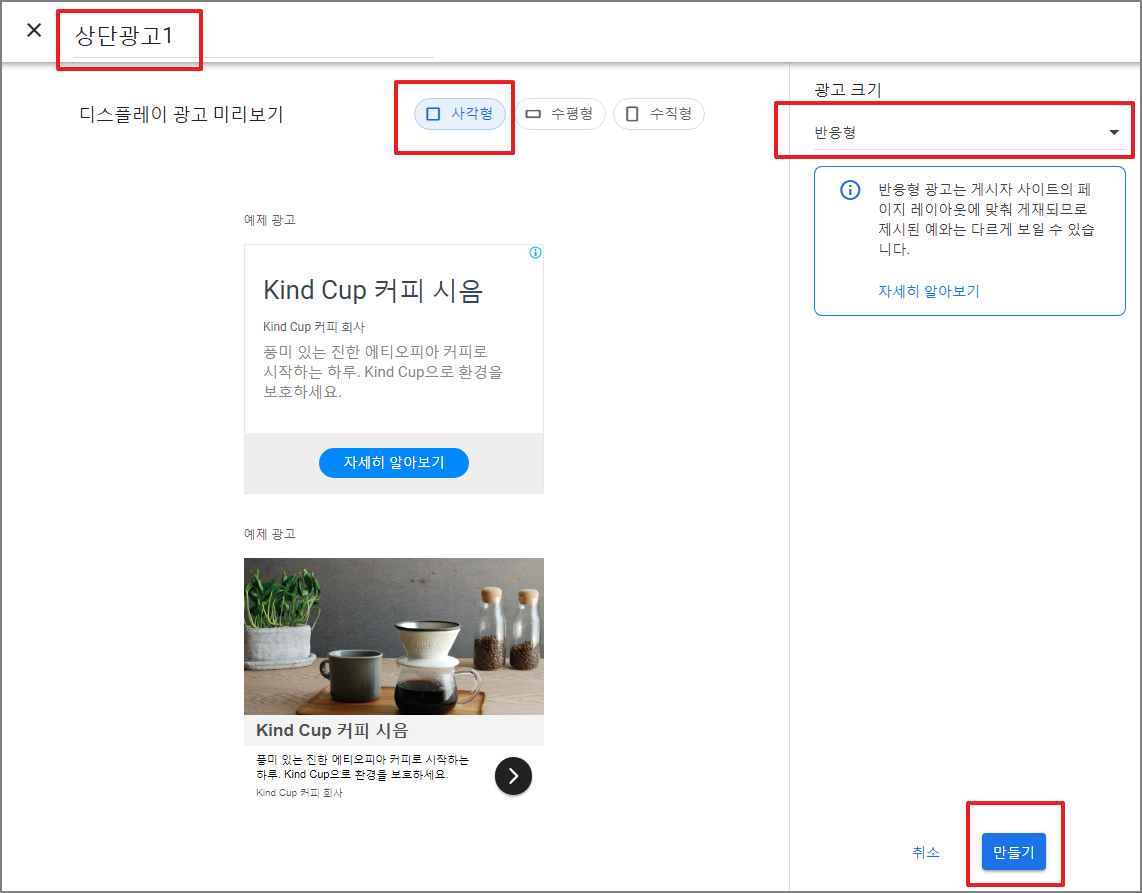
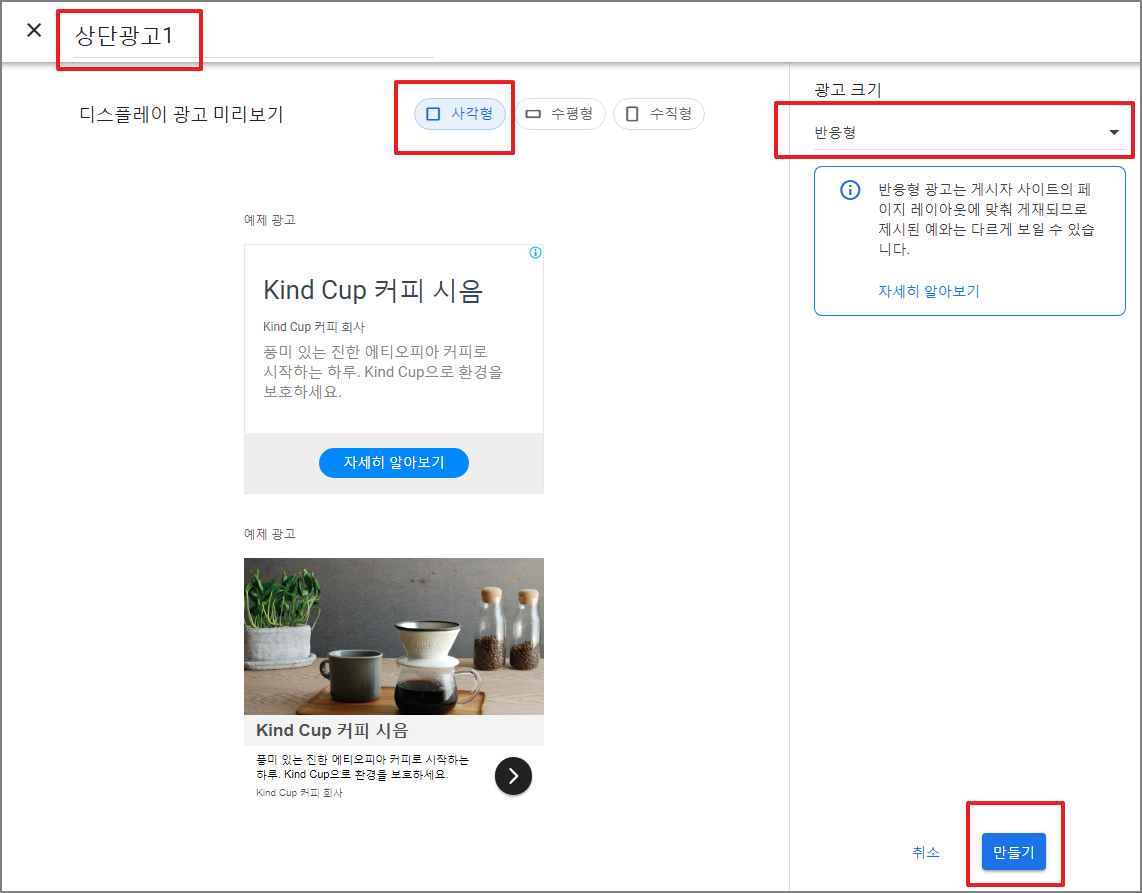
그러면 아래 화면을 보실수 있는데요. 여기서 우선 광고 단위 이름을 정하세요. 아무 이름이나 상관없습니다. 저는 '광고상단1'이라고 짓겠습니다. 그리고, 모양은 상단에 2개를 넣어야 되기 때문에 사각형을 선택합니다. 광고 크기는 고정보다는 기본 설정처럼 반응형으로 해두시는게 좋습니다. 그리고, 최종적으로 상단에 광고 2개, 하단에 광고 2개를 넣을 예정이므로 조금이라도 코드를 다르게 쓰기 위해 아래 작업을 4번 반복해서, '광고상단1', '광고상단2', '광고하단1', '광고하단2'를 만들겠습니다. 마지막으로 '만들기' 클릭.

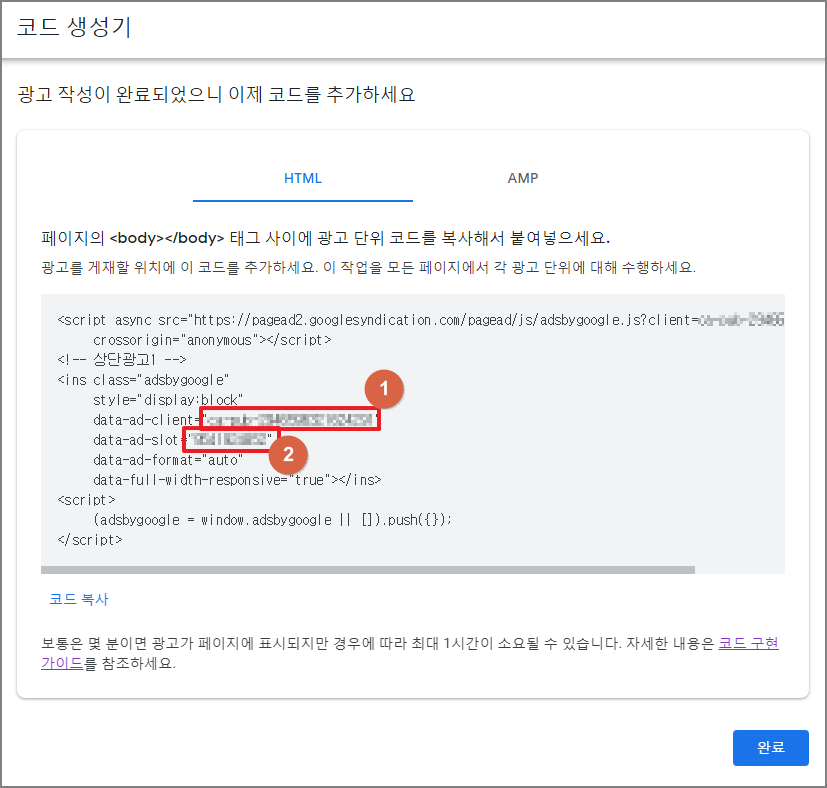
이제 광고 코드가 아래처럼 만들어졌습니다. 여기서는 이전 포스팅에서 사용하듯이 코드 전체가 필요하지는 않습니다. 필요한 코드는 밑에 그림에서 보듯 ①번과 ②번 부분만 필요합니다.

여기서 아래 파일을 다운로드합니다.
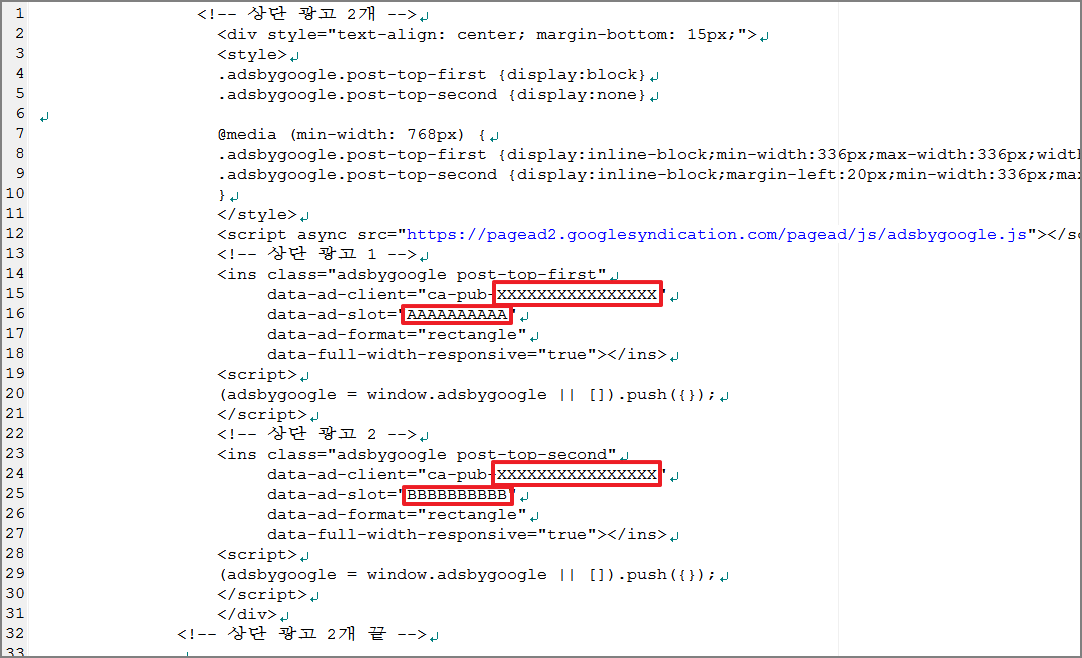
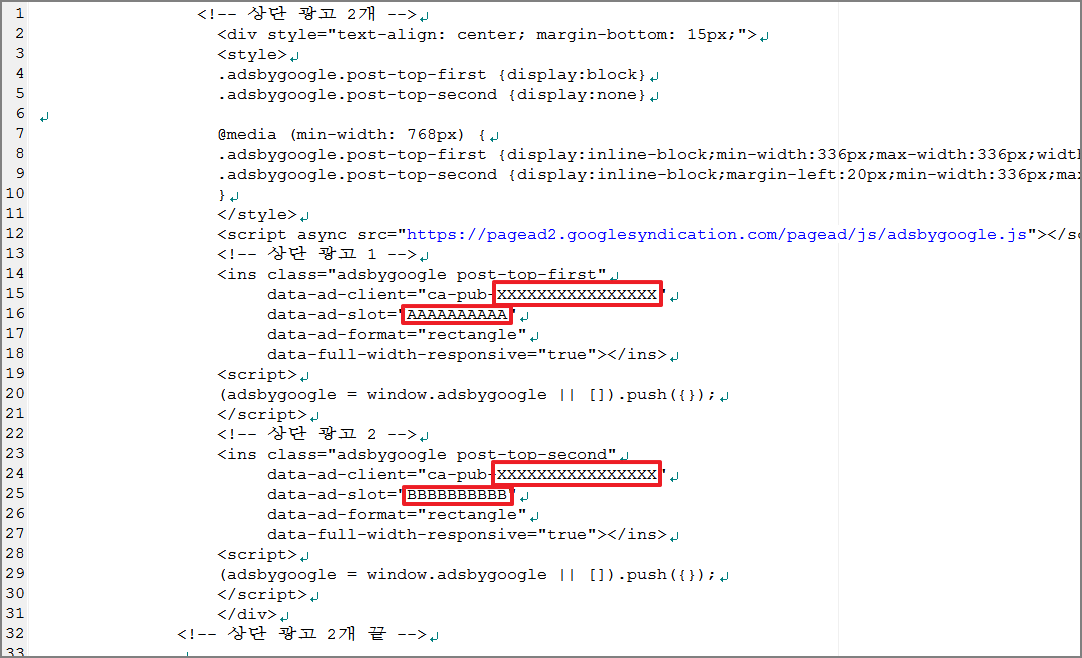
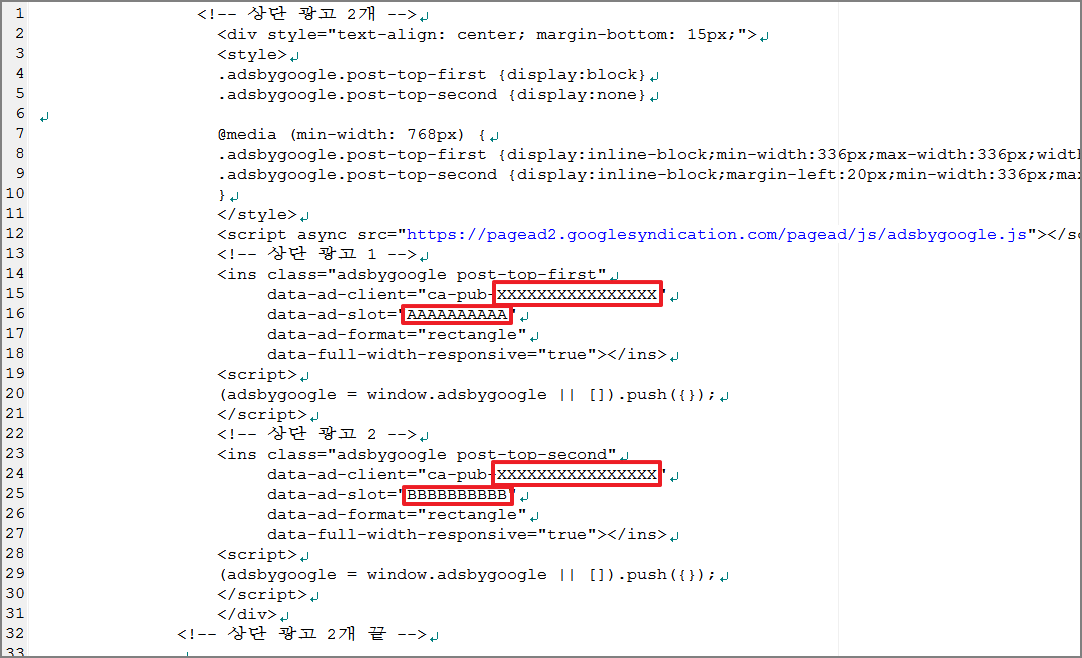
여러분께서 적용하기 쉽도록 제가 사용하는 코드를 파일로 만든거니까 여기에서 위의 ①번과 ②번 부분만 대체해서 작업하시면 됩니다. ①번은 아래의 'XXXXXXXXXXXXXXXX' 부분에 넣고, ②번은 '상단광고1'은 'AAAAAAAAAA' 부분에 넣고, '상단광고2'은 'BBBBBBBBBB' 부분에 넣습니다. 마찬가지로 '하단광고1'과 '하단광고2'는 파일 아랫부분의 '하단 광고' 부분에서 'CCCCCCCCCC'와 'DDDDDDDDDD'에 맞춰 넣으시면 됩니다.

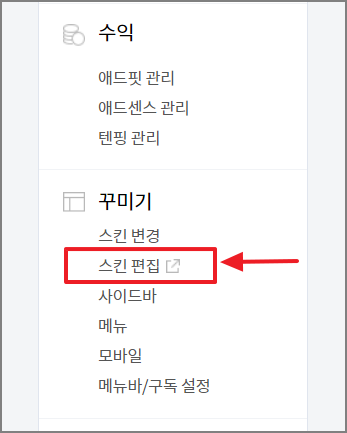
관리 → 스킨편집으로 이동합니다.

그러면 우측 상단에 'html 편집' 버튼이 나타납니다. 'html 편집'을 클릭하세요.

그러면 아래처럼 이상한(?) 글자들이 펼쳐집니다. 갑자기 복잡한 코드가 나왔다고 당황하지 마시고요.

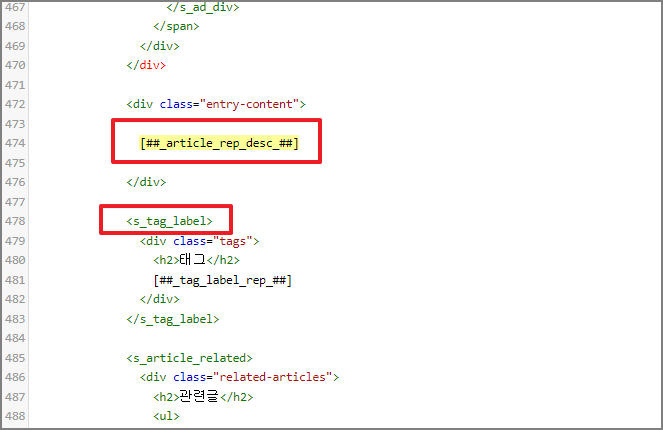
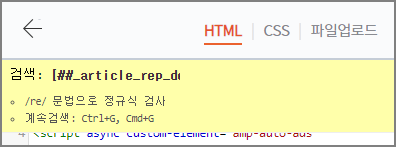
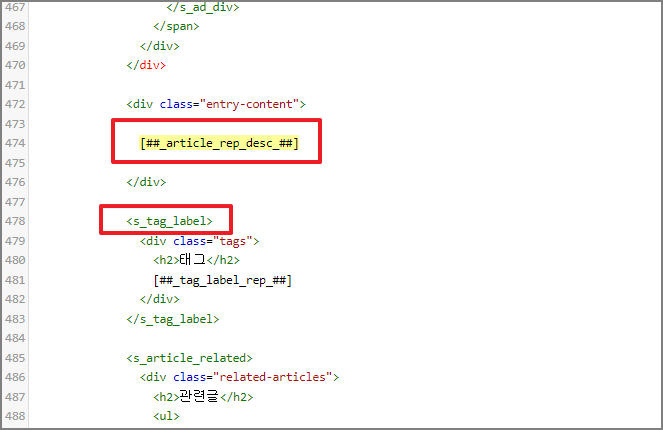
Ctrl키 + F키를 같이 눌러서 나오는 검색 창에서 ''를 입력하여 검색합니다.

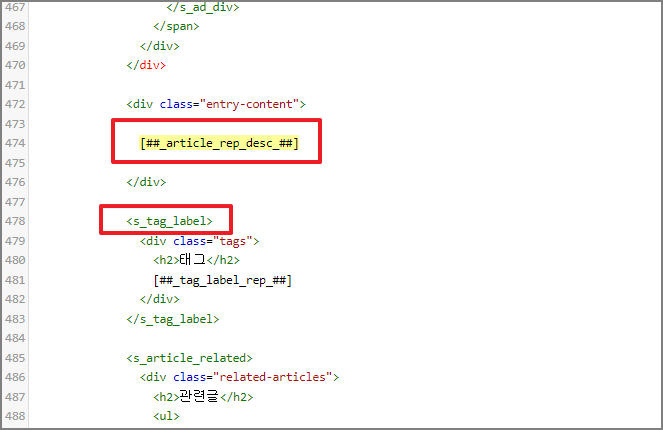
사용하신 스킨에 따라 여러개가 검색될 수도 있는데요. 혹시 2개 이상이 나올 경우에는 '<s_tag_label>'이 바로 뒤에 있는지 확인하시면 됩니다.
참고로, 저는 북스킨을 사용하고 있고 ''가 2개가 검색되어 2번째 검색된 ''의 바로 뒤에서 '<s_tag_label>'을 확인하고 작업을 진행했습니다.

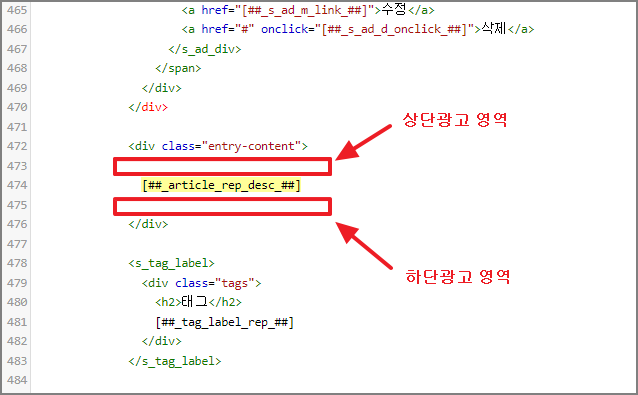
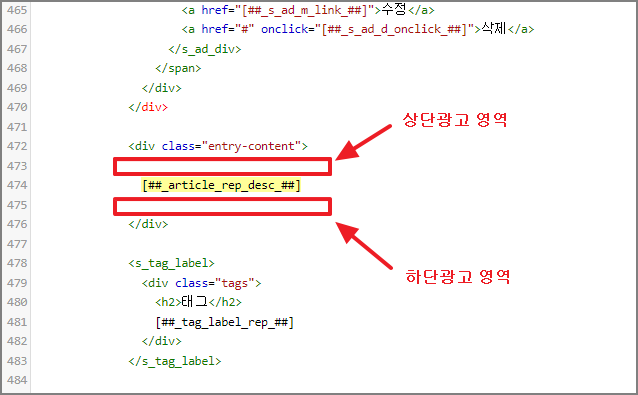
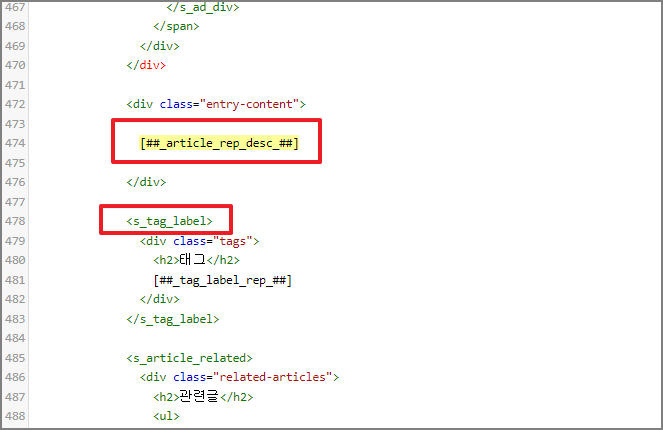
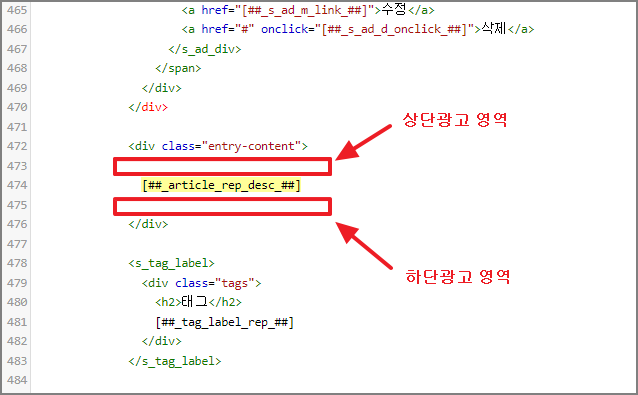
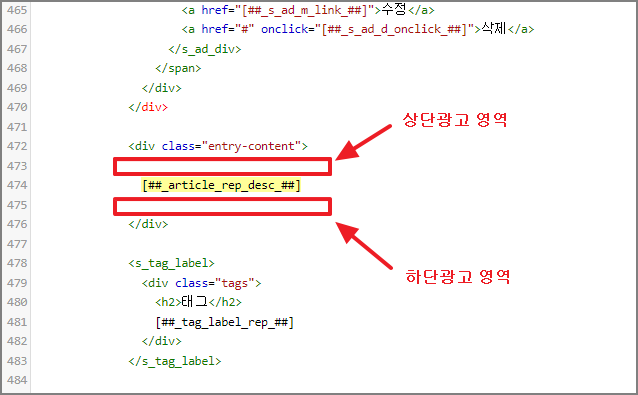
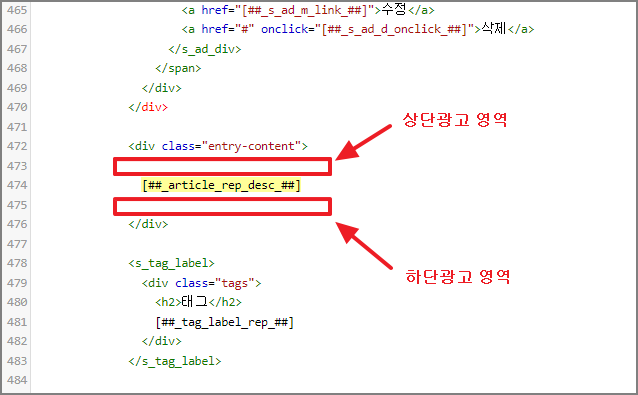
찾은 ''을 기준으로 위에 코드를 넣으면 자동으로 상단에 코드가 적용되고, 아래쪽에 코드를 넣으면 역시 자동으로 하단에 코드가 적용됩니다.

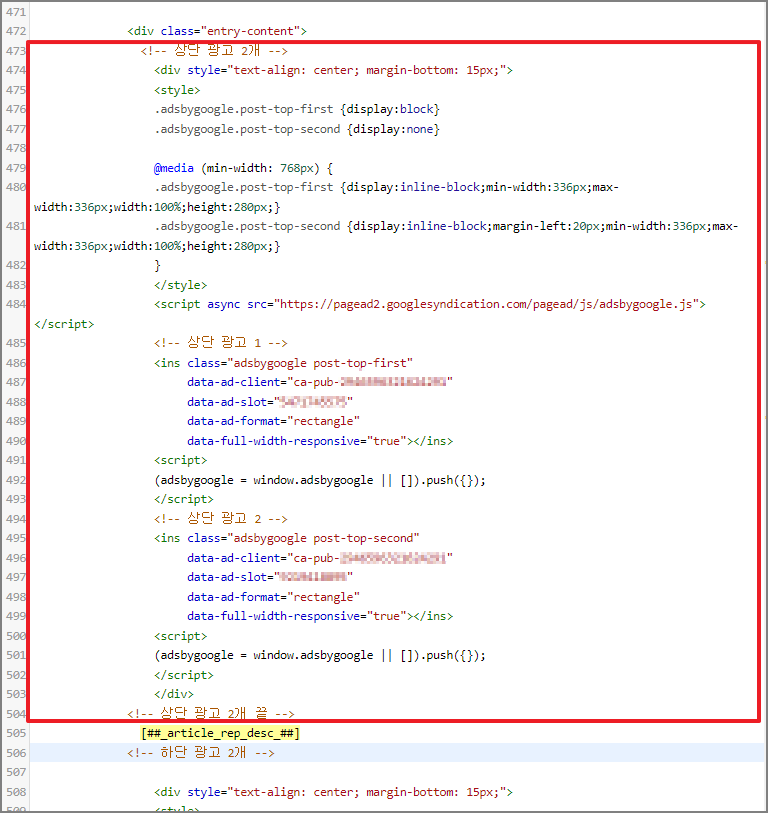
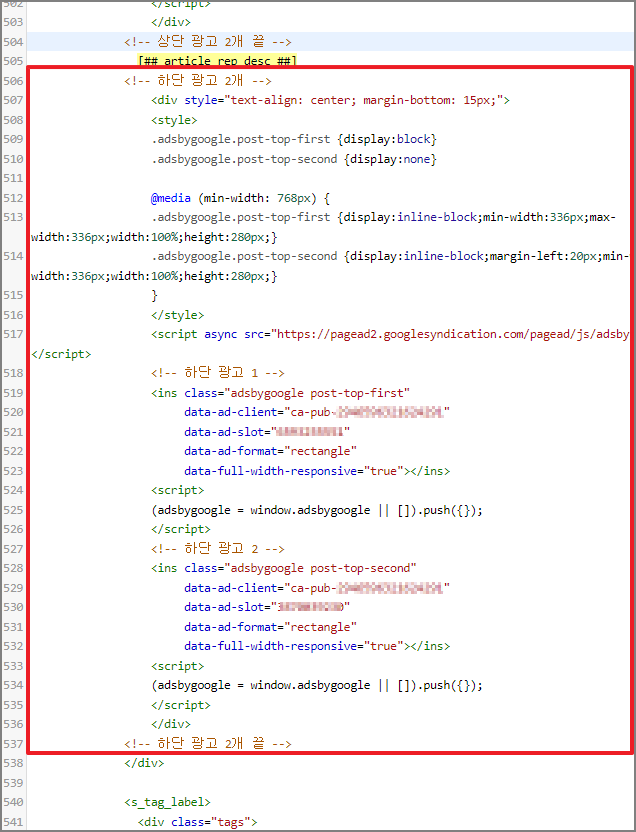
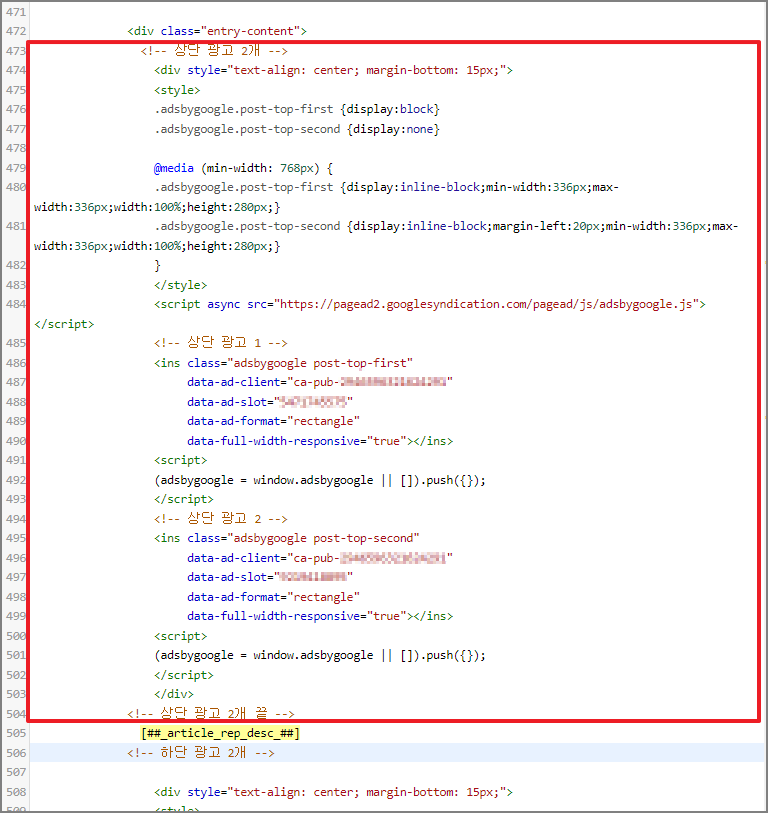
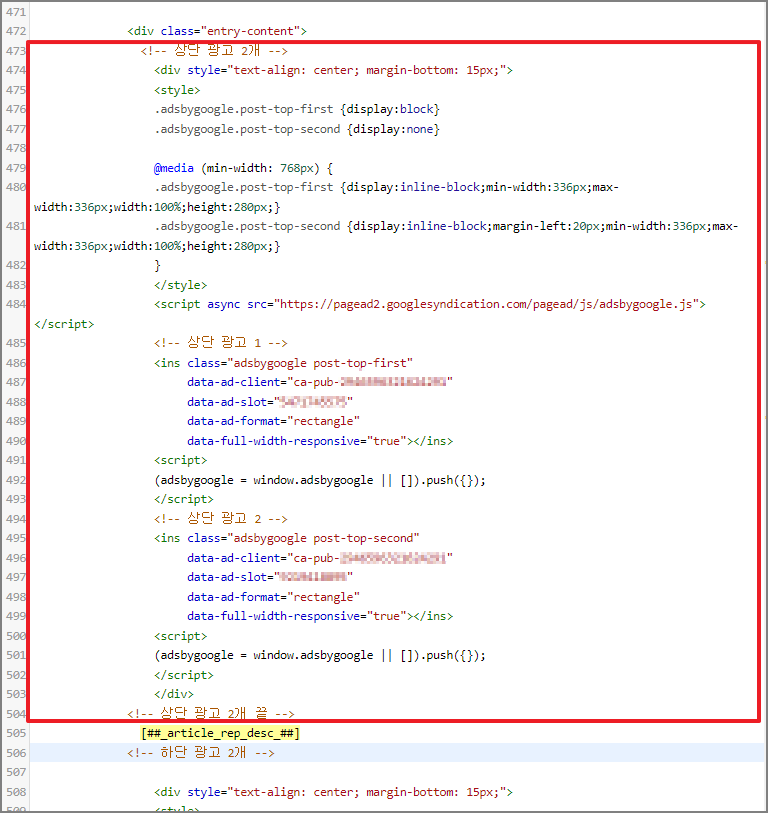
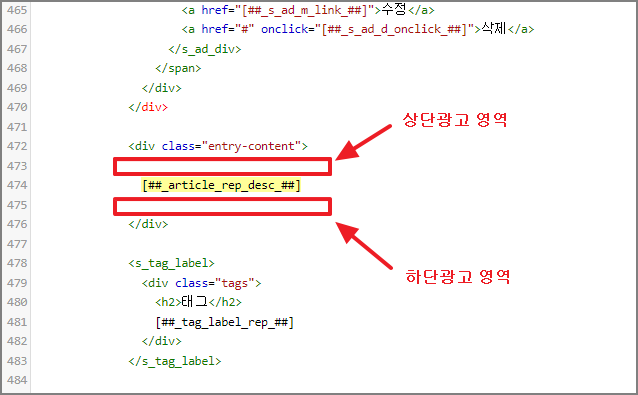
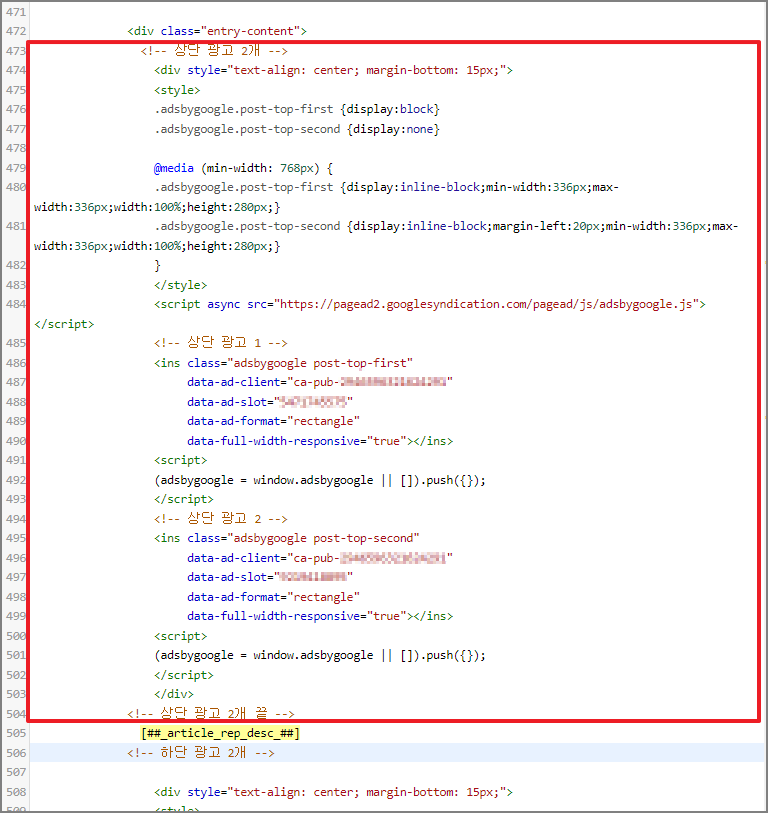
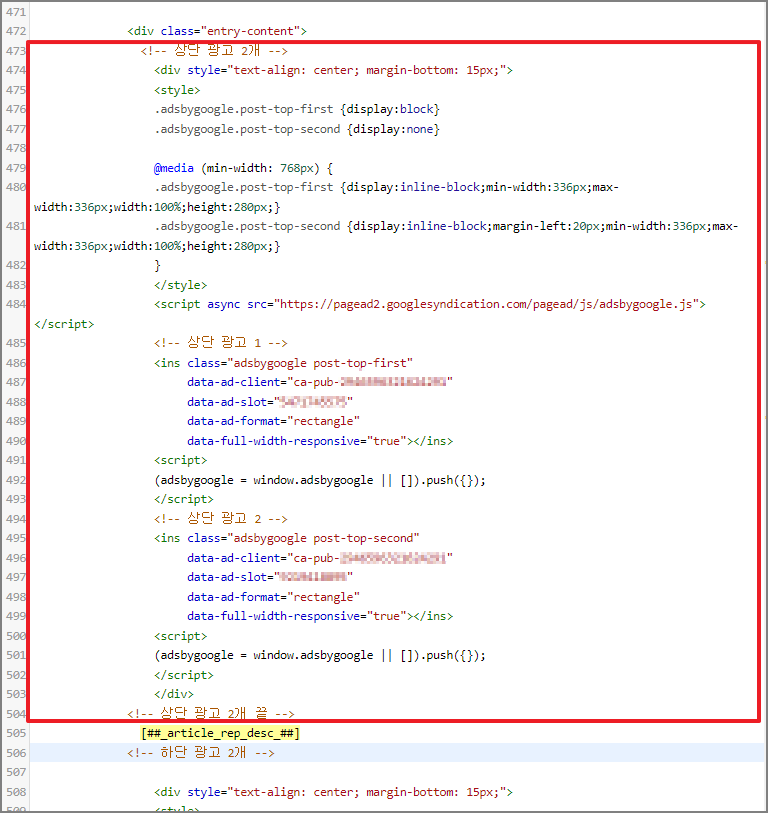
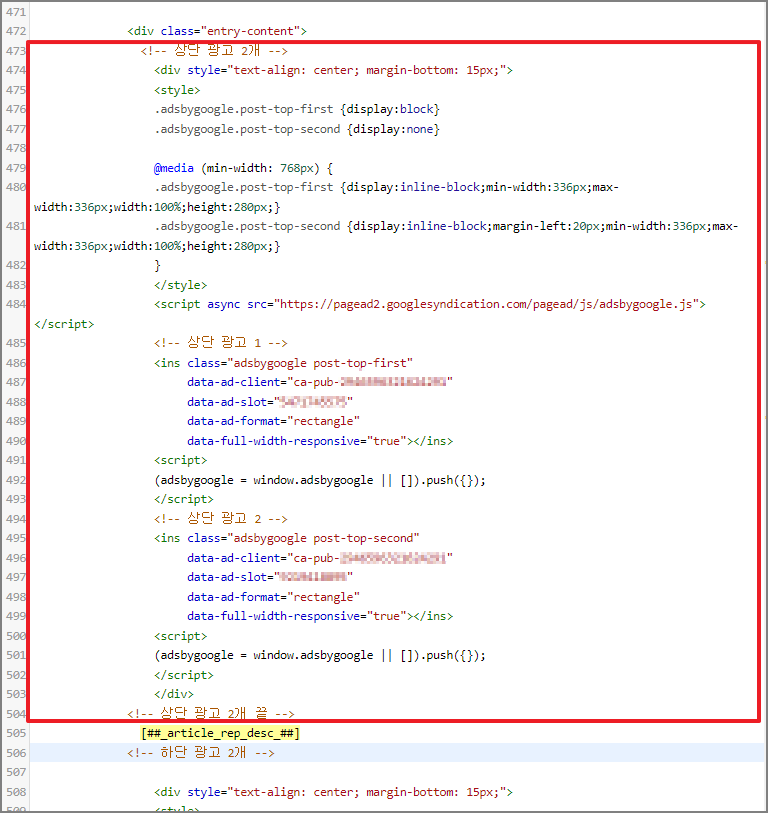
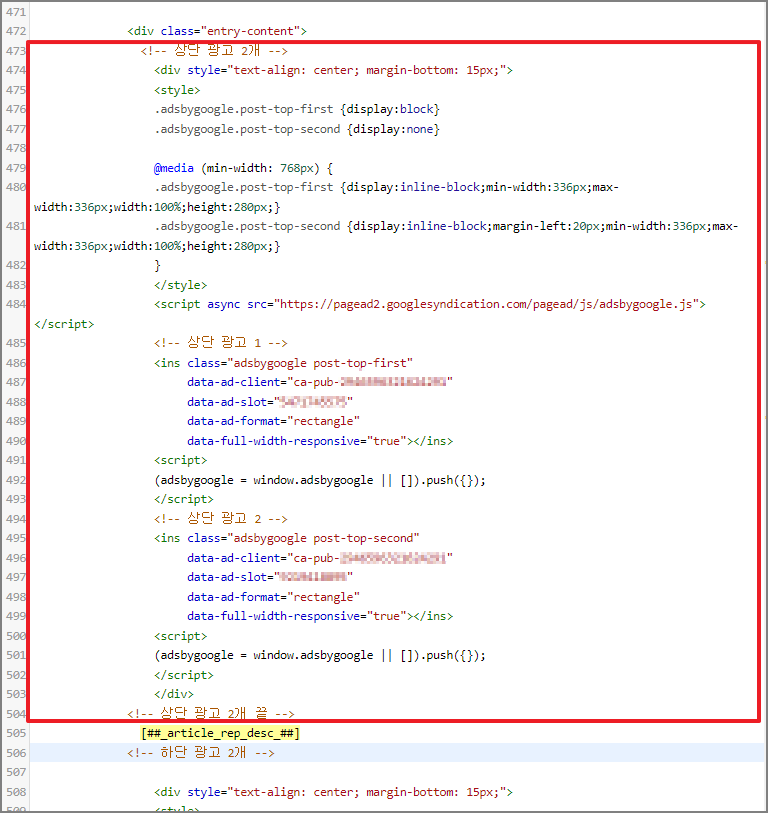
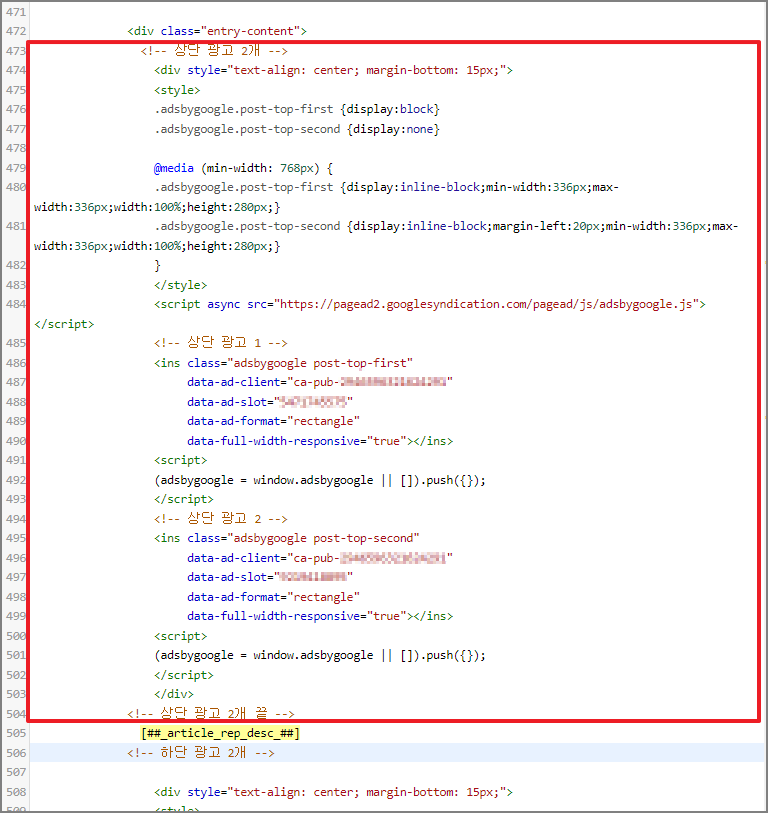
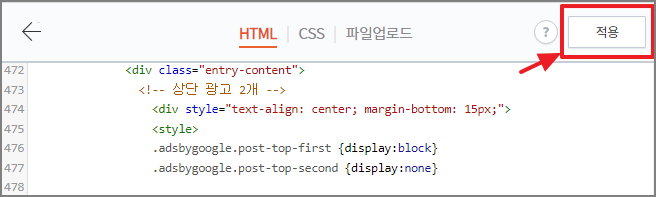
이제 위에 다운로드한 파일에 'data-ad-client'와 'data-ad-slot'를 해당 광고에 맞게 채워넣은 상태에서 '<!-- 상단 광고 2개 -->'부분부터 '<!-- 상단 광고 2개 끝 -->'까지 복사합니다. 그리고, 위의 '상단광고 영역'에 붙여넣기 합니다. 정상적으로 되었다면 아래와 같이 되었겠죠?

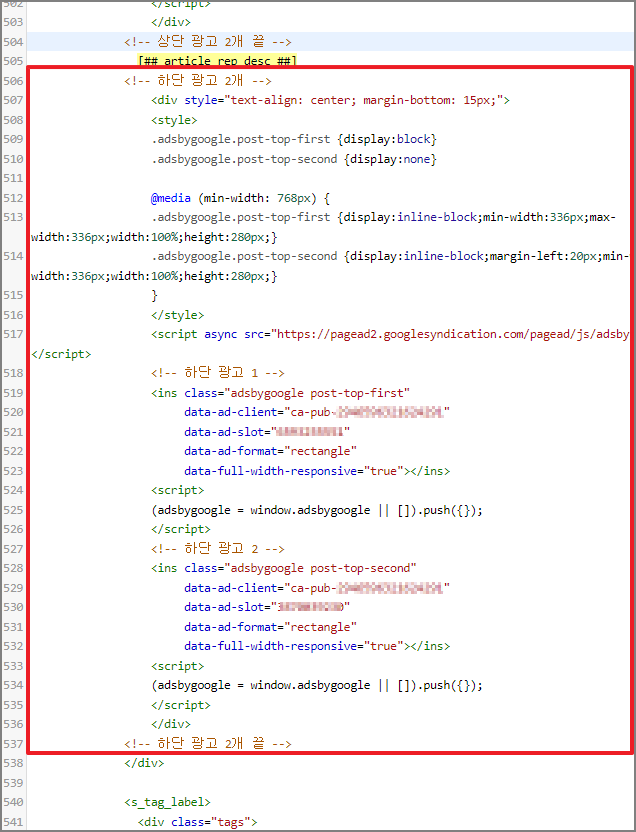
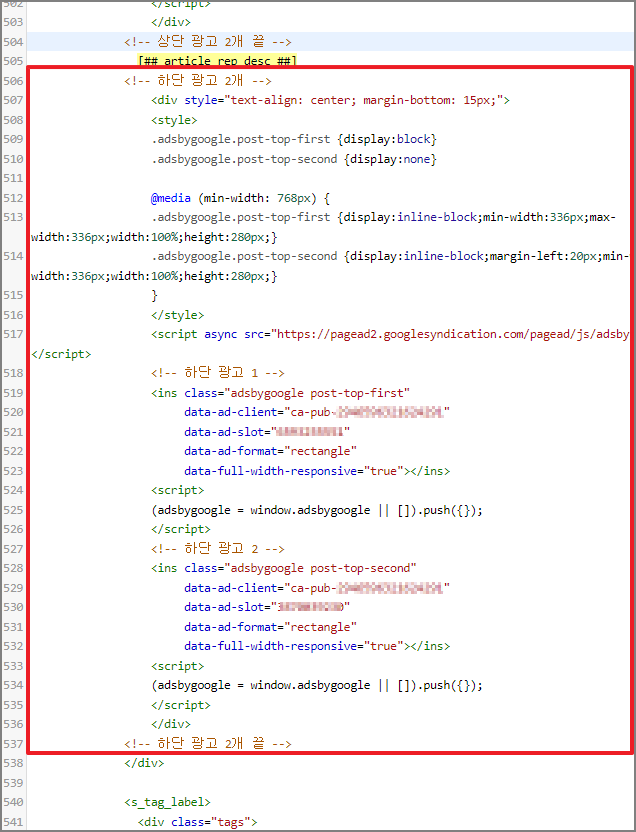
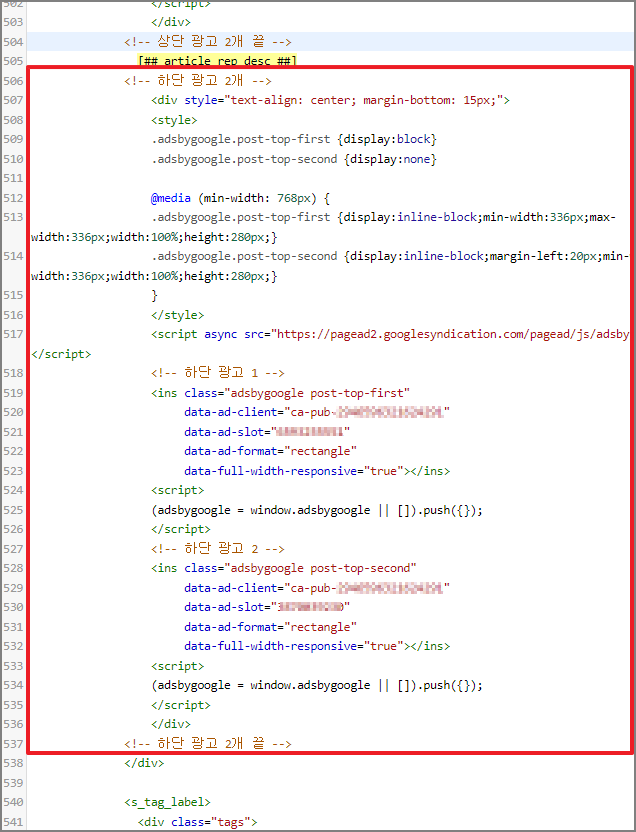
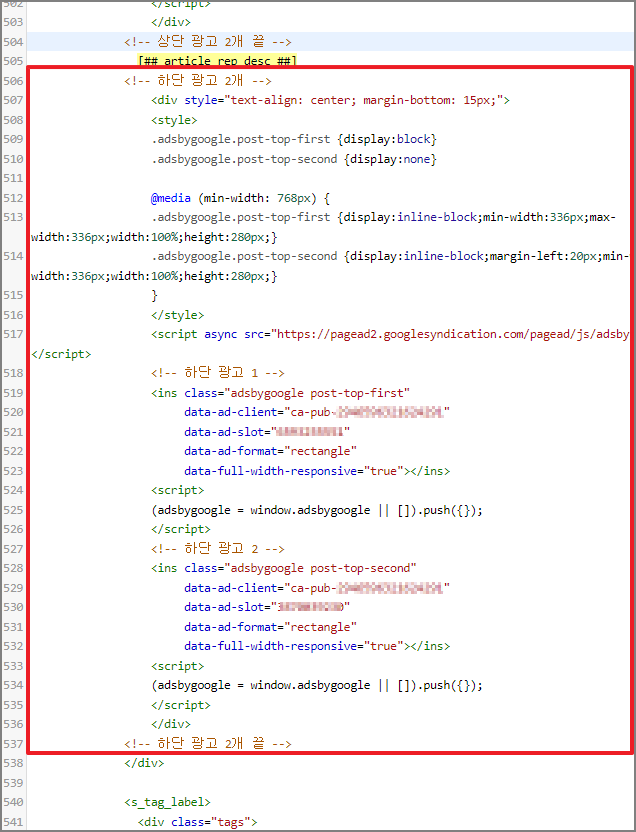
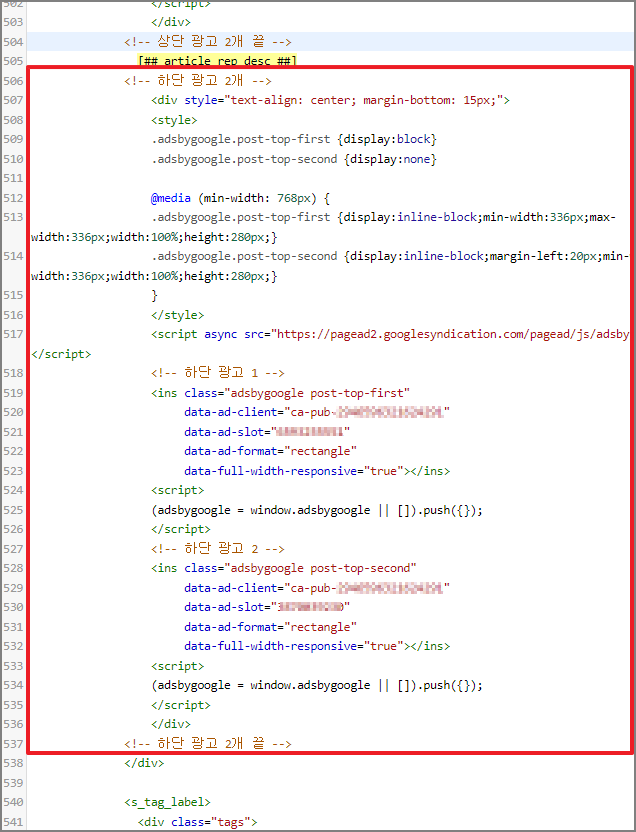
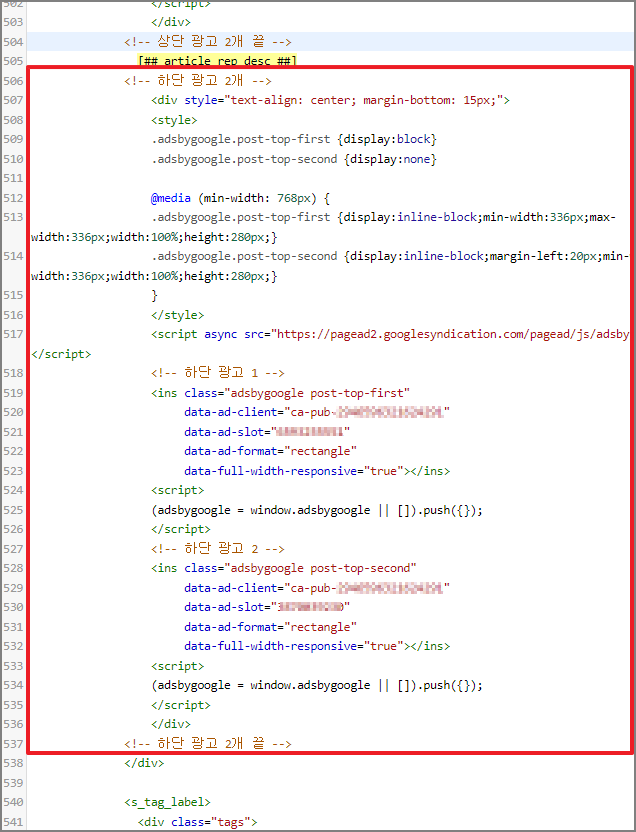
마찬가지로 '<!-- 하단 광고 2개 -->'부분부터 '<!-- 하단 광고 2개 끝 -->'까지 복사하여 '하단광고 영역'에 붙여넣기 합니다. 정상적으로 되었다면 하단 광고 역시 아래 그림처럼 되었을 겁니다.

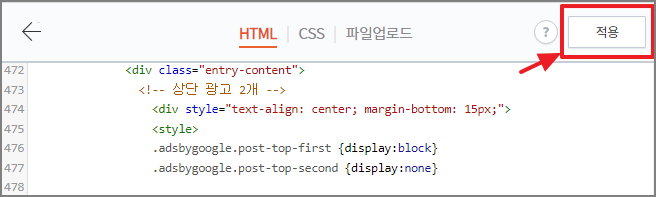
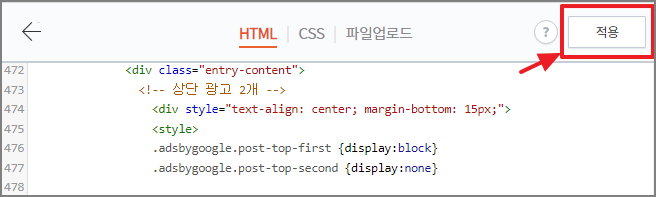
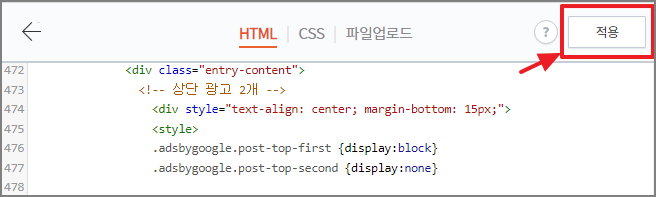
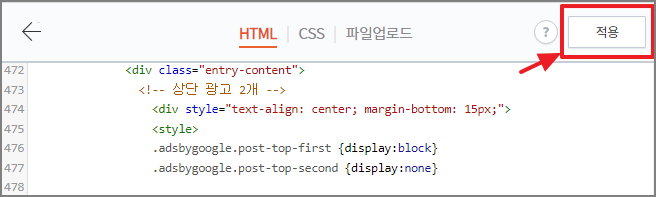
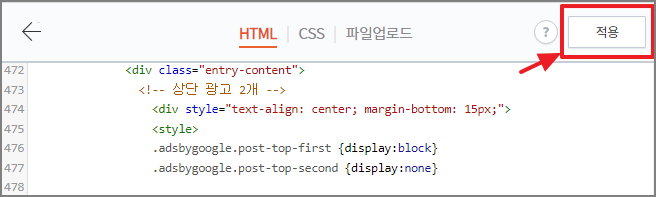
이제 HTML 편집 화면의 오른쪽 위 '적용'을 클릭하면 모든 설정이 끝나게 됩니다.

이제 처음 보여드린 그림처럼 광고가 나오는지 확인해 보시면 정상 여부를 바로 확인할 수 있습니다. 다만, 처음에도 구글애드센스 광고가 표시되지 않았는데, 2개로 나오는 광고를 했다고 해서 나오는 것은 아니기 때문에 광고가 먼저 나오고 있었는지부터 검증하는게 먼저일 것 같습니다.
참고로, 저는 상단2개, 하단2개를 그대로 적용해 썼었으나 하단의 경우 나중에는 아래와 같이 '멀티플렉스 광고'만 사용하고 있습니다. '멀티플렉스 광고'도 여러개 나눠져 있는 구조이기 때문에 더 나아 보여서 사용해보고 있습니다. 상단에 설정하기에는 포스팅을 보는데 거부감이 들어서 멀티플렉스 광고를 상단부분에는 적용하지는 않았습니다.

제 경우는 방문자 유입이 원래 많지 않기 때문에 이런 변화로 인해 유의미한 수익의 변화가 있었다고 말하기는 어렵습니다. 광고를 원래처럼 1개를 게재할지 2개를 게재할지는 본인 선택이며, 어떤 선택이든 수익 창출에 도움이 되었으면 좋겠습니다.
같이 보면 좋은 포스팅 ↓↓↓
티스토리 블로그, 구글에 검색되게 하려면? (ft. 구글 서치 콘솔 등록)
티스토리 블로그, 구글에 검색되게 하려면? (ft. 구글 서치 콘솔 등록)
안녕하세요. 재테크 블로거 머니블루입니다. 블로그를 개설하신 분들이라면 다들 검색 엔진에 자신의 글이 많이 노출되기를 바라시죠? 그런데, 현실은 티스토리 블로그를 개설한 초기에 유입자
moneyblue.tistory.com
발송된 PIN 우편이 오지않을때 대처법
안녕하세요. 머니블루입니다. 티스토리를 이제 시작하신 분들은 힘든 애드고시를 통과하고, 구글 광고수익이 누적되는것을 보면서 수익정산금을 받는날을 손꼽아 기다리게 됩니다. 정산금이 10
moneyblue.tistory.com
티스토리 블로그 수익정산 은행 비교와 정산금액 설정
지난 포스팅에서는 구글 애드센스 PIN 우편물을 받지 못했을때 어떻게 해야 되는지 알아봤었는데요. 해당 내용은 아래 링크를 참조해주시고요. 발송된 PIN 우편이 오지않을때 대처법 안녕하세요.
moneyblue.tistory.com
티스토리 블로그 구글애드센스 PIN 등록하기
기나긴 기다림 끝에 구글 애드센스 PIN 우편물이 도착했습니다. 정확히 첫 발송으로부터 약 10주만에 PIN 우편물을 받았네요. 그동안 PIN 발송관련 기록을 따져보자면, 올해 1월 20일에 첫 발송이 확
moneyblue.tistory.com
티스토리 블로그, 네이버에 검색 잘되게 하려면? (네이버 웹마스터 도구)
티스토리 블로그, 네이버에 검색 잘되게 하려면? (네이버 웹마스터 도구)
안녕하세요. 재테크 블로거 머니블루입니다. 블로그를 개설 직후 방문자 유입이 잘 안되시나요? 처음 티스토리 블로그를 개설하면 다음 검색은 알아서 제 블로그를 검색 순위에 올려주기 위해
moneyblue.tistory.com
카카오 뷰 수익모델과 수익정산 신청 과정
안녕하세요. 머니블루입니다. 티스토리 블로그를 운영한지도 얼마 되지 않았지만, 블로그 방문 유입 확대를 위해 노력하던 중에 카카오 뷰라는 서비스를 처음 알고 시작한지 1개월이 경과했습
moneyblue.tistory.com
처음하는 카카오뷰, 2월 콘텐츠 큐레이션 수익금은??
생각해보니 제가 블로그 운영에 대해서 계산이 꽤 쉬운 편이네요. 12월에 티스토리 블로그 개설, 1월에 애드센스 승인, 2월에 카카오뷰 개설이거든요. 2월에 카카오뷰를 개설하면서부터 2월 한달
moneyblue.tistory.com
앞의 포스팅에서 말씀드린 대로 그동안 광고를 추가한 방법들을 여러편에 걸쳐서 공유할 예정이며, 이번 포스팅은 그 세번째로 구글애드센스 광고를 본문 상·하단에 좌우로 2개씩 넣는 방법에 관해서 써보도록 하겠습니다. 참고로, 광고 관련하여 포스팅 할 내용들은 아래와 같습니다.
1. 구글애드센스 광고 추가로 넣기-1편(사이드바)
티스토리 블로그 사이드바에 기본으로 들어가는 광고 이외에 추가로 여러개의 광고를 삽입하는 방법을 다룹니다.
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-1편(사이드바)
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-1편(사이드바)
티스토리 블로그를 시작하시면서 다른 이웃분들 블로그를 많이 보게 됩니다. 그런데, 처음 시작할때 보면 구글 애드센스 광고가 저와 다르게 달려 있는 모습이 신기하더군요. 그래서, 하나씩 찾
moneyblue.tistory.com
2. 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
티스토리 블로그 포스팅 본문 사이에 넣는 방법입니다. 가장 많이 사용하는 방법이죠.
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
티스토리 블로그] 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
앞의 포스팅에서 말씀드린 대로 그동안 광고를 추가한 방법들을 여러편에 걸쳐서 공유할 예정이며, 이번 포스팅은 그 두번째로 구글애드센스 광고를 본문 내부에 여러개 넣는 방법에 관해서 써
moneyblue.tistory.com
3. 구글애드센스 광고 추가로 넣기-3편(본문 상·하단에 각 2개씩)
티스토리 블로그 본문 상단에 광고를 좌우로 나눠서 2개로 넣는 방법입니다.
4. 구글애드센스 광고 추가로 넣기-4편(글목록 사이에 삽입)
티스토리 블로그 메인 페이지의 글목록 사이에 본문처럼 보이는 광고를 여러개 넣는 방법입니다.
5. 구글애드센스 광고 추가로 넣기-5편(쿠팡파트너스 다이내믹 배너)
쿠팡파트너스에 가입하여, 저품질 걱정이 없는 사이드바에 다이내믹 배너 광고를 넣는 방법입니다.
처음 구글애드센스 승인을 받고, 관리페이지의 애드센스 관리에서 본문 중간 부분을 활성화하게 되면 구글애드센스 광고가 자동으로 들어가게 됩니다. 그런데, 하나만 들어갈 뿐이며 작성자가 원하는 위치나 모양등이 반영되지는 않죠. 하지만, 이번에 설명할 방법으로 본문 내부에 광고를 추가로 삽입할 경우에는 내가 원하는 구글애드센스 광고 종류별로, 원하는 위치에 삽입할 수 있게 됩니다.
이번 포스팅의 결과에 따른 모양은 대략 아래와 같습니다. 원래 기본 설정으로 하면 가로로 긴 모양으로 하나의 광고만 나오게 되는데요. 약간의 코드 추가로 빨간색 사각형의 광고처럼 한 줄에 2개의 광고가 들어가는 형태입니다. 아무래도 구독자에 대한 로직이 같다보니 처음에는 두개가 같은 광고가 나올때가 많은데, 시간이 지나면 서로 다른 광고로 나오게 됩니다. 하나의 광고로도 충분하니 이 부분은 굳이 무리해서 안하셔도 된다고 생각합니다. 그리고, 이 설정은 본문에서만 적용되고 메인 화면에서는 동작하지 않으니 다른 방법을 찾으셔야될것 같네요.

이제 하나씩 설정해보도록 하겠습니다. 먼저, 관리 페이지 → 애드센스 관리 → 광고 설정에서 본문 상단과 하단 부분을 활성화합니다.

그리고 스킨 부분을 수정하는 것이기 때문에 포스팅 본문과 상관없이 없으니 나중에 확인해보고 하셔도 상관은 없지만, 빨간 사각형 부분의 설정처럼 PC부분의 본문 상단과 하단을 '사용 안함'으로 하시는게 좋습니다. 그렇지 않으면, 중복으로 사용되어 아래처럼 나타나거든요. 광고가 화면 가득 나타나기 때문에 저는 '사용 안함'으로 설정해서 위의 첫번째 화면처럼 2개만 나오도록 하겠습니다.

다음으로 앞의 "구글애드센스 광고 추가로 넣기-1편(사이드바)" 편에서 했던 것처럼 광고 코드를 만듭니다.
구글애드센스 사이트를 찾아서 치고 가셔도 되지만, 저는 관리 페이지에서 수익 → 애드센스 관리 → 우측상단 잔고 정산하기로 눌러서 가는 편입니다. 참고로, 이 사이트는 우리가 위에서 작업하던 창이 아니라 새로운 창으로 만드시기 바랍니다.
Google AdSense - ウェブサイトを収益化
Google AdSense を使用してウェブサイトを収益化しましょう。広告のサイズは自動的に最適化され、表示とクリックが促進されます。
www.google.co.kr
구글 애드센스 사이트에서 아래 그림처럼 광고 → 광고 단위 기준 → 디스플레이 광고를 선택합니다.

그러면 아래 화면을 보실수 있는데요. 여기서 우선 광고 단위 이름을 정하세요. 아무 이름이나 상관없습니다. 저는 '광고상단1'이라고 짓겠습니다. 그리고, 모양은 상단에 2개를 넣어야 되기 때문에 사각형을 선택합니다. 광고 크기는 고정보다는 기본 설정처럼 반응형으로 해두시는게 좋습니다. 그리고, 최종적으로 상단에 광고 2개, 하단에 광고 2개를 넣을 예정이므로 조금이라도 코드를 다르게 쓰기 위해 아래 작업을 4번 반복해서, '광고상단1', '광고상단2', '광고하단1', '광고하단2'를 만들겠습니다. 마지막으로 '만들기' 클릭.

이제 광고 코드가 아래처럼 만들어졌습니다. 여기서는 이전 포스팅에서 사용하듯이 코드 전체가 필요하지는 않습니다. 필요한 코드는 밑에 그림에서 보듯 ①번과 ②번 부분만 필요합니다.

여기서 아래 파일을 다운로드합니다.
여러분께서 적용하기 쉽도록 제가 사용하는 코드를 파일로 만든거니까 여기에서 위의 ①번과 ②번 부분만 대체해서 작업하시면 됩니다. ①번은 아래의 'XXXXXXXXXXXXXXXX' 부분에 넣고, ②번은 '상단광고1'은 'AAAAAAAAAA' 부분에 넣고, '상단광고2'은 'BBBBBBBBBB' 부분에 넣습니다. 마찬가지로 '하단광고1'과 '하단광고2'는 파일 아랫부분의 '하단 광고' 부분에서 'CCCCCCCCCC'와 'DDDDDDDDDD'에 맞춰 넣으시면 됩니다.

관리 → 스킨편집으로 이동합니다.

그러면 우측 상단에 'html 편집' 버튼이 나타납니다. 'html 편집'을 클릭하세요.

그러면 아래처럼 이상한(?) 글자들이 펼쳐집니다. 갑자기 복잡한 코드가 나왔다고 당황하지 마시고요.

Ctrl키 + F키를 같이 눌러서 나오는 검색 창에서 ''를 입력하여 검색합니다.

사용하신 스킨에 따라 여러개가 검색될 수도 있는데요. 혹시 2개 이상이 나올 경우에는 '<s_tag_label>'이 바로 뒤에 있는지 확인하시면 됩니다.
참고로, 저는 북스킨을 사용하고 있고 ''가 2개가 검색되어 2번째 검색된 ''의 바로 뒤에서 '<s_tag_label>'을 확인하고 작업을 진행했습니다.

찾은 ''을 기준으로 위에 코드를 넣으면 자동으로 상단에 코드가 적용되고, 아래쪽에 코드를 넣으면 역시 자동으로 하단에 코드가 적용됩니다.

이제 위에 다운로드한 파일에 'data-ad-client'와 'data-ad-slot'를 해당 광고에 맞게 채워넣은 상태에서 '<!-- 상단 광고 2개 -->'부분부터 '<!-- 상단 광고 2개 끝 -->'까지 복사합니다. 그리고, 위의 '상단광고 영역'에 붙여넣기 합니다. 정상적으로 되었다면 아래와 같이 되었겠죠?

마찬가지로 '<!-- 하단 광고 2개 -->'부분부터 '<!-- 하단 광고 2개 끝 -->'까지 복사하여 '하단광고 영역'에 붙여넣기 합니다. 정상적으로 되었다면 하단 광고 역시 아래 그림처럼 되었을 겁니다.

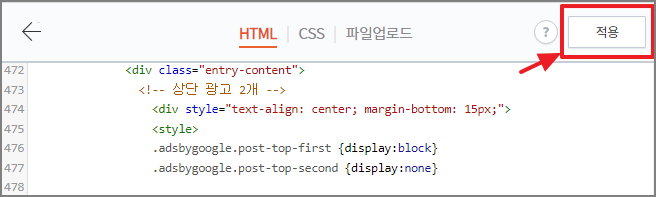
이제 HTML 편집 화면의 오른쪽 위 '적용'을 클릭하면 모든 설정이 끝나게 됩니다.

이제 처음 보여드린 그림처럼 광고가 나오는지 확인해 보시면 정상 여부를 바로 확인할 수 있습니다. 다만, 처음에도 구글애드센스 광고가 표시되지 않았는데, 2개로 나오는 광고를 했다고 해서 나오는 것은 아니기 때문에 광고가 먼저 나오고 있었는지부터 검증하는게 먼저일 것 같습니다.
참고로, 저는 상단2개, 하단2개를 그대로 적용해 썼었으나 하단의 경우 나중에는 아래와 같이 '멀티플렉스 광고'만 사용하고 있습니다. '멀티플렉스 광고'도 여러개 나눠져 있는 구조이기 때문에 더 나아 보여서 사용해보고 있습니다. 상단에 설정하기에는 포스팅을 보는데 거부감이 들어서 멀티플렉스 광고를 상단부분에는 적용하지는 않았습니다.

제 경우는 방문자 유입이 원래 많지 않기 때문에 이런 변화로 인해 유의미한 수익의 변화가 있었다고 말하기는 어렵습니다. 광고를 원래처럼 1개를 게재할지 2개를 게재할지는 본인 선택이며, 어떤 선택이든 수익 창출에 도움이 되었으면 좋겠습니다.
같이 보면 좋은 포스팅 ↓↓↓
티스토리 블로그, 구글에 검색되게 하려면? (ft. 구글 서치 콘솔 등록)
티스토리 블로그, 구글에 검색되게 하려면? (ft. 구글 서치 콘솔 등록)
안녕하세요. 재테크 블로거 머니블루입니다. 블로그를 개설하신 분들이라면 다들 검색 엔진에 자신의 글이 많이 노출되기를 바라시죠? 그런데, 현실은 티스토리 블로그를 개설한 초기에 유입자
moneyblue.tistory.com
발송된 PIN 우편이 오지않을때 대처법
안녕하세요. 머니블루입니다. 티스토리를 이제 시작하신 분들은 힘든 애드고시를 통과하고, 구글 광고수익이 누적되는것을 보면서 수익정산금을 받는날을 손꼽아 기다리게 됩니다. 정산금이 10
moneyblue.tistory.com
티스토리 블로그 수익정산 은행 비교와 정산금액 설정
지난 포스팅에서는 구글 애드센스 PIN 우편물을 받지 못했을때 어떻게 해야 되는지 알아봤었는데요. 해당 내용은 아래 링크를 참조해주시고요. 발송된 PIN 우편이 오지않을때 대처법 안녕하세요.
moneyblue.tistory.com
티스토리 블로그 구글애드센스 PIN 등록하기
기나긴 기다림 끝에 구글 애드센스 PIN 우편물이 도착했습니다. 정확히 첫 발송으로부터 약 10주만에 PIN 우편물을 받았네요. 그동안 PIN 발송관련 기록을 따져보자면, 올해 1월 20일에 첫 발송이 확
moneyblue.tistory.com
티스토리 블로그, 네이버에 검색 잘되게 하려면? (네이버 웹마스터 도구)
티스토리 블로그, 네이버에 검색 잘되게 하려면? (네이버 웹마스터 도구)
안녕하세요. 재테크 블로거 머니블루입니다. 블로그를 개설 직후 방문자 유입이 잘 안되시나요? 처음 티스토리 블로그를 개설하면 다음 검색은 알아서 제 블로그를 검색 순위에 올려주기 위해
moneyblue.tistory.com
카카오 뷰 수익모델과 수익정산 신청 과정
안녕하세요. 머니블루입니다. 티스토리 블로그를 운영한지도 얼마 되지 않았지만, 블로그 방문 유입 확대를 위해 노력하던 중에 카카오 뷰라는 서비스를 처음 알고 시작한지 1개월이 경과했습
moneyblue.tistory.com
처음하는 카카오뷰, 2월 콘텐츠 큐레이션 수익금은??
생각해보니 제가 블로그 운영에 대해서 계산이 꽤 쉬운 편이네요. 12월에 티스토리 블로그 개설, 1월에 애드센스 승인, 2월에 카카오뷰 개설이거든요. 2월에 카카오뷰를 개설하면서부터 2월 한달
moneyblue.tistory.com

앞의 포스팅에서 말씀드린 대로 그동안 광고를 추가한 방법들을 여러편에 걸쳐서 공유할 예정이며, 이번 포스팅은 그 세번째로 구글애드센스 광고를 본문 상·하단에 좌우로 2개씩 넣는 방법에 관해서 써보도록 하겠습니다. 참고로, 광고 관련하여 포스팅 할 내용들은 아래와 같습니다.
1. 구글애드센스 광고 추가로 넣기-1편(사이드바)
티스토리 블로그 사이드바에 기본으로 들어가는 광고 이외에 추가로 여러개의 광고를 삽입하는 방법을 다룹니다.
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-1편(사이드바)
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-1편(사이드바)
티스토리 블로그를 시작하시면서 다른 이웃분들 블로그를 많이 보게 됩니다. 그런데, 처음 시작할때 보면 구글 애드센스 광고가 저와 다르게 달려 있는 모습이 신기하더군요. 그래서, 하나씩 찾
moneyblue.tistory.com
2. 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
티스토리 블로그 포스팅 본문 사이에 넣는 방법입니다. 가장 많이 사용하는 방법이죠.
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
티스토리 블로그] 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
앞의 포스팅에서 말씀드린 대로 그동안 광고를 추가한 방법들을 여러편에 걸쳐서 공유할 예정이며, 이번 포스팅은 그 두번째로 구글애드센스 광고를 본문 내부에 여러개 넣는 방법에 관해서 써
moneyblue.tistory.com
3. 구글애드센스 광고 추가로 넣기-3편(본문 상·하단에 각 2개씩)
티스토리 블로그 본문 상단에 광고를 좌우로 나눠서 2개로 넣는 방법입니다.
4. 구글애드센스 광고 추가로 넣기-4편(글목록 사이에 삽입)
티스토리 블로그 메인 페이지의 글목록 사이에 본문처럼 보이는 광고를 여러개 넣는 방법입니다.
5. 구글애드센스 광고 추가로 넣기-5편(쿠팡파트너스 다이내믹 배너)
쿠팡파트너스에 가입하여, 저품질 걱정이 없는 사이드바에 다이내믹 배너 광고를 넣는 방법입니다.
처음 구글애드센스 승인을 받고, 관리페이지의 애드센스 관리에서 본문 중간 부분을 활성화하게 되면 구글애드센스 광고가 자동으로 들어가게 됩니다. 그런데, 하나만 들어갈 뿐이며 작성자가 원하는 위치나 모양등이 반영되지는 않죠. 하지만, 이번에 설명할 방법으로 본문 내부에 광고를 추가로 삽입할 경우에는 내가 원하는 구글애드센스 광고 종류별로, 원하는 위치에 삽입할 수 있게 됩니다.
이번 포스팅의 결과에 따른 모양은 대략 아래와 같습니다. 원래 기본 설정으로 하면 가로로 긴 모양으로 하나의 광고만 나오게 되는데요. 약간의 코드 추가로 빨간색 사각형의 광고처럼 한 줄에 2개의 광고가 들어가는 형태입니다. 아무래도 구독자에 대한 로직이 같다보니 처음에는 두개가 같은 광고가 나올때가 많은데, 시간이 지나면 서로 다른 광고로 나오게 됩니다. 하나의 광고로도 충분하니 이 부분은 굳이 무리해서 안하셔도 된다고 생각합니다. 그리고, 이 설정은 본문에서만 적용되고 메인 화면에서는 동작하지 않으니 다른 방법을 찾으셔야될것 같네요.

이제 하나씩 설정해보도록 하겠습니다. 먼저, 관리 페이지 → 애드센스 관리 → 광고 설정에서 본문 상단과 하단 부분을 활성화합니다.

그리고 스킨 부분을 수정하는 것이기 때문에 포스팅 본문과 상관없이 없으니 나중에 확인해보고 하셔도 상관은 없지만, 빨간 사각형 부분의 설정처럼 PC부분의 본문 상단과 하단을 '사용 안함'으로 하시는게 좋습니다. 그렇지 않으면, 중복으로 사용되어 아래처럼 나타나거든요. 광고가 화면 가득 나타나기 때문에 저는 '사용 안함'으로 설정해서 위의 첫번째 화면처럼 2개만 나오도록 하겠습니다.

다음으로 앞의 "구글애드센스 광고 추가로 넣기-1편(사이드바)" 편에서 했던 것처럼 광고 코드를 만듭니다.
구글애드센스 사이트를 찾아서 치고 가셔도 되지만, 저는 관리 페이지에서 수익 → 애드센스 관리 → 우측상단 잔고 정산하기로 눌러서 가는 편입니다. 참고로, 이 사이트는 우리가 위에서 작업하던 창이 아니라 새로운 창으로 만드시기 바랍니다.
Google AdSense - ウェブサイトを収益化
Google AdSense を使用してウェブサイトを収益化しましょう。広告のサイズは自動的に最適化され、表示とクリックが促進されます。
www.google.co.kr
구글 애드센스 사이트에서 아래 그림처럼 광고 → 광고 단위 기준 → 디스플레이 광고를 선택합니다.

그러면 아래 화면을 보실수 있는데요. 여기서 우선 광고 단위 이름을 정하세요. 아무 이름이나 상관없습니다. 저는 '광고상단1'이라고 짓겠습니다. 그리고, 모양은 상단에 2개를 넣어야 되기 때문에 사각형을 선택합니다. 광고 크기는 고정보다는 기본 설정처럼 반응형으로 해두시는게 좋습니다. 그리고, 최종적으로 상단에 광고 2개, 하단에 광고 2개를 넣을 예정이므로 조금이라도 코드를 다르게 쓰기 위해 아래 작업을 4번 반복해서, '광고상단1', '광고상단2', '광고하단1', '광고하단2'를 만들겠습니다. 마지막으로 '만들기' 클릭.

이제 광고 코드가 아래처럼 만들어졌습니다. 여기서는 이전 포스팅에서 사용하듯이 코드 전체가 필요하지는 않습니다. 필요한 코드는 밑에 그림에서 보듯 ①번과 ②번 부분만 필요합니다.

여기서 아래 파일을 다운로드합니다.
여러분께서 적용하기 쉽도록 제가 사용하는 코드를 파일로 만든거니까 여기에서 위의 ①번과 ②번 부분만 대체해서 작업하시면 됩니다. ①번은 아래의 'XXXXXXXXXXXXXXXX' 부분에 넣고, ②번은 '상단광고1'은 'AAAAAAAAAA' 부분에 넣고, '상단광고2'은 'BBBBBBBBBB' 부분에 넣습니다. 마찬가지로 '하단광고1'과 '하단광고2'는 파일 아랫부분의 '하단 광고' 부분에서 'CCCCCCCCCC'와 'DDDDDDDDDD'에 맞춰 넣으시면 됩니다.

관리 → 스킨편집으로 이동합니다.

그러면 우측 상단에 'html 편집' 버튼이 나타납니다. 'html 편집'을 클릭하세요.

그러면 아래처럼 이상한(?) 글자들이 펼쳐집니다. 갑자기 복잡한 코드가 나왔다고 당황하지 마시고요.

Ctrl키 + F키를 같이 눌러서 나오는 검색 창에서 ''를 입력하여 검색합니다.

사용하신 스킨에 따라 여러개가 검색될 수도 있는데요. 혹시 2개 이상이 나올 경우에는 '<s_tag_label>'이 바로 뒤에 있는지 확인하시면 됩니다.
참고로, 저는 북스킨을 사용하고 있고 ''가 2개가 검색되어 2번째 검색된 ''의 바로 뒤에서 '<s_tag_label>'을 확인하고 작업을 진행했습니다.

찾은 ''을 기준으로 위에 코드를 넣으면 자동으로 상단에 코드가 적용되고, 아래쪽에 코드를 넣으면 역시 자동으로 하단에 코드가 적용됩니다.

이제 위에 다운로드한 파일에 'data-ad-client'와 'data-ad-slot'를 해당 광고에 맞게 채워넣은 상태에서 '<!-- 상단 광고 2개 -->'부분부터 '<!-- 상단 광고 2개 끝 -->'까지 복사합니다. 그리고, 위의 '상단광고 영역'에 붙여넣기 합니다. 정상적으로 되었다면 아래와 같이 되었겠죠?

마찬가지로 '<!-- 하단 광고 2개 -->'부분부터 '<!-- 하단 광고 2개 끝 -->'까지 복사하여 '하단광고 영역'에 붙여넣기 합니다. 정상적으로 되었다면 하단 광고 역시 아래 그림처럼 되었을 겁니다.

이제 HTML 편집 화면의 오른쪽 위 '적용'을 클릭하면 모든 설정이 끝나게 됩니다.

이제 처음 보여드린 그림처럼 광고가 나오는지 확인해 보시면 정상 여부를 바로 확인할 수 있습니다. 다만, 처음에도 구글애드센스 광고가 표시되지 않았는데, 2개로 나오는 광고를 했다고 해서 나오는 것은 아니기 때문에 광고가 먼저 나오고 있었는지부터 검증하는게 먼저일 것 같습니다.
참고로, 저는 상단2개, 하단2개를 그대로 적용해 썼었으나 하단의 경우 나중에는 아래와 같이 '멀티플렉스 광고'만 사용하고 있습니다. '멀티플렉스 광고'도 여러개 나눠져 있는 구조이기 때문에 더 나아 보여서 사용해보고 있습니다. 상단에 설정하기에는 포스팅을 보는데 거부감이 들어서 멀티플렉스 광고를 상단부분에는 적용하지는 않았습니다.

제 경우는 방문자 유입이 원래 많지 않기 때문에 이런 변화로 인해 유의미한 수익의 변화가 있었다고 말하기는 어렵습니다. 광고를 원래처럼 1개를 게재할지 2개를 게재할지는 본인 선택이며, 어떤 선택이든 수익 창출에 도움이 되었으면 좋겠습니다.
같이 보면 좋은 포스팅 ↓↓↓
티스토리 블로그, 구글에 검색되게 하려면? (ft. 구글 서치 콘솔 등록)
티스토리 블로그, 구글에 검색되게 하려면? (ft. 구글 서치 콘솔 등록)
안녕하세요. 재테크 블로거 머니블루입니다. 블로그를 개설하신 분들이라면 다들 검색 엔진에 자신의 글이 많이 노출되기를 바라시죠? 그런데, 현실은 티스토리 블로그를 개설한 초기에 유입자
moneyblue.tistory.com
발송된 PIN 우편이 오지않을때 대처법
안녕하세요. 머니블루입니다. 티스토리를 이제 시작하신 분들은 힘든 애드고시를 통과하고, 구글 광고수익이 누적되는것을 보면서 수익정산금을 받는날을 손꼽아 기다리게 됩니다. 정산금이 10
moneyblue.tistory.com
티스토리 블로그 수익정산 은행 비교와 정산금액 설정
지난 포스팅에서는 구글 애드센스 PIN 우편물을 받지 못했을때 어떻게 해야 되는지 알아봤었는데요. 해당 내용은 아래 링크를 참조해주시고요. 발송된 PIN 우편이 오지않을때 대처법 안녕하세요.
moneyblue.tistory.com
티스토리 블로그 구글애드센스 PIN 등록하기
기나긴 기다림 끝에 구글 애드센스 PIN 우편물이 도착했습니다. 정확히 첫 발송으로부터 약 10주만에 PIN 우편물을 받았네요. 그동안 PIN 발송관련 기록을 따져보자면, 올해 1월 20일에 첫 발송이 확
moneyblue.tistory.com
티스토리 블로그, 네이버에 검색 잘되게 하려면? (네이버 웹마스터 도구)
티스토리 블로그, 네이버에 검색 잘되게 하려면? (네이버 웹마스터 도구)
안녕하세요. 재테크 블로거 머니블루입니다. 블로그를 개설 직후 방문자 유입이 잘 안되시나요? 처음 티스토리 블로그를 개설하면 다음 검색은 알아서 제 블로그를 검색 순위에 올려주기 위해
moneyblue.tistory.com
카카오 뷰 수익모델과 수익정산 신청 과정
안녕하세요. 머니블루입니다. 티스토리 블로그를 운영한지도 얼마 되지 않았지만, 블로그 방문 유입 확대를 위해 노력하던 중에 카카오 뷰라는 서비스를 처음 알고 시작한지 1개월이 경과했습
moneyblue.tistory.com
처음하는 카카오뷰, 2월 콘텐츠 큐레이션 수익금은??
생각해보니 제가 블로그 운영에 대해서 계산이 꽤 쉬운 편이네요. 12월에 티스토리 블로그 개설, 1월에 애드센스 승인, 2월에 카카오뷰 개설이거든요. 2월에 카카오뷰를 개설하면서부터 2월 한달
moneyblue.tistory.com
찾은 '
앞의 포스팅에서 말씀드린 대로 그동안 광고를 추가한 방법들을 여러편에 걸쳐서 공유할 예정이며, 이번 포스팅은 그 세번째로 구글애드센스 광고를 본문 상·하단에 좌우로 2개씩 넣는 방법에 관해서 써보도록 하겠습니다. 참고로, 광고 관련하여 포스팅 할 내용들은 아래와 같습니다.
1. 구글애드센스 광고 추가로 넣기-1편(사이드바)
티스토리 블로그 사이드바에 기본으로 들어가는 광고 이외에 추가로 여러개의 광고를 삽입하는 방법을 다룹니다.
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-1편(사이드바)
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-1편(사이드바)
티스토리 블로그를 시작하시면서 다른 이웃분들 블로그를 많이 보게 됩니다. 그런데, 처음 시작할때 보면 구글 애드센스 광고가 저와 다르게 달려 있는 모습이 신기하더군요. 그래서, 하나씩 찾
moneyblue.tistory.com
2. 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
티스토리 블로그 포스팅 본문 사이에 넣는 방법입니다. 가장 많이 사용하는 방법이죠.
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
티스토리 블로그] 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
앞의 포스팅에서 말씀드린 대로 그동안 광고를 추가한 방법들을 여러편에 걸쳐서 공유할 예정이며, 이번 포스팅은 그 두번째로 구글애드센스 광고를 본문 내부에 여러개 넣는 방법에 관해서 써
moneyblue.tistory.com
3. 구글애드센스 광고 추가로 넣기-3편(본문 상·하단에 각 2개씩)
티스토리 블로그 본문 상단에 광고를 좌우로 나눠서 2개로 넣는 방법입니다.
4. 구글애드센스 광고 추가로 넣기-4편(글목록 사이에 삽입)
티스토리 블로그 메인 페이지의 글목록 사이에 본문처럼 보이는 광고를 여러개 넣는 방법입니다.
5. 구글애드센스 광고 추가로 넣기-5편(쿠팡파트너스 다이내믹 배너)
쿠팡파트너스에 가입하여, 저품질 걱정이 없는 사이드바에 다이내믹 배너 광고를 넣는 방법입니다.
처음 구글애드센스 승인을 받고, 관리페이지의 애드센스 관리에서 본문 중간 부분을 활성화하게 되면 구글애드센스 광고가 자동으로 들어가게 됩니다. 그런데, 하나만 들어갈 뿐이며 작성자가 원하는 위치나 모양등이 반영되지는 않죠. 하지만, 이번에 설명할 방법으로 본문 내부에 광고를 추가로 삽입할 경우에는 내가 원하는 구글애드센스 광고 종류별로, 원하는 위치에 삽입할 수 있게 됩니다.
이번 포스팅의 결과에 따른 모양은 대략 아래와 같습니다. 원래 기본 설정으로 하면 가로로 긴 모양으로 하나의 광고만 나오게 되는데요. 약간의 코드 추가로 빨간색 사각형의 광고처럼 한 줄에 2개의 광고가 들어가는 형태입니다. 아무래도 구독자에 대한 로직이 같다보니 처음에는 두개가 같은 광고가 나올때가 많은데, 시간이 지나면 서로 다른 광고로 나오게 됩니다. 하나의 광고로도 충분하니 이 부분은 굳이 무리해서 안하셔도 된다고 생각합니다. 그리고, 이 설정은 본문에서만 적용되고 메인 화면에서는 동작하지 않으니 다른 방법을 찾으셔야될것 같네요.

이제 하나씩 설정해보도록 하겠습니다. 먼저, 관리 페이지 → 애드센스 관리 → 광고 설정에서 본문 상단과 하단 부분을 활성화합니다.

그리고 스킨 부분을 수정하는 것이기 때문에 포스팅 본문과 상관없이 없으니 나중에 확인해보고 하셔도 상관은 없지만, 빨간 사각형 부분의 설정처럼 PC부분의 본문 상단과 하단을 '사용 안함'으로 하시는게 좋습니다. 그렇지 않으면, 중복으로 사용되어 아래처럼 나타나거든요. 광고가 화면 가득 나타나기 때문에 저는 '사용 안함'으로 설정해서 위의 첫번째 화면처럼 2개만 나오도록 하겠습니다.

다음으로 앞의 "구글애드센스 광고 추가로 넣기-1편(사이드바)" 편에서 했던 것처럼 광고 코드를 만듭니다.
구글애드센스 사이트를 찾아서 치고 가셔도 되지만, 저는 관리 페이지에서 수익 → 애드센스 관리 → 우측상단 잔고 정산하기로 눌러서 가는 편입니다. 참고로, 이 사이트는 우리가 위에서 작업하던 창이 아니라 새로운 창으로 만드시기 바랍니다.
Google AdSense - ウェブサイトを収益化
Google AdSense を使用してウェブサイトを収益化しましょう。広告のサイズは自動的に最適化され、表示とクリックが促進されます。
www.google.co.kr
구글 애드센스 사이트에서 아래 그림처럼 광고 → 광고 단위 기준 → 디스플레이 광고를 선택합니다.

그러면 아래 화면을 보실수 있는데요. 여기서 우선 광고 단위 이름을 정하세요. 아무 이름이나 상관없습니다. 저는 '광고상단1'이라고 짓겠습니다. 그리고, 모양은 상단에 2개를 넣어야 되기 때문에 사각형을 선택합니다. 광고 크기는 고정보다는 기본 설정처럼 반응형으로 해두시는게 좋습니다. 그리고, 최종적으로 상단에 광고 2개, 하단에 광고 2개를 넣을 예정이므로 조금이라도 코드를 다르게 쓰기 위해 아래 작업을 4번 반복해서, '광고상단1', '광고상단2', '광고하단1', '광고하단2'를 만들겠습니다. 마지막으로 '만들기' 클릭.

이제 광고 코드가 아래처럼 만들어졌습니다. 여기서는 이전 포스팅에서 사용하듯이 코드 전체가 필요하지는 않습니다. 필요한 코드는 밑에 그림에서 보듯 ①번과 ②번 부분만 필요합니다.

여기서 아래 파일을 다운로드합니다.
여러분께서 적용하기 쉽도록 제가 사용하는 코드를 파일로 만든거니까 여기에서 위의 ①번과 ②번 부분만 대체해서 작업하시면 됩니다. ①번은 아래의 'XXXXXXXXXXXXXXXX' 부분에 넣고, ②번은 '상단광고1'은 'AAAAAAAAAA' 부분에 넣고, '상단광고2'은 'BBBBBBBBBB' 부분에 넣습니다. 마찬가지로 '하단광고1'과 '하단광고2'는 파일 아랫부분의 '하단 광고' 부분에서 'CCCCCCCCCC'와 'DDDDDDDDDD'에 맞춰 넣으시면 됩니다.

관리 → 스킨편집으로 이동합니다.

그러면 우측 상단에 'html 편집' 버튼이 나타납니다. 'html 편집'을 클릭하세요.

그러면 아래처럼 이상한(?) 글자들이 펼쳐집니다. 갑자기 복잡한 코드가 나왔다고 당황하지 마시고요.

Ctrl키 + F키를 같이 눌러서 나오는 검색 창에서 ''를 입력하여 검색합니다.

사용하신 스킨에 따라 여러개가 검색될 수도 있는데요. 혹시 2개 이상이 나올 경우에는 '<s_tag_label>'이 바로 뒤에 있는지 확인하시면 됩니다.
참고로, 저는 북스킨을 사용하고 있고 ''가 2개가 검색되어 2번째 검색된 ''의 바로 뒤에서 '<s_tag_label>'을 확인하고 작업을 진행했습니다.

찾은 ''을 기준으로 위에 코드를 넣으면 자동으로 상단에 코드가 적용되고, 아래쪽에 코드를 넣으면 역시 자동으로 하단에 코드가 적용됩니다.

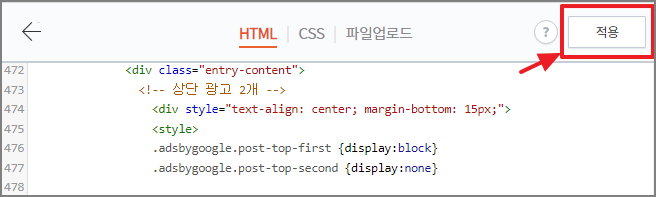
이제 위에 다운로드한 파일에 'data-ad-client'와 'data-ad-slot'를 해당 광고에 맞게 채워넣은 상태에서 '<!-- 상단 광고 2개 -->'부분부터 '<!-- 상단 광고 2개 끝 -->'까지 복사합니다. 그리고, 위의 '상단광고 영역'에 붙여넣기 합니다. 정상적으로 되었다면 아래와 같이 되었겠죠?

마찬가지로 '<!-- 하단 광고 2개 -->'부분부터 '<!-- 하단 광고 2개 끝 -->'까지 복사하여 '하단광고 영역'에 붙여넣기 합니다. 정상적으로 되었다면 하단 광고 역시 아래 그림처럼 되었을 겁니다.

이제 HTML 편집 화면의 오른쪽 위 '적용'을 클릭하면 모든 설정이 끝나게 됩니다.

이제 처음 보여드린 그림처럼 광고가 나오는지 확인해 보시면 정상 여부를 바로 확인할 수 있습니다. 다만, 처음에도 구글애드센스 광고가 표시되지 않았는데, 2개로 나오는 광고를 했다고 해서 나오는 것은 아니기 때문에 광고가 먼저 나오고 있었는지부터 검증하는게 먼저일 것 같습니다.
참고로, 저는 상단2개, 하단2개를 그대로 적용해 썼었으나 하단의 경우 나중에는 아래와 같이 '멀티플렉스 광고'만 사용하고 있습니다. '멀티플렉스 광고'도 여러개 나눠져 있는 구조이기 때문에 더 나아 보여서 사용해보고 있습니다. 상단에 설정하기에는 포스팅을 보는데 거부감이 들어서 멀티플렉스 광고를 상단부분에는 적용하지는 않았습니다.

제 경우는 방문자 유입이 원래 많지 않기 때문에 이런 변화로 인해 유의미한 수익의 변화가 있었다고 말하기는 어렵습니다. 광고를 원래처럼 1개를 게재할지 2개를 게재할지는 본인 선택이며, 어떤 선택이든 수익 창출에 도움이 되었으면 좋겠습니다.
같이 보면 좋은 포스팅 ↓↓↓
티스토리 블로그, 구글에 검색되게 하려면? (ft. 구글 서치 콘솔 등록)
티스토리 블로그, 구글에 검색되게 하려면? (ft. 구글 서치 콘솔 등록)
안녕하세요. 재테크 블로거 머니블루입니다. 블로그를 개설하신 분들이라면 다들 검색 엔진에 자신의 글이 많이 노출되기를 바라시죠? 그런데, 현실은 티스토리 블로그를 개설한 초기에 유입자
moneyblue.tistory.com
발송된 PIN 우편이 오지않을때 대처법
안녕하세요. 머니블루입니다. 티스토리를 이제 시작하신 분들은 힘든 애드고시를 통과하고, 구글 광고수익이 누적되는것을 보면서 수익정산금을 받는날을 손꼽아 기다리게 됩니다. 정산금이 10
moneyblue.tistory.com
티스토리 블로그 수익정산 은행 비교와 정산금액 설정
지난 포스팅에서는 구글 애드센스 PIN 우편물을 받지 못했을때 어떻게 해야 되는지 알아봤었는데요. 해당 내용은 아래 링크를 참조해주시고요. 발송된 PIN 우편이 오지않을때 대처법 안녕하세요.
moneyblue.tistory.com
티스토리 블로그 구글애드센스 PIN 등록하기
기나긴 기다림 끝에 구글 애드센스 PIN 우편물이 도착했습니다. 정확히 첫 발송으로부터 약 10주만에 PIN 우편물을 받았네요. 그동안 PIN 발송관련 기록을 따져보자면, 올해 1월 20일에 첫 발송이 확
moneyblue.tistory.com
티스토리 블로그, 네이버에 검색 잘되게 하려면? (네이버 웹마스터 도구)
티스토리 블로그, 네이버에 검색 잘되게 하려면? (네이버 웹마스터 도구)
안녕하세요. 재테크 블로거 머니블루입니다. 블로그를 개설 직후 방문자 유입이 잘 안되시나요? 처음 티스토리 블로그를 개설하면 다음 검색은 알아서 제 블로그를 검색 순위에 올려주기 위해
moneyblue.tistory.com
카카오 뷰 수익모델과 수익정산 신청 과정
안녕하세요. 머니블루입니다. 티스토리 블로그를 운영한지도 얼마 되지 않았지만, 블로그 방문 유입 확대를 위해 노력하던 중에 카카오 뷰라는 서비스를 처음 알고 시작한지 1개월이 경과했습
moneyblue.tistory.com
처음하는 카카오뷰, 2월 콘텐츠 큐레이션 수익금은??
생각해보니 제가 블로그 운영에 대해서 계산이 꽤 쉬운 편이네요. 12월에 티스토리 블로그 개설, 1월에 애드센스 승인, 2월에 카카오뷰 개설이거든요. 2월에 카카오뷰를 개설하면서부터 2월 한달
moneyblue.tistory.com

앞의 포스팅에서 말씀드린 대로 그동안 광고를 추가한 방법들을 여러편에 걸쳐서 공유할 예정이며, 이번 포스팅은 그 세번째로 구글애드센스 광고를 본문 상·하단에 좌우로 2개씩 넣는 방법에 관해서 써보도록 하겠습니다. 참고로, 광고 관련하여 포스팅 할 내용들은 아래와 같습니다.
1. 구글애드센스 광고 추가로 넣기-1편(사이드바)
티스토리 블로그 사이드바에 기본으로 들어가는 광고 이외에 추가로 여러개의 광고를 삽입하는 방법을 다룹니다.
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-1편(사이드바)
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-1편(사이드바)
티스토리 블로그를 시작하시면서 다른 이웃분들 블로그를 많이 보게 됩니다. 그런데, 처음 시작할때 보면 구글 애드센스 광고가 저와 다르게 달려 있는 모습이 신기하더군요. 그래서, 하나씩 찾
moneyblue.tistory.com
2. 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
티스토리 블로그 포스팅 본문 사이에 넣는 방법입니다. 가장 많이 사용하는 방법이죠.
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
티스토리 블로그] 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
앞의 포스팅에서 말씀드린 대로 그동안 광고를 추가한 방법들을 여러편에 걸쳐서 공유할 예정이며, 이번 포스팅은 그 두번째로 구글애드센스 광고를 본문 내부에 여러개 넣는 방법에 관해서 써
moneyblue.tistory.com
3. 구글애드센스 광고 추가로 넣기-3편(본문 상·하단에 각 2개씩)
티스토리 블로그 본문 상단에 광고를 좌우로 나눠서 2개로 넣는 방법입니다.
4. 구글애드센스 광고 추가로 넣기-4편(글목록 사이에 삽입)
티스토리 블로그 메인 페이지의 글목록 사이에 본문처럼 보이는 광고를 여러개 넣는 방법입니다.
5. 구글애드센스 광고 추가로 넣기-5편(쿠팡파트너스 다이내믹 배너)
쿠팡파트너스에 가입하여, 저품질 걱정이 없는 사이드바에 다이내믹 배너 광고를 넣는 방법입니다.
처음 구글애드센스 승인을 받고, 관리페이지의 애드센스 관리에서 본문 중간 부분을 활성화하게 되면 구글애드센스 광고가 자동으로 들어가게 됩니다. 그런데, 하나만 들어갈 뿐이며 작성자가 원하는 위치나 모양등이 반영되지는 않죠. 하지만, 이번에 설명할 방법으로 본문 내부에 광고를 추가로 삽입할 경우에는 내가 원하는 구글애드센스 광고 종류별로, 원하는 위치에 삽입할 수 있게 됩니다.
이번 포스팅의 결과에 따른 모양은 대략 아래와 같습니다. 원래 기본 설정으로 하면 가로로 긴 모양으로 하나의 광고만 나오게 되는데요. 약간의 코드 추가로 빨간색 사각형의 광고처럼 한 줄에 2개의 광고가 들어가는 형태입니다. 아무래도 구독자에 대한 로직이 같다보니 처음에는 두개가 같은 광고가 나올때가 많은데, 시간이 지나면 서로 다른 광고로 나오게 됩니다. 하나의 광고로도 충분하니 이 부분은 굳이 무리해서 안하셔도 된다고 생각합니다. 그리고, 이 설정은 본문에서만 적용되고 메인 화면에서는 동작하지 않으니 다른 방법을 찾으셔야될것 같네요.

이제 하나씩 설정해보도록 하겠습니다. 먼저, 관리 페이지 → 애드센스 관리 → 광고 설정에서 본문 상단과 하단 부분을 활성화합니다.

그리고 스킨 부분을 수정하는 것이기 때문에 포스팅 본문과 상관없이 없으니 나중에 확인해보고 하셔도 상관은 없지만, 빨간 사각형 부분의 설정처럼 PC부분의 본문 상단과 하단을 '사용 안함'으로 하시는게 좋습니다. 그렇지 않으면, 중복으로 사용되어 아래처럼 나타나거든요. 광고가 화면 가득 나타나기 때문에 저는 '사용 안함'으로 설정해서 위의 첫번째 화면처럼 2개만 나오도록 하겠습니다.

다음으로 앞의 "구글애드센스 광고 추가로 넣기-1편(사이드바)" 편에서 했던 것처럼 광고 코드를 만듭니다.
구글애드센스 사이트를 찾아서 치고 가셔도 되지만, 저는 관리 페이지에서 수익 → 애드센스 관리 → 우측상단 잔고 정산하기로 눌러서 가는 편입니다. 참고로, 이 사이트는 우리가 위에서 작업하던 창이 아니라 새로운 창으로 만드시기 바랍니다.
Google AdSense - ウェブサイトを収益化
Google AdSense を使用してウェブサイトを収益化しましょう。広告のサイズは自動的に最適化され、表示とクリックが促進されます。
www.google.co.kr
구글 애드센스 사이트에서 아래 그림처럼 광고 → 광고 단위 기준 → 디스플레이 광고를 선택합니다.

그러면 아래 화면을 보실수 있는데요. 여기서 우선 광고 단위 이름을 정하세요. 아무 이름이나 상관없습니다. 저는 '광고상단1'이라고 짓겠습니다. 그리고, 모양은 상단에 2개를 넣어야 되기 때문에 사각형을 선택합니다. 광고 크기는 고정보다는 기본 설정처럼 반응형으로 해두시는게 좋습니다. 그리고, 최종적으로 상단에 광고 2개, 하단에 광고 2개를 넣을 예정이므로 조금이라도 코드를 다르게 쓰기 위해 아래 작업을 4번 반복해서, '광고상단1', '광고상단2', '광고하단1', '광고하단2'를 만들겠습니다. 마지막으로 '만들기' 클릭.

이제 광고 코드가 아래처럼 만들어졌습니다. 여기서는 이전 포스팅에서 사용하듯이 코드 전체가 필요하지는 않습니다. 필요한 코드는 밑에 그림에서 보듯 ①번과 ②번 부분만 필요합니다.

여기서 아래 파일을 다운로드합니다.
여러분께서 적용하기 쉽도록 제가 사용하는 코드를 파일로 만든거니까 여기에서 위의 ①번과 ②번 부분만 대체해서 작업하시면 됩니다. ①번은 아래의 'XXXXXXXXXXXXXXXX' 부분에 넣고, ②번은 '상단광고1'은 'AAAAAAAAAA' 부분에 넣고, '상단광고2'은 'BBBBBBBBBB' 부분에 넣습니다. 마찬가지로 '하단광고1'과 '하단광고2'는 파일 아랫부분의 '하단 광고' 부분에서 'CCCCCCCCCC'와 'DDDDDDDDDD'에 맞춰 넣으시면 됩니다.

관리 → 스킨편집으로 이동합니다.

그러면 우측 상단에 'html 편집' 버튼이 나타납니다. 'html 편집'을 클릭하세요.

그러면 아래처럼 이상한(?) 글자들이 펼쳐집니다. 갑자기 복잡한 코드가 나왔다고 당황하지 마시고요.

Ctrl키 + F키를 같이 눌러서 나오는 검색 창에서 ''를 입력하여 검색합니다.

사용하신 스킨에 따라 여러개가 검색될 수도 있는데요. 혹시 2개 이상이 나올 경우에는 '<s_tag_label>'이 바로 뒤에 있는지 확인하시면 됩니다.
참고로, 저는 북스킨을 사용하고 있고 ''가 2개가 검색되어 2번째 검색된 ''의 바로 뒤에서 '<s_tag_label>'을 확인하고 작업을 진행했습니다.

찾은 ''을 기준으로 위에 코드를 넣으면 자동으로 상단에 코드가 적용되고, 아래쪽에 코드를 넣으면 역시 자동으로 하단에 코드가 적용됩니다.

이제 위에 다운로드한 파일에 'data-ad-client'와 'data-ad-slot'를 해당 광고에 맞게 채워넣은 상태에서 '<!-- 상단 광고 2개 -->'부분부터 '<!-- 상단 광고 2개 끝 -->'까지 복사합니다. 그리고, 위의 '상단광고 영역'에 붙여넣기 합니다. 정상적으로 되었다면 아래와 같이 되었겠죠?

마찬가지로 '<!-- 하단 광고 2개 -->'부분부터 '<!-- 하단 광고 2개 끝 -->'까지 복사하여 '하단광고 영역'에 붙여넣기 합니다. 정상적으로 되었다면 하단 광고 역시 아래 그림처럼 되었을 겁니다.

이제 HTML 편집 화면의 오른쪽 위 '적용'을 클릭하면 모든 설정이 끝나게 됩니다.

이제 처음 보여드린 그림처럼 광고가 나오는지 확인해 보시면 정상 여부를 바로 확인할 수 있습니다. 다만, 처음에도 구글애드센스 광고가 표시되지 않았는데, 2개로 나오는 광고를 했다고 해서 나오는 것은 아니기 때문에 광고가 먼저 나오고 있었는지부터 검증하는게 먼저일 것 같습니다.
참고로, 저는 상단2개, 하단2개를 그대로 적용해 썼었으나 하단의 경우 나중에는 아래와 같이 '멀티플렉스 광고'만 사용하고 있습니다. '멀티플렉스 광고'도 여러개 나눠져 있는 구조이기 때문에 더 나아 보여서 사용해보고 있습니다. 상단에 설정하기에는 포스팅을 보는데 거부감이 들어서 멀티플렉스 광고를 상단부분에는 적용하지는 않았습니다.

제 경우는 방문자 유입이 원래 많지 않기 때문에 이런 변화로 인해 유의미한 수익의 변화가 있었다고 말하기는 어렵습니다. 광고를 원래처럼 1개를 게재할지 2개를 게재할지는 본인 선택이며, 어떤 선택이든 수익 창출에 도움이 되었으면 좋겠습니다.
같이 보면 좋은 포스팅 ↓↓↓
티스토리 블로그, 구글에 검색되게 하려면? (ft. 구글 서치 콘솔 등록)
티스토리 블로그, 구글에 검색되게 하려면? (ft. 구글 서치 콘솔 등록)
안녕하세요. 재테크 블로거 머니블루입니다. 블로그를 개설하신 분들이라면 다들 검색 엔진에 자신의 글이 많이 노출되기를 바라시죠? 그런데, 현실은 티스토리 블로그를 개설한 초기에 유입자
moneyblue.tistory.com
발송된 PIN 우편이 오지않을때 대처법
안녕하세요. 머니블루입니다. 티스토리를 이제 시작하신 분들은 힘든 애드고시를 통과하고, 구글 광고수익이 누적되는것을 보면서 수익정산금을 받는날을 손꼽아 기다리게 됩니다. 정산금이 10
moneyblue.tistory.com
티스토리 블로그 수익정산 은행 비교와 정산금액 설정
지난 포스팅에서는 구글 애드센스 PIN 우편물을 받지 못했을때 어떻게 해야 되는지 알아봤었는데요. 해당 내용은 아래 링크를 참조해주시고요. 발송된 PIN 우편이 오지않을때 대처법 안녕하세요.
moneyblue.tistory.com
티스토리 블로그 구글애드센스 PIN 등록하기
기나긴 기다림 끝에 구글 애드센스 PIN 우편물이 도착했습니다. 정확히 첫 발송으로부터 약 10주만에 PIN 우편물을 받았네요. 그동안 PIN 발송관련 기록을 따져보자면, 올해 1월 20일에 첫 발송이 확
moneyblue.tistory.com
티스토리 블로그, 네이버에 검색 잘되게 하려면? (네이버 웹마스터 도구)
티스토리 블로그, 네이버에 검색 잘되게 하려면? (네이버 웹마스터 도구)
안녕하세요. 재테크 블로거 머니블루입니다. 블로그를 개설 직후 방문자 유입이 잘 안되시나요? 처음 티스토리 블로그를 개설하면 다음 검색은 알아서 제 블로그를 검색 순위에 올려주기 위해
moneyblue.tistory.com
카카오 뷰 수익모델과 수익정산 신청 과정
안녕하세요. 머니블루입니다. 티스토리 블로그를 운영한지도 얼마 되지 않았지만, 블로그 방문 유입 확대를 위해 노력하던 중에 카카오 뷰라는 서비스를 처음 알고 시작한지 1개월이 경과했습
moneyblue.tistory.com
처음하는 카카오뷰, 2월 콘텐츠 큐레이션 수익금은??
생각해보니 제가 블로그 운영에 대해서 계산이 꽤 쉬운 편이네요. 12월에 티스토리 블로그 개설, 1월에 애드센스 승인, 2월에 카카오뷰 개설이거든요. 2월에 카카오뷰를 개설하면서부터 2월 한달
moneyblue.tistory.com
이제 위에 다운로드한 파일에 'data-ad-client'와 'data-ad-slot'를 해당 광고에 맞게 채워넣은 상태에서 '<!-- 상단 광고 2개 -->'부분부터 '<!-- 상단 광고 2개 끝 -->'까지 복사합니다. 그리고, 위의 '상단광고 영역'에 붙여넣기 합니다. 정상적으로 되었다면 아래와 같이 되었겠죠?

마찬가지로 '<!-- 하단 광고 2개 -->'부분부터 '<!-- 하단 광고 2개 끝 -->'까지 복사하여 '하단광고 영역'에 붙여넣기 합니다. 정상적으로 되었다면 하단 광고 역시 아래 그림처럼 되었을 겁니다.

앞의 포스팅에서 말씀드린 대로 그동안 광고를 추가한 방법들을 여러편에 걸쳐서 공유할 예정이며, 이번 포스팅은 그 세번째로 구글애드센스 광고를 본문 상·하단에 좌우로 2개씩 넣는 방법에 관해서 써보도록 하겠습니다. 참고로, 광고 관련하여 포스팅 할 내용들은 아래와 같습니다.
1. 구글애드센스 광고 추가로 넣기-1편(사이드바)
티스토리 블로그 사이드바에 기본으로 들어가는 광고 이외에 추가로 여러개의 광고를 삽입하는 방법을 다룹니다.
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-1편(사이드바)
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-1편(사이드바)
티스토리 블로그를 시작하시면서 다른 이웃분들 블로그를 많이 보게 됩니다. 그런데, 처음 시작할때 보면 구글 애드센스 광고가 저와 다르게 달려 있는 모습이 신기하더군요. 그래서, 하나씩 찾
moneyblue.tistory.com
2. 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
티스토리 블로그 포스팅 본문 사이에 넣는 방법입니다. 가장 많이 사용하는 방법이죠.
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
티스토리 블로그] 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
앞의 포스팅에서 말씀드린 대로 그동안 광고를 추가한 방법들을 여러편에 걸쳐서 공유할 예정이며, 이번 포스팅은 그 두번째로 구글애드센스 광고를 본문 내부에 여러개 넣는 방법에 관해서 써
moneyblue.tistory.com
3. 구글애드센스 광고 추가로 넣기-3편(본문 상·하단에 각 2개씩)
티스토리 블로그 본문 상단에 광고를 좌우로 나눠서 2개로 넣는 방법입니다.
4. 구글애드센스 광고 추가로 넣기-4편(글목록 사이에 삽입)
티스토리 블로그 메인 페이지의 글목록 사이에 본문처럼 보이는 광고를 여러개 넣는 방법입니다.
5. 구글애드센스 광고 추가로 넣기-5편(쿠팡파트너스 다이내믹 배너)
쿠팡파트너스에 가입하여, 저품질 걱정이 없는 사이드바에 다이내믹 배너 광고를 넣는 방법입니다.
처음 구글애드센스 승인을 받고, 관리페이지의 애드센스 관리에서 본문 중간 부분을 활성화하게 되면 구글애드센스 광고가 자동으로 들어가게 됩니다. 그런데, 하나만 들어갈 뿐이며 작성자가 원하는 위치나 모양등이 반영되지는 않죠. 하지만, 이번에 설명할 방법으로 본문 내부에 광고를 추가로 삽입할 경우에는 내가 원하는 구글애드센스 광고 종류별로, 원하는 위치에 삽입할 수 있게 됩니다.
이번 포스팅의 결과에 따른 모양은 대략 아래와 같습니다. 원래 기본 설정으로 하면 가로로 긴 모양으로 하나의 광고만 나오게 되는데요. 약간의 코드 추가로 빨간색 사각형의 광고처럼 한 줄에 2개의 광고가 들어가는 형태입니다. 아무래도 구독자에 대한 로직이 같다보니 처음에는 두개가 같은 광고가 나올때가 많은데, 시간이 지나면 서로 다른 광고로 나오게 됩니다. 하나의 광고로도 충분하니 이 부분은 굳이 무리해서 안하셔도 된다고 생각합니다. 그리고, 이 설정은 본문에서만 적용되고 메인 화면에서는 동작하지 않으니 다른 방법을 찾으셔야될것 같네요.

이제 하나씩 설정해보도록 하겠습니다. 먼저, 관리 페이지 → 애드센스 관리 → 광고 설정에서 본문 상단과 하단 부분을 활성화합니다.

그리고 스킨 부분을 수정하는 것이기 때문에 포스팅 본문과 상관없이 없으니 나중에 확인해보고 하셔도 상관은 없지만, 빨간 사각형 부분의 설정처럼 PC부분의 본문 상단과 하단을 '사용 안함'으로 하시는게 좋습니다. 그렇지 않으면, 중복으로 사용되어 아래처럼 나타나거든요. 광고가 화면 가득 나타나기 때문에 저는 '사용 안함'으로 설정해서 위의 첫번째 화면처럼 2개만 나오도록 하겠습니다.

다음으로 앞의 "구글애드센스 광고 추가로 넣기-1편(사이드바)" 편에서 했던 것처럼 광고 코드를 만듭니다.
구글애드센스 사이트를 찾아서 치고 가셔도 되지만, 저는 관리 페이지에서 수익 → 애드센스 관리 → 우측상단 잔고 정산하기로 눌러서 가는 편입니다. 참고로, 이 사이트는 우리가 위에서 작업하던 창이 아니라 새로운 창으로 만드시기 바랍니다.
Google AdSense - ウェブサイトを収益化
Google AdSense を使用してウェブサイトを収益化しましょう。広告のサイズは自動的に最適化され、表示とクリックが促進されます。
www.google.co.kr
구글 애드센스 사이트에서 아래 그림처럼 광고 → 광고 단위 기준 → 디스플레이 광고를 선택합니다.

그러면 아래 화면을 보실수 있는데요. 여기서 우선 광고 단위 이름을 정하세요. 아무 이름이나 상관없습니다. 저는 '광고상단1'이라고 짓겠습니다. 그리고, 모양은 상단에 2개를 넣어야 되기 때문에 사각형을 선택합니다. 광고 크기는 고정보다는 기본 설정처럼 반응형으로 해두시는게 좋습니다. 그리고, 최종적으로 상단에 광고 2개, 하단에 광고 2개를 넣을 예정이므로 조금이라도 코드를 다르게 쓰기 위해 아래 작업을 4번 반복해서, '광고상단1', '광고상단2', '광고하단1', '광고하단2'를 만들겠습니다. 마지막으로 '만들기' 클릭.

이제 광고 코드가 아래처럼 만들어졌습니다. 여기서는 이전 포스팅에서 사용하듯이 코드 전체가 필요하지는 않습니다. 필요한 코드는 밑에 그림에서 보듯 ①번과 ②번 부분만 필요합니다.

여기서 아래 파일을 다운로드합니다.
여러분께서 적용하기 쉽도록 제가 사용하는 코드를 파일로 만든거니까 여기에서 위의 ①번과 ②번 부분만 대체해서 작업하시면 됩니다. ①번은 아래의 'XXXXXXXXXXXXXXXX' 부분에 넣고, ②번은 '상단광고1'은 'AAAAAAAAAA' 부분에 넣고, '상단광고2'은 'BBBBBBBBBB' 부분에 넣습니다. 마찬가지로 '하단광고1'과 '하단광고2'는 파일 아랫부분의 '하단 광고' 부분에서 'CCCCCCCCCC'와 'DDDDDDDDDD'에 맞춰 넣으시면 됩니다.

관리 → 스킨편집으로 이동합니다.

그러면 우측 상단에 'html 편집' 버튼이 나타납니다. 'html 편집'을 클릭하세요.

그러면 아래처럼 이상한(?) 글자들이 펼쳐집니다. 갑자기 복잡한 코드가 나왔다고 당황하지 마시고요.

Ctrl키 + F키를 같이 눌러서 나오는 검색 창에서 ''를 입력하여 검색합니다.

사용하신 스킨에 따라 여러개가 검색될 수도 있는데요. 혹시 2개 이상이 나올 경우에는 '<s_tag_label>'이 바로 뒤에 있는지 확인하시면 됩니다.
참고로, 저는 북스킨을 사용하고 있고 ''가 2개가 검색되어 2번째 검색된 ''의 바로 뒤에서 '<s_tag_label>'을 확인하고 작업을 진행했습니다.

찾은 ''을 기준으로 위에 코드를 넣으면 자동으로 상단에 코드가 적용되고, 아래쪽에 코드를 넣으면 역시 자동으로 하단에 코드가 적용됩니다.

이제 위에 다운로드한 파일에 'data-ad-client'와 'data-ad-slot'를 해당 광고에 맞게 채워넣은 상태에서 '<!-- 상단 광고 2개 -->'부분부터 '<!-- 상단 광고 2개 끝 -->'까지 복사합니다. 그리고, 위의 '상단광고 영역'에 붙여넣기 합니다. 정상적으로 되었다면 아래와 같이 되었겠죠?

마찬가지로 '<!-- 하단 광고 2개 -->'부분부터 '<!-- 하단 광고 2개 끝 -->'까지 복사하여 '하단광고 영역'에 붙여넣기 합니다. 정상적으로 되었다면 하단 광고 역시 아래 그림처럼 되었을 겁니다.

이제 HTML 편집 화면의 오른쪽 위 '적용'을 클릭하면 모든 설정이 끝나게 됩니다.

이제 처음 보여드린 그림처럼 광고가 나오는지 확인해 보시면 정상 여부를 바로 확인할 수 있습니다. 다만, 처음에도 구글애드센스 광고가 표시되지 않았는데, 2개로 나오는 광고를 했다고 해서 나오는 것은 아니기 때문에 광고가 먼저 나오고 있었는지부터 검증하는게 먼저일 것 같습니다.
참고로, 저는 상단2개, 하단2개를 그대로 적용해 썼었으나 하단의 경우 나중에는 아래와 같이 '멀티플렉스 광고'만 사용하고 있습니다. '멀티플렉스 광고'도 여러개 나눠져 있는 구조이기 때문에 더 나아 보여서 사용해보고 있습니다. 상단에 설정하기에는 포스팅을 보는데 거부감이 들어서 멀티플렉스 광고를 상단부분에는 적용하지는 않았습니다.

제 경우는 방문자 유입이 원래 많지 않기 때문에 이런 변화로 인해 유의미한 수익의 변화가 있었다고 말하기는 어렵습니다. 광고를 원래처럼 1개를 게재할지 2개를 게재할지는 본인 선택이며, 어떤 선택이든 수익 창출에 도움이 되었으면 좋겠습니다.
같이 보면 좋은 포스팅 ↓↓↓
티스토리 블로그, 구글에 검색되게 하려면? (ft. 구글 서치 콘솔 등록)
티스토리 블로그, 구글에 검색되게 하려면? (ft. 구글 서치 콘솔 등록)
안녕하세요. 재테크 블로거 머니블루입니다. 블로그를 개설하신 분들이라면 다들 검색 엔진에 자신의 글이 많이 노출되기를 바라시죠? 그런데, 현실은 티스토리 블로그를 개설한 초기에 유입자
moneyblue.tistory.com
발송된 PIN 우편이 오지않을때 대처법
안녕하세요. 머니블루입니다. 티스토리를 이제 시작하신 분들은 힘든 애드고시를 통과하고, 구글 광고수익이 누적되는것을 보면서 수익정산금을 받는날을 손꼽아 기다리게 됩니다. 정산금이 10
moneyblue.tistory.com
티스토리 블로그 수익정산 은행 비교와 정산금액 설정
지난 포스팅에서는 구글 애드센스 PIN 우편물을 받지 못했을때 어떻게 해야 되는지 알아봤었는데요. 해당 내용은 아래 링크를 참조해주시고요. 발송된 PIN 우편이 오지않을때 대처법 안녕하세요.
moneyblue.tistory.com
티스토리 블로그 구글애드센스 PIN 등록하기
기나긴 기다림 끝에 구글 애드센스 PIN 우편물이 도착했습니다. 정확히 첫 발송으로부터 약 10주만에 PIN 우편물을 받았네요. 그동안 PIN 발송관련 기록을 따져보자면, 올해 1월 20일에 첫 발송이 확
moneyblue.tistory.com
티스토리 블로그, 네이버에 검색 잘되게 하려면? (네이버 웹마스터 도구)
티스토리 블로그, 네이버에 검색 잘되게 하려면? (네이버 웹마스터 도구)
안녕하세요. 재테크 블로거 머니블루입니다. 블로그를 개설 직후 방문자 유입이 잘 안되시나요? 처음 티스토리 블로그를 개설하면 다음 검색은 알아서 제 블로그를 검색 순위에 올려주기 위해
moneyblue.tistory.com
카카오 뷰 수익모델과 수익정산 신청 과정
안녕하세요. 머니블루입니다. 티스토리 블로그를 운영한지도 얼마 되지 않았지만, 블로그 방문 유입 확대를 위해 노력하던 중에 카카오 뷰라는 서비스를 처음 알고 시작한지 1개월이 경과했습
moneyblue.tistory.com
처음하는 카카오뷰, 2월 콘텐츠 큐레이션 수익금은??
생각해보니 제가 블로그 운영에 대해서 계산이 꽤 쉬운 편이네요. 12월에 티스토리 블로그 개설, 1월에 애드센스 승인, 2월에 카카오뷰 개설이거든요. 2월에 카카오뷰를 개설하면서부터 2월 한달
moneyblue.tistory.com
이제 HTML 편집 화면의 오른쪽 위 '적용'을 클릭하면 모든 설정이 끝나게 됩니다.

이제 처음 보여드린 그림처럼 광고가 나오는지 확인해 보시면 정상 여부를 바로 확인할 수 있습니다. 다만, 처음에도 구글애드센스 광고가 표시되지 않았는데, 2개로 나오는 광고를 했다고 해서 나오는 것은 아니기 때문에 광고가 먼저 나오고 있었는지부터 검증하는게 먼저일 것 같습니다.
참고로, 저는 상단2개, 하단2개를 그대로 적용해 썼었으나 하단의 경우 나중에는 아래와 같이 '멀티플렉스 광고'만 사용하고 있습니다. '멀티플렉스 광고'도 여러개 나눠져 있는 구조이기 때문에 더 나아 보여서 사용해보고 있습니다. 상단에 설정하기에는 포스팅을 보는데 거부감이 들어서 멀티플렉스 광고를 상단부분에는 적용하지는 않았습니다.

제 경우는 방문자 유입이 원래 많지 않기 때문에 이런 변화로 인해 유의미한 수익의 변화가 있었다고 말하기는 어렵습니다. 광고를 원래처럼 1개를 게재할지 2개를 게재할지는 본인 선택이며, 어떤 선택이든 수익 창출에 도움이 되었으면 좋겠습니다.
같이 보면 좋은 포스팅 ↓↓↓
티스토리 블로그, 구글에 검색되게 하려면? (ft. 구글 서치 콘솔 등록)
티스토리 블로그, 구글에 검색되게 하려면? (ft. 구글 서치 콘솔 등록)
안녕하세요. 재테크 블로거 머니블루입니다. 블로그를 개설하신 분들이라면 다들 검색 엔진에 자신의 글이 많이 노출되기를 바라시죠? 그런데, 현실은 티스토리 블로그를 개설한 초기에 유입자
moneyblue.tistory.com
발송된 PIN 우편이 오지않을때 대처법
안녕하세요. 머니블루입니다. 티스토리를 이제 시작하신 분들은 힘든 애드고시를 통과하고, 구글 광고수익이 누적되는것을 보면서 수익정산금을 받는날을 손꼽아 기다리게 됩니다. 정산금이 10
moneyblue.tistory.com
티스토리 블로그 수익정산 은행 비교와 정산금액 설정
지난 포스팅에서는 구글 애드센스 PIN 우편물을 받지 못했을때 어떻게 해야 되는지 알아봤었는데요. 해당 내용은 아래 링크를 참조해주시고요. 발송된 PIN 우편이 오지않을때 대처법 안녕하세요.
moneyblue.tistory.com
티스토리 블로그 구글애드센스 PIN 등록하기
기나긴 기다림 끝에 구글 애드센스 PIN 우편물이 도착했습니다. 정확히 첫 발송으로부터 약 10주만에 PIN 우편물을 받았네요. 그동안 PIN 발송관련 기록을 따져보자면, 올해 1월 20일에 첫 발송이 확
moneyblue.tistory.com
티스토리 블로그, 네이버에 검색 잘되게 하려면? (네이버 웹마스터 도구)
티스토리 블로그, 네이버에 검색 잘되게 하려면? (네이버 웹마스터 도구)
안녕하세요. 재테크 블로거 머니블루입니다. 블로그를 개설 직후 방문자 유입이 잘 안되시나요? 처음 티스토리 블로그를 개설하면 다음 검색은 알아서 제 블로그를 검색 순위에 올려주기 위해
moneyblue.tistory.com
카카오 뷰 수익모델과 수익정산 신청 과정
안녕하세요. 머니블루입니다. 티스토리 블로그를 운영한지도 얼마 되지 않았지만, 블로그 방문 유입 확대를 위해 노력하던 중에 카카오 뷰라는 서비스를 처음 알고 시작한지 1개월이 경과했습
moneyblue.tistory.com
처음하는 카카오뷰, 2월 콘텐츠 큐레이션 수익금은??
생각해보니 제가 블로그 운영에 대해서 계산이 꽤 쉬운 편이네요. 12월에 티스토리 블로그 개설, 1월에 애드센스 승인, 2월에 카카오뷰 개설이거든요. 2월에 카카오뷰를 개설하면서부터 2월 한달
moneyblue.tistory.com
'투자 프로젝트 > 블로그운영 프로젝트' 카테고리의 다른 글
| 구글애드센스 계정 광고 게재 제한 적용 (47) | 2022.05.01 |
|---|---|
| 티스토리 블로그] 구글애드센스 광고 추가로 넣기-4편(글목록 사이에 삽입) (57) | 2022.04.18 |
| 티스토리 블로그] 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입) (71) | 2022.04.13 |
| [티스토리 블로그] 구글애드센스 광고 추가로 넣기-1편(사이드바) (100) | 2022.04.08 |
| 티스토리 블로그 댓글 테러 짜증나!!(댓글테러 대처방법) (90) | 2022.03.26 |





댓글