티스토리 블로그를 시작하시면서 다른 이웃분들 블로그를 많이 보게 됩니다. 그런데, 처음 시작할때 보면 구글 애드센스 광고가 저와 다르게 달려 있는 모습이 신기하더군요. 그래서, 하나씩 찾아서 따라하다 보니 지금의 블로그 모습이 되었답니다.
그래서, 그동안 광고를 추가한 방법들을 여러편에 걸쳐서 공유할 예정이며, 이번 포스팅은 그 첫번째로 사이드바에 광고를 여러개 넣는 방법에 관해서 써보도록 하겠습니다. 참고로, 광고 관련하여 포스팅 할 내용들은 아래와 같습니다.
1. 구글애드센스 광고 추가로 넣기-1편(사이드바)
티스토리 블로그 사이드바에 기본으로 들어가는 광고 이외에 추가로 여러개의 광고를 삽입하는 방법을 다룹니다.
2. 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
티스토리 블로그 포스팅 본문 사이에 넣는 방법입니다. 가장 많이 사용하는 방법이죠.
3. 구글애드센스 광고 추가로 넣기-3편(본문상단과 하단)
티스토리 블로그 본문 상단에 광고를 좌우로 나눠서 2개로 넣는 방법입니다.
4. 구글애드센스 광고 추가로 넣기-4편(글목록 사이에 삽입)
티스토리 블로그 메인 페이지의 글목록 사이에 본문처럼 보이는 광고를 여러개 넣는 방법입니다.
5. 구글애드센스 광고 추가로 넣기-5편(쿠팡파트너스 다이내믹 배너)
쿠팡파트너스에 가입하여, 저품질 걱정이 없는 사이드바에 다이내믹 배너 광고를 넣는 방법입니다.
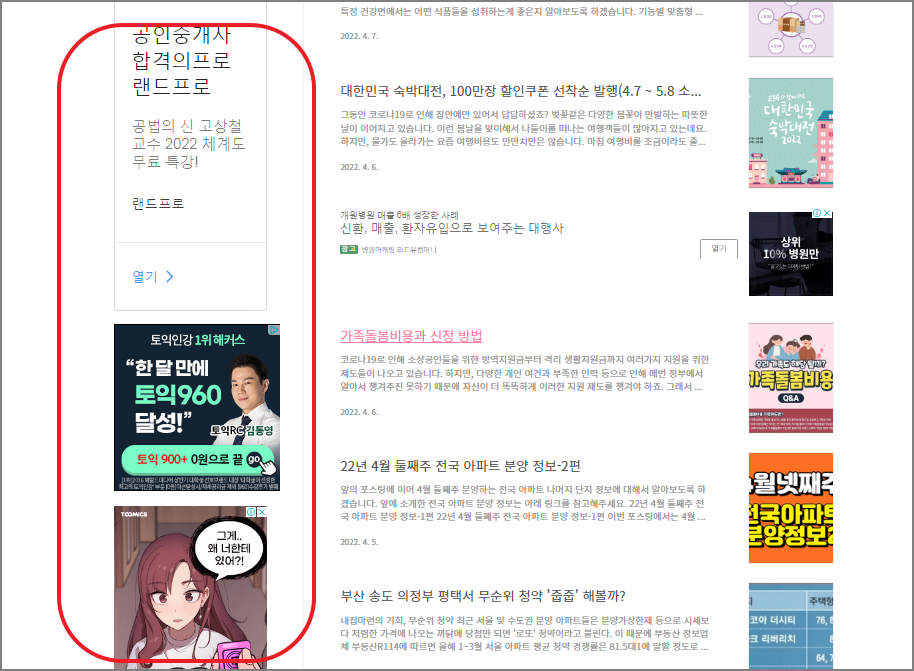
이번 포스팅의 결과에 따른 모양은 대략 아래와 같습니다. 여기에 모양을 좀 갖추느라 카카오애드핏도 사이에 끼워 넣은 모양인데, 제 블로그에서 확인하시면 아시겠지만, 이 화면 아래로도 여러개의 광고가 들어가 있습니다.

블로그를 하시는 이유는 아무래도 구글 애드센스 광고 수익 때문이겠죠? 애드센스 광고를 활용하기 위해서는 기본적으로 자주, 그리고 많이 노출하는게 좋겠죠. 그중에서도 제일 먼저 해볼수 있는 것이 사이드 광고 추가더라구요. 뭘 하나 추가한다고 하면 스킨편집 메뉴 들어가서 HTML 손대야 한다고 해서 겁먹으시는 분들 많으시죠? 다행히 사이드 광고는 특별히 관리페이지에 있는 스킨 편집 메뉴의 HTML 코드를 손대지 않고 가장 쉽게 할 수 있는 광고 추가 방법이랍니다.
우선적으로 구글애드센스 승인이 나고, 기본적인 광고 게재 연동은 되었다는 전제로 설명하도록 하겠습니다.
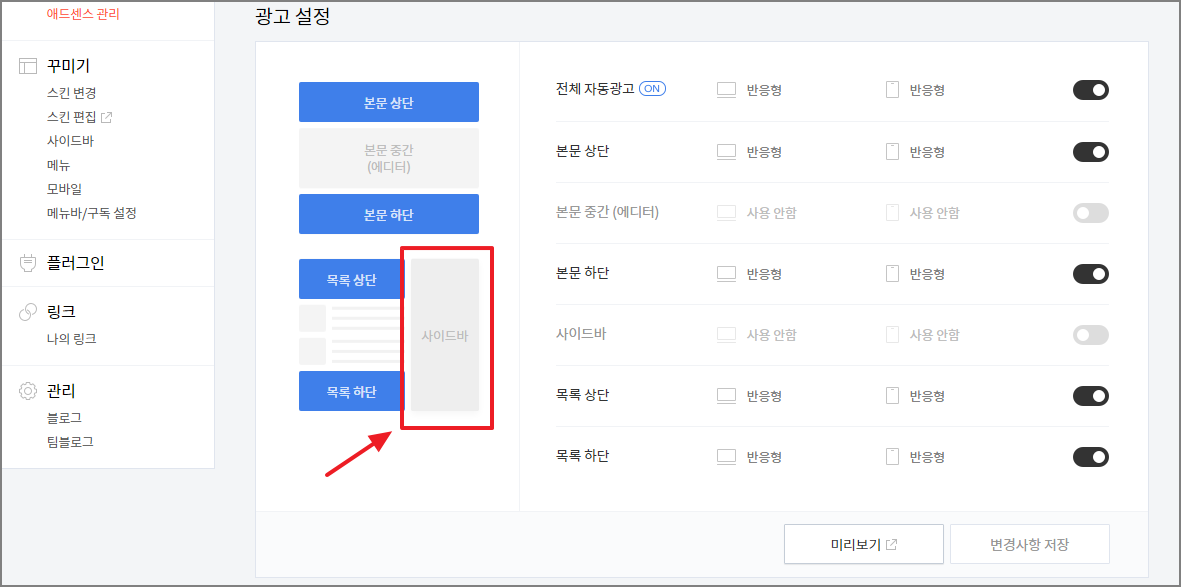
처음 블로그를 개설해서 관리 페이지의 수익 → 애드센스 관리 메뉴를 클릭해서 보면 거의 설정이 되어 있지 않습니다. 사이드바 광고를 넣기 위해서는 사이드바를 활성화 먼저 시켜야겠죠?

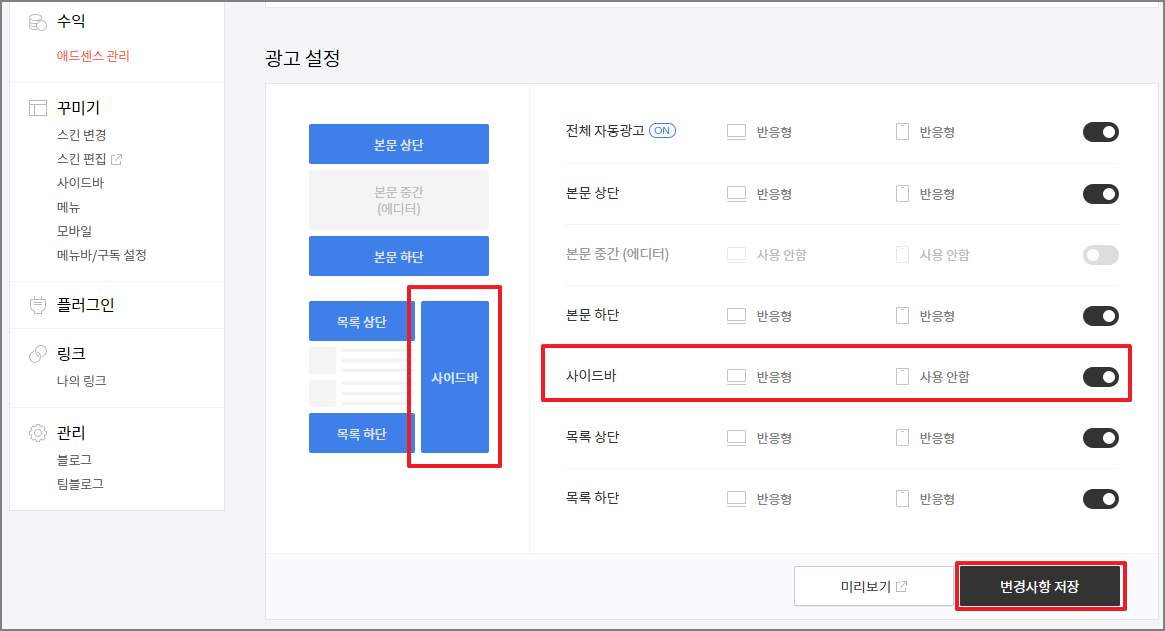
간단하게 사이드바 영역을 클릭하면 아래처럼 활성화 됩니다. 기본적으로 모바일에서는 사이드바 자체를 지원하지 않으니 설정이 안되구요. PC용은 반응형으로 그냥 둡니다.

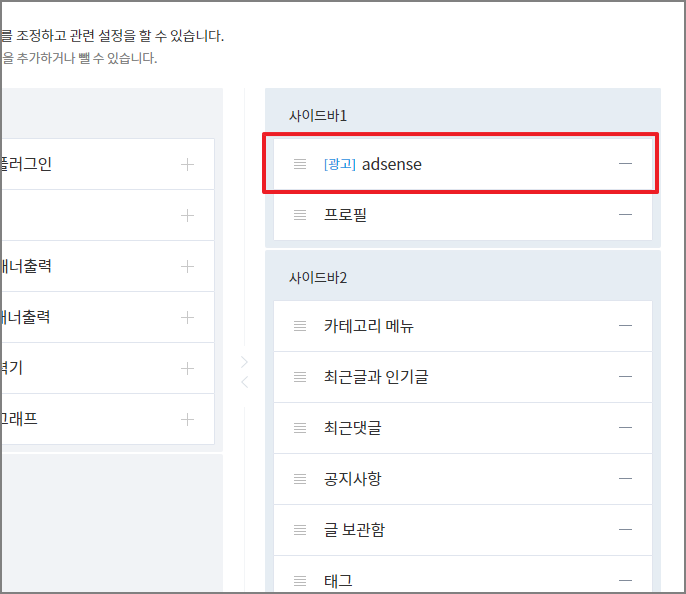
이 상태에서 왼쪽의 사이드바 메뉴를 클릭해서 보면 기본적으로 사이드바1에 'adsense' 광고 하나가 추가되어 있습니다. 이 'adsense'는 넣고 빼는 것은 가능하지만, 내용 수정은 불가능합니다.

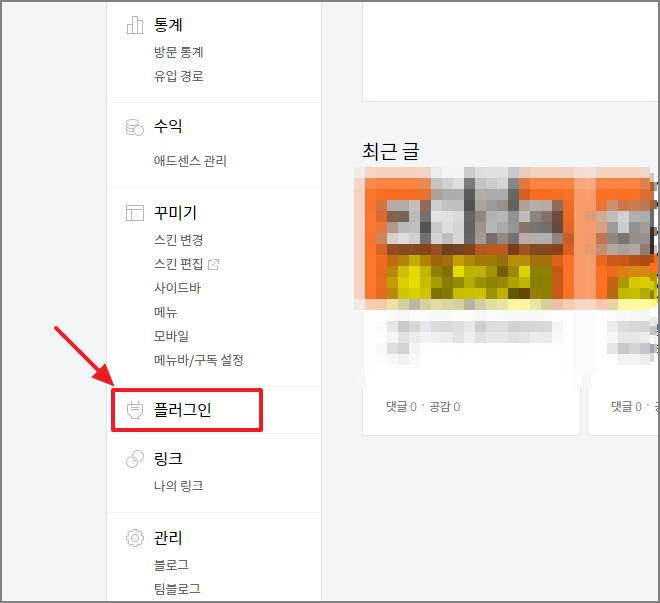
여기에 광고를 더 추가하기 위해서 여러가지 설정을 해야 되는데요. 그전에 먼저 해야 될것은 배너출력 플러그인을 추가하는 것입니다. 플러그인 메뉴를 클릭하세요.

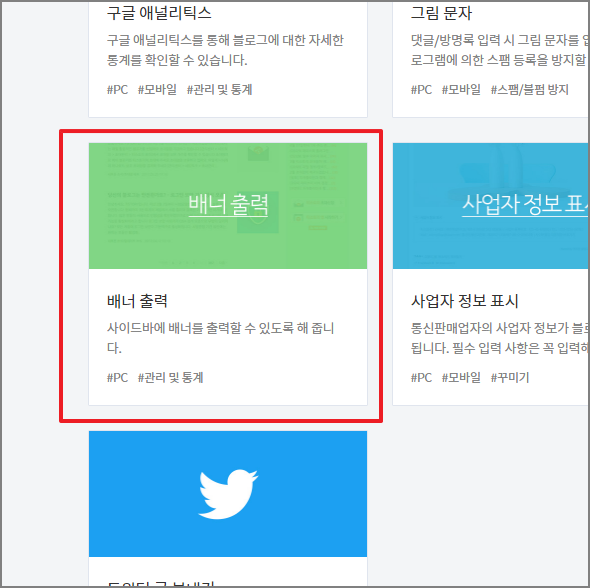
그러면 오른쪽에 여러개의 플러그인이 보이는데요. 우리는 그중에서 배너 출력 플러그인이 필요합니다.

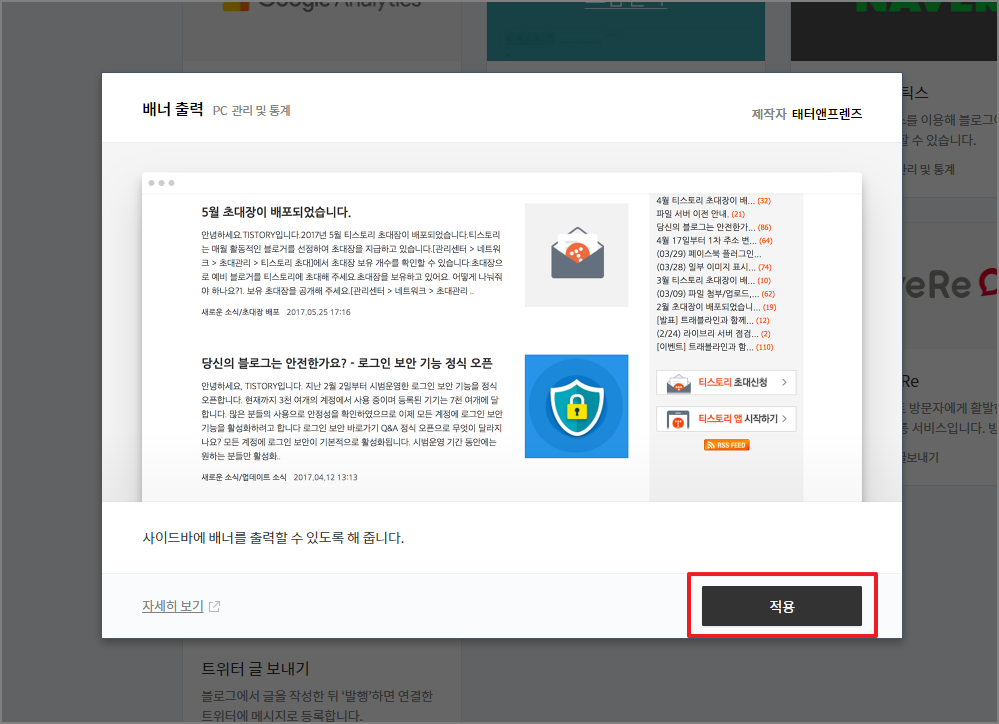
클릭하면 간단한 설명이 나오고 적용을 누르면 설정은 끝납니다.

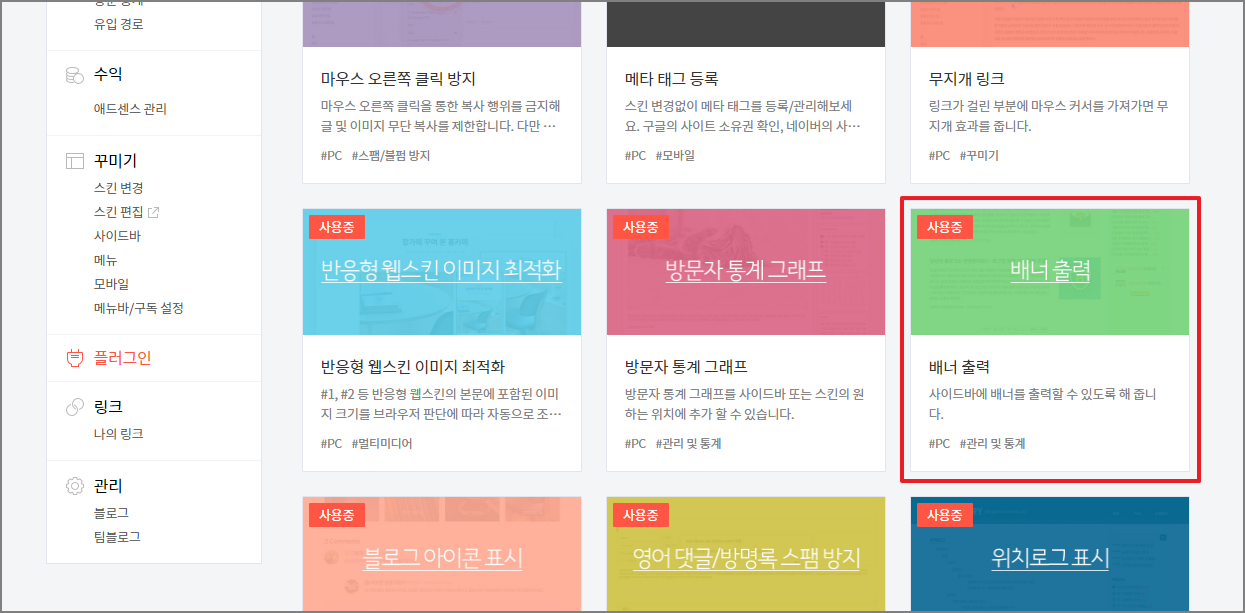
플러그인이 사용중이라고 표시되면, 설정이 된 거예요.

그 다음으로 하셔야 될것은 광고 코드를 만드는겁니다. 구글애드센스 사이트를 찾아서 치고 가셔도 되지만, 저는 관리 페이지에서 수익 → 애드센스 관리 → 우측상단 잔고 정산하기로 눌러서 가는 편입니다. 참고로, 이 사이트는 우리가 위에서 작업하던 창이 아니라 새로운 창으로 만드시기 바랍니다.
Google AdSense - ウェブサイトを収益化
Google AdSense を使用してウェブサイトを収益化しましょう。広告のサイズは自動的に最適化され、表示とクリックが促進されます。
www.google.co.kr
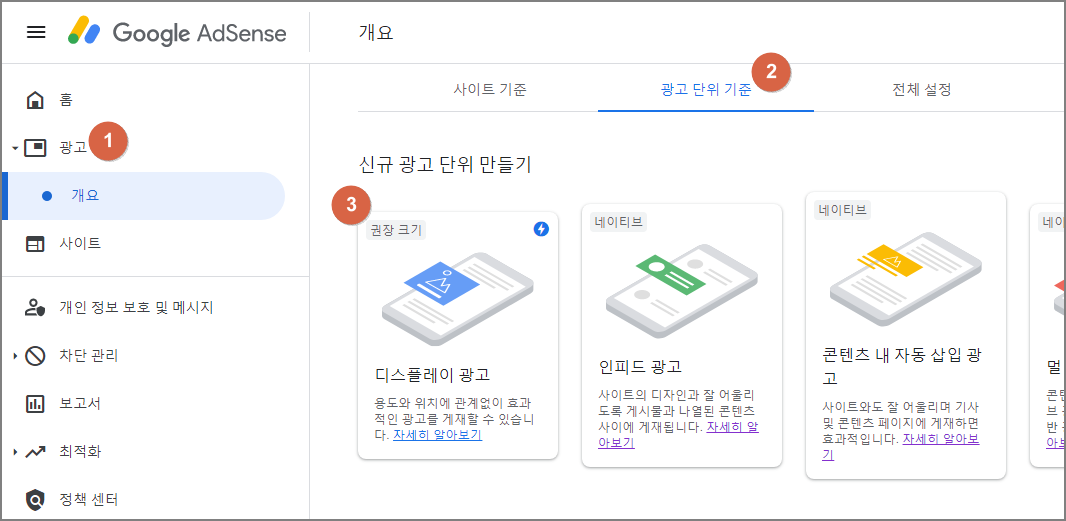
구글 애드센스 사이트에서 아래 그림처럼 광고 → 광고 단위 기준 → 디스플레이 광고를 선택합니다.

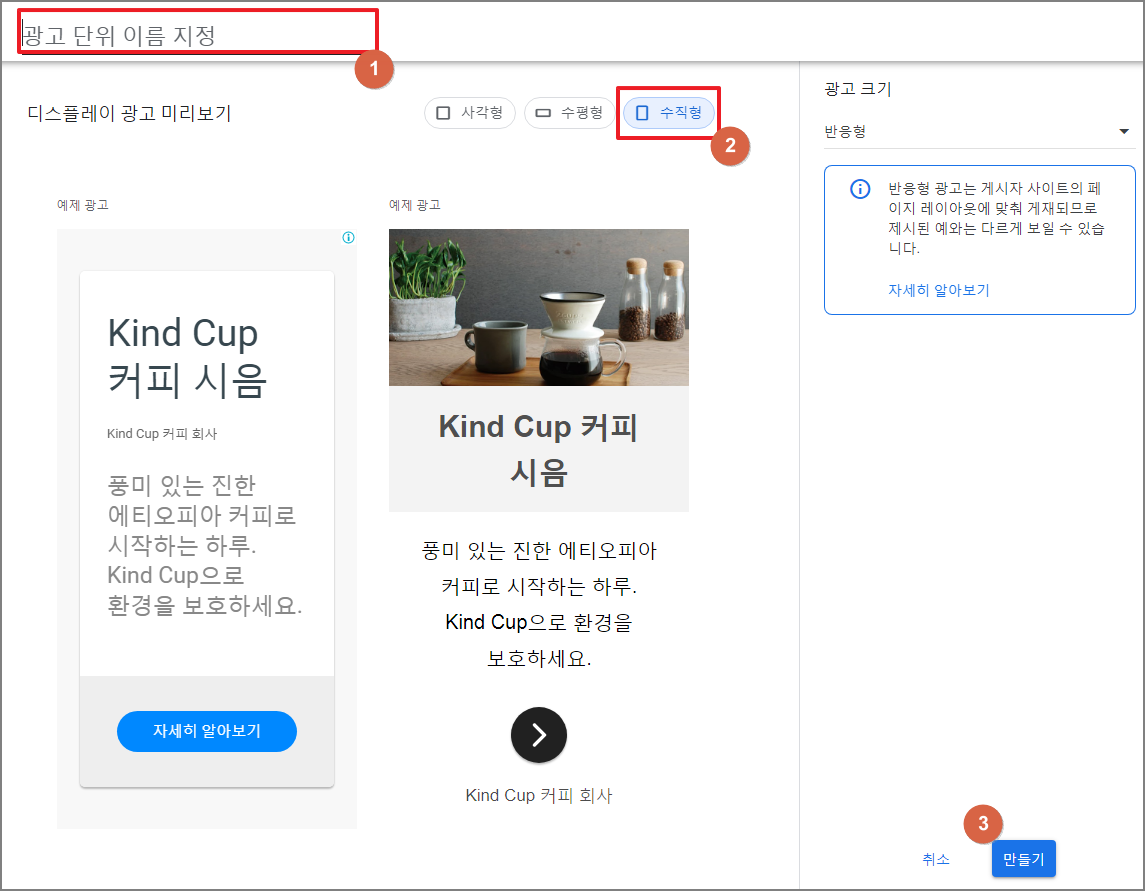
그러면 아래 화면을 보실수 있는데요. 여기서 우선 광고 단위 이름을 정하세요. 아무 이름이나 상관없습니다. 저는 '애드센스사이드바 수직형 1'이라고 짓겠습니다. 그리고, 모양은 사이드바인만큼 사각형이나 수직형을 선택하시면 되구요. 일단 저는 긴 수직형 모양을 택할께요. 광고 크기는 고정보다는 기본 설정처럼 반응형으로 해두시는게 좋습니다. 마지막으로 '만들기' 클릭.

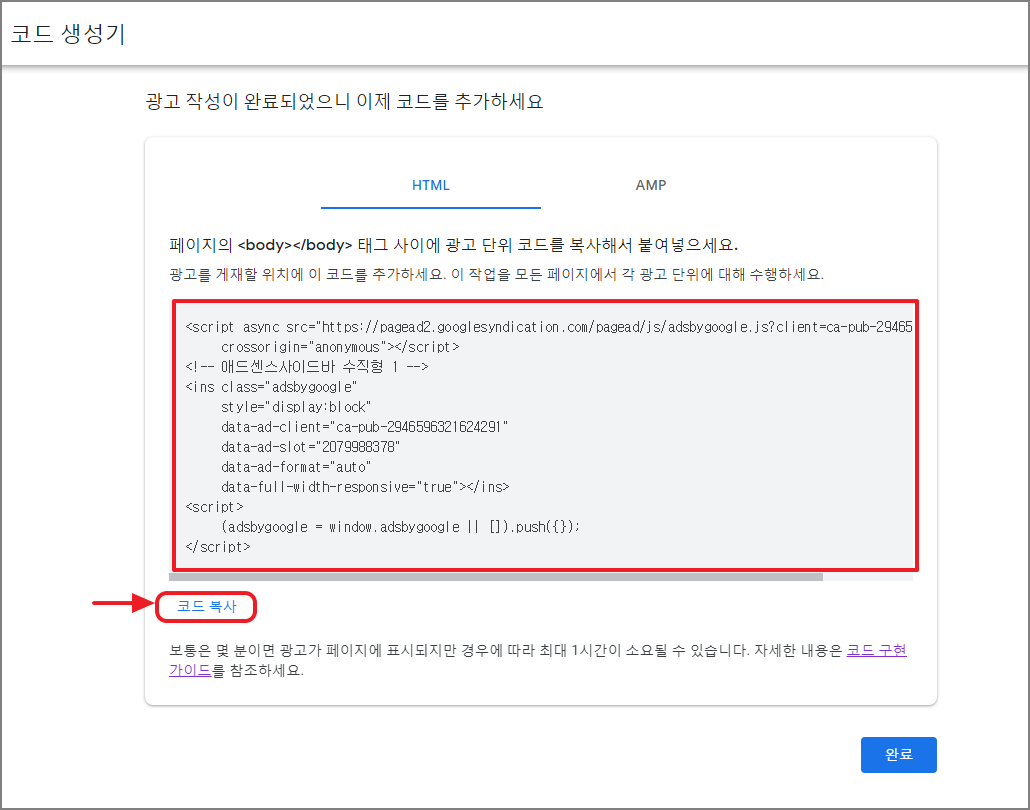
이제 광고 코드가 아래처럼 만들어졌습니다. 여기서, 빨간 사각형 안의 코드를 마우스로 선택을 하던가, 간단하게 왼쪽 아래의 '코드 복사'를 클릭합니다.

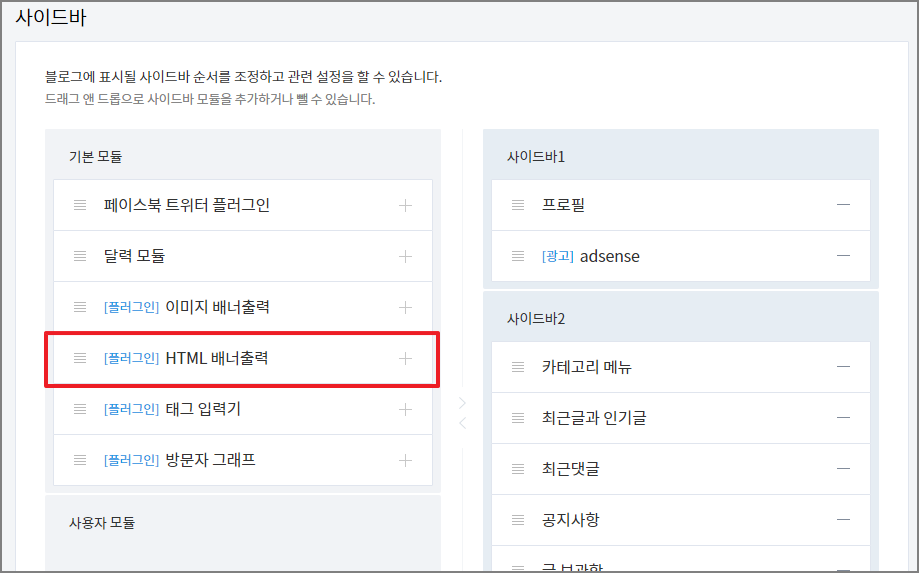
우선은 여기서 더 진행하지 마시고, 사이드바 메뉴에 가서 설정을 시작해 보겠습니다. 위의 배너 출력 플러그인을 추가하고 사이드바 메뉴를 보면, 왼쪽 기본 모듈에 HTML 배너출력이 추가됩니다.

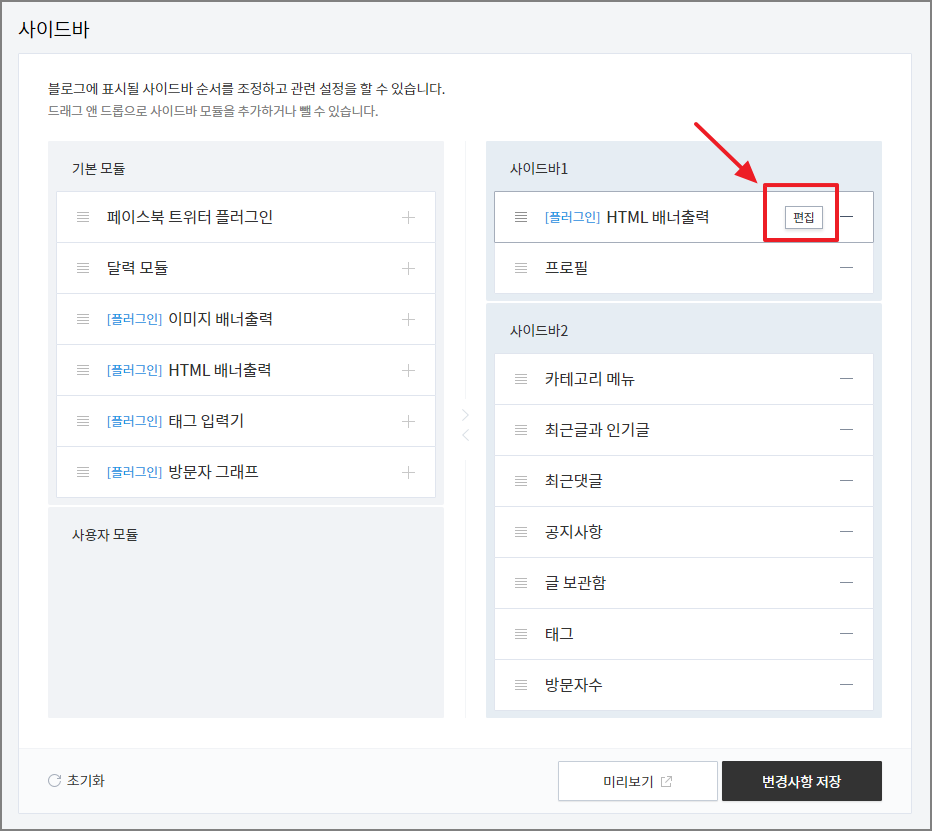
일단 HTML배너출력의 오른편에 있는 '+'를 눌러서 오른쪽의 사이드바1에 추가합니다. HTML 배너출력을 잘 보이게 하기 위해 기존 adsense 광고를 제거했으니 신경쓰지 마시고요. '편집'을 누르세요.

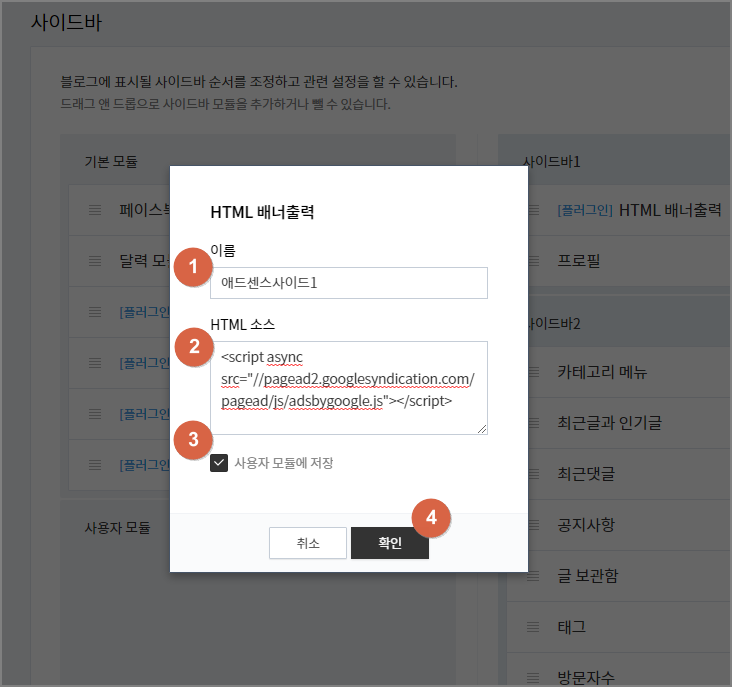
편집을 눌러 나온 페이지에 아래 창을 참고해서 입력합니다. ①번 역시 아무 이름으로 지어도 상관없습니다. 저는 여기서는 '애드센스사이드1'으로 했습니다. ②번이 위의 구글애드센스 사이트에서 '코드 복사'를 했던 내용인데, '붙여넣기'로 넣습니다. 주의사항은 이 부분은 아무런 수정도 하지 마시기 바랍니다. 그냥 복사한 그대로 붙여넣기 하시면 됩니다. ③번의 체크박스는 이렇게 만든 코드를 다음에도 또 보관해뒀다가 쓸건지, 그냥 1회용으로 쓰고 말건지를 결정하는 부분입니다. 저희는 반복적으로 광고를 추가할 예정이므로 체크를 하고 확인을 누릅니다.

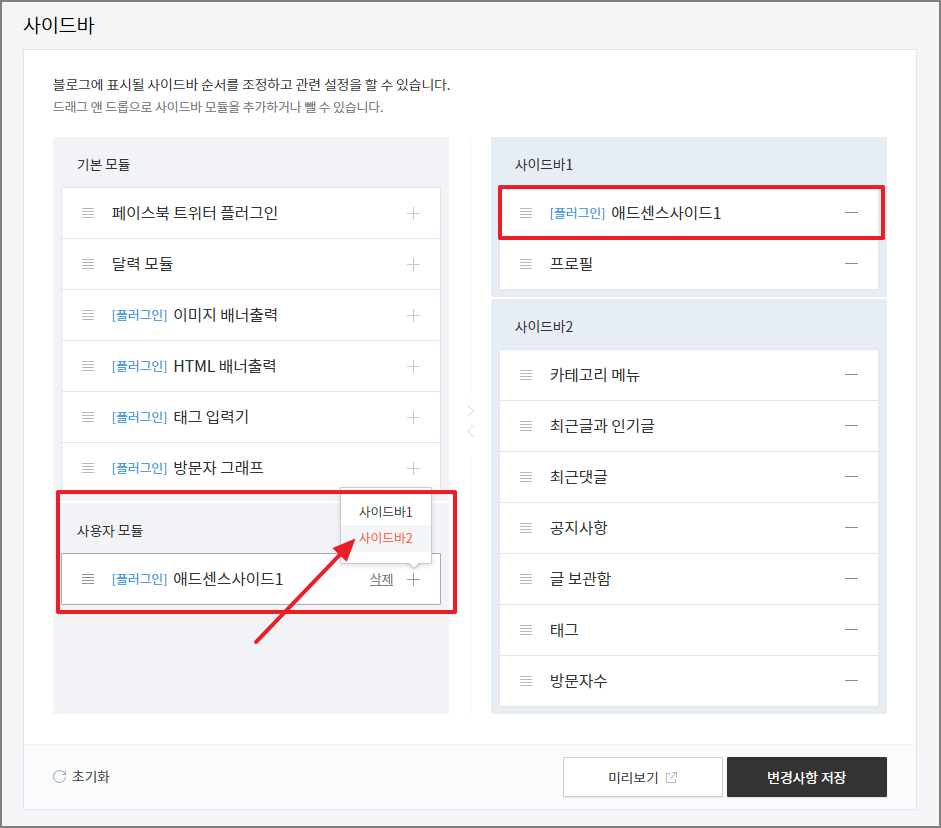
페이지로 돌아가면 화면이 아래와 같이 변경되었습니다. 오른쪽의 빨간색 박스는 원래 'HTML 배너출력'이었던 것이 우리가 만든 이름인 '애드센스사이드1'으로 변경되었고, 왼쪽 아래의 사용자 모듈에도 같은 이름의 아이템이 추가되었네요.

광고를 더 추가하고 싶으면, 왼쪽의 사용자모듈에서 애드센스사이드1의 '+'를 눌러 사이드바1이나 사이드바2에 삽입하면 됩니다. 저는 사이드바2에 추가를 하겠습니다. 이미 사용자 모듈에 추가할때 광고 코드는 복사해서 넣었기 때문에 추가 작업은 필요없습니다.

만약에 광고 모양이 마음에 들지 않아서 사각형이나 고정형 등으로 변경하고 싶을 경우, 앞서 설명한 구글애드센스 사이트에서 원하는 광고를 만들어서 광고 코드를 복사하고, 위 화면의 HTML 배너출력을 새롭게 추가하거나 기존 플러그인을 제거하고 다시 만들어서 광고 코드를 편집해서 넣으면 됩니다.
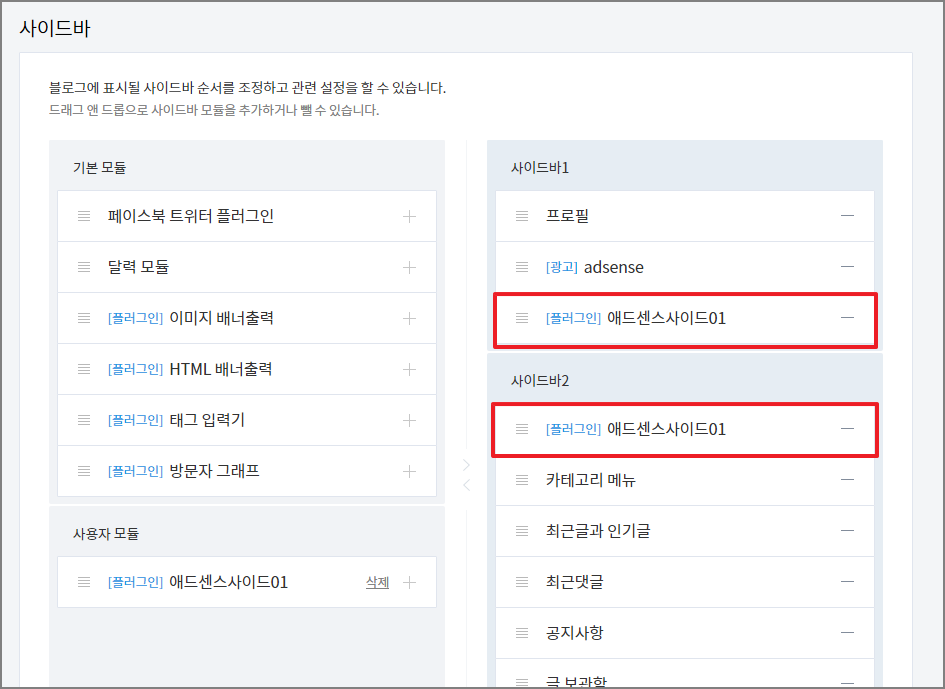
만들어진 광고 플러그인을 좀 극단적으로 무식하게 넣어볼까요?

기본 설정되는 adsense 까지 포함하면 총 5개의 광고가 추가되었습니다.
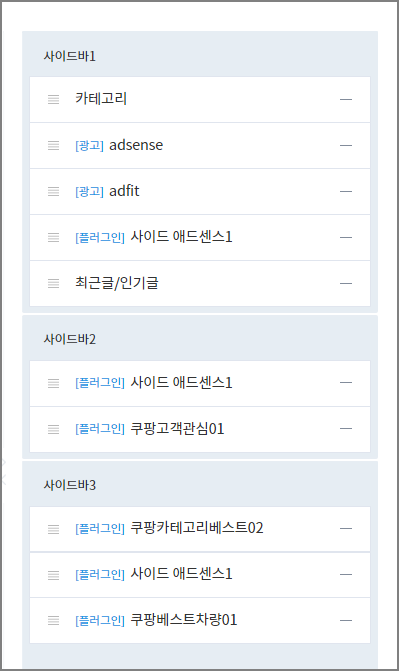
아래 그림이 현재 제가 사용하고 있는 사이드바 설정입니다. 사이드바 광고가 세로 형태로 길게 나오다보니 캡쳐 이미지로 표시할수가 없네요. 지금 블로그 화면에서 나오는것과 비교해 보시면 좋은데요. 아시는 분은 아시겠지만, 가장 최근에 포스팅한것들은 구글애드센스 광고가 호스팅 서버 에러로 인해 잘 표시되지 않는 경우가 많아서 매칭이 잘 되지 않으므로 좀 예전 포스팅에서 보시면 확인이 잘 되실겁니다. 사실 구글애드센스 광고가 나오는걸 보면, 한번에 같은 광고들이 나와서 보기가 싫어서 수익에 도움은 안되는 구글애드핏을 끼워넣었습니다. 뭐 다들 이정도는 넣지 않나요? ^__^a

광고 추가 방법 중에서는 가장 위험부담이나 실수가 적은 방법이니 쉽게 따라하실수 있습니다. 실수해도 스킨을 플러그인을 통해서 간접적으로 변경하는 것이기 때문에 블로그 자체나, 기존 포스팅 화면에는 아무런 영향이 없기도 하고요.
다음 2편에서 뵙도록 하겠습니다.
같이 보면 좋은 포스팅 ↓↓↓
티스토리 블로그, 구글에 검색되게 하려면? (ft. 구글 서치 콘솔 등록)
티스토리 블로그, 구글에 검색되게 하려면? (ft. 구글 서치 콘솔 등록)
안녕하세요. 재테크 블로거 머니블루입니다. 블로그를 개설하신 분들이라면 다들 검색 엔진에 자신의 글이 많이 노출되기를 바라시죠? 그런데, 현실은 티스토리 블로그를 개설한 초기에 유입자
moneyblue.tistory.com
발송된 PIN 우편이 오지않을때 대처법
안녕하세요. 머니블루입니다. 티스토리를 이제 시작하신 분들은 힘든 애드고시를 통과하고, 구글 광고수익이 누적되는것을 보면서 수익정산금을 받는날을 손꼽아 기다리게 됩니다. 정산금이 10
moneyblue.tistory.com
티스토리 블로그 수익정산 은행 비교와 정산금액 설정
지난 포스팅에서는 구글 애드센스 PIN 우편물을 받지 못했을때 어떻게 해야 되는지 알아봤었는데요. 해당 내용은 아래 링크를 참조해주시고요. 발송된 PIN 우편이 오지않을때 대처법 안녕하세요.
moneyblue.tistory.com
티스토리 블로그 구글애드센스 PIN 등록하기
기나긴 기다림 끝에 구글 애드센스 PIN 우편물이 도착했습니다. 정확히 첫 발송으로부터 약 10주만에 PIN 우편물을 받았네요. 그동안 PIN 발송관련 기록을 따져보자면, 올해 1월 20일에 첫 발송이 확
moneyblue.tistory.com
티스토리 블로그, 네이버에 검색 잘되게 하려면? (네이버 웹마스터 도구)
티스토리 블로그, 네이버에 검색 잘되게 하려면? (네이버 웹마스터 도구)
안녕하세요. 재테크 블로거 머니블루입니다. 블로그를 개설 직후 방문자 유입이 잘 안되시나요? 처음 티스토리 블로그를 개설하면 다음 검색은 알아서 제 블로그를 검색 순위에 올려주기 위해
moneyblue.tistory.com
카카오 뷰 수익모델과 수익정산 신청 과정
안녕하세요. 머니블루입니다. 티스토리 블로그를 운영한지도 얼마 되지 않았지만, 블로그 방문 유입 확대를 위해 노력하던 중에 카카오 뷰라는 서비스를 처음 알고 시작한지 1개월이 경과했습
moneyblue.tistory.com
처음하는 카카오뷰, 2월 콘텐츠 큐레이션 수익금은??
생각해보니 제가 블로그 운영에 대해서 계산이 꽤 쉬운 편이네요. 12월에 티스토리 블로그 개설, 1월에 애드센스 승인, 2월에 카카오뷰 개설이거든요. 2월에 카카오뷰를 개설하면서부터 2월 한달
moneyblue.tistory.com

'투자 프로젝트 > 블로그운영 프로젝트' 카테고리의 다른 글
| 티스토리 블로그] 구글애드센스 광고 추가로 넣기-3편(본문상·하단 각2개씩) (76) | 2022.04.15 |
|---|---|
| 티스토리 블로그] 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입) (71) | 2022.04.13 |
| 티스토리 블로그 댓글 테러 짜증나!!(댓글테러 대처방법) (90) | 2022.03.26 |
| 처음하는 카카오뷰, 2월 콘텐츠 큐레이션 수익금은?? (57) | 2022.03.25 |
| 티스토리 블로그 구글애드센스 PIN 등록하기 (82) | 2022.03.24 |





댓글