앞의 포스팅에서 말씀드린 대로 그동안 기본설정외에 구글애드센스 광고를 추가하는 방법들을 여러편에 걸쳐서 포스팅해왔습니다. 이번 포스팅은 그 네번째로 구글애드센스 광고를 본문 상·하단에 좌우로 2개씩 넣는 방법에 관해서 써보도록 하겠습니다. 원래는 5편으로 해서 5편 마지막은 쿠팡파트너스 배너관련해서 작성하려 했으나, 구글애드센스 광고와 같이 설명할 필요는 없는것 같아서 차후에 따로 포스팅하던가 할 예정입니다. 참고로, 구글애드센스 광고 삽입 방법 관련하여 지금까지 포스팅 한 내용들은 아래와 같습니다.
1. 구글애드센스 광고 추가로 넣기-1편(사이드바)
티스토리 블로그 사이드바에 기본으로 들어가는 광고 이외에 추가로 여러개의 광고를 삽입하는 방법을 다룹니다.
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-1편(사이드바)
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-1편(사이드바)
티스토리 블로그를 시작하시면서 다른 이웃분들 블로그를 많이 보게 됩니다. 그런데, 처음 시작할때 보면 구글 애드센스 광고가 저와 다르게 달려 있는 모습이 신기하더군요. 그래서, 하나씩 찾
moneyblue.tistory.com
2. 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
티스토리 블로그 포스팅 본문 사이에 넣는 방법입니다. 가장 많이 사용하는 방법이죠.
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
티스토리 블로그] 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
앞의 포스팅에서 말씀드린 대로 그동안 광고를 추가한 방법들을 여러편에 걸쳐서 공유할 예정이며, 이번 포스팅은 그 두번째로 구글애드센스 광고를 본문 내부에 여러개 넣는 방법에 관해서 써
moneyblue.tistory.com
3. 구글애드센스 광고 추가로 넣기-3편(본문 상·하단에 각 2개씩)
티스토리 블로그 본문 상단에 광고를 좌우로 나눠서 2개로 넣는 방법입니다.
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-3편(본문 상·하단에 각 2개씩)
티스토리 블로그] 구글애드센스 광고 추가로 넣기-3편(본문상·하단 각2개씩)
앞의 포스팅에서 말씀드린 대로 그동안 광고를 추가한 방법들을 여러편에 걸쳐서 공유할 예정이며, 이번 포스팅은 그 세번째로 구글애드센스 광고를 본문 상·하단에 좌우로 2개씩 넣는 방법에
moneyblue.tistory.com
4. 구글애드센스 광고 추가로 넣기-4편(글목록 사이에 삽입)
티스토리 블로그 메인 페이지의 글목록 사이에 본문처럼 보이는 광고를 여러개 넣는 방법입니다.
이번 포스팅의 결과에 따른 모양은 대략 아래와 같습니다. 참고로 저는 BOOK 스킨을 사용하고 있으며, 스킨에 따라서 적용할 수 없을 수도 있습니다. 기존 글목록과 비교해서 위화감이 거의 없죠? 아마 광고 표시가 없고 광고 내용에 따라서는 포스팅의 하나로 인식할만큼 자연스럽습니다. 그림에는 표현되지 않았지만, 이런 식의 광고를 글목록에 여러개 넣을 수 있으며, 구글애드센스 페이지에서도 아래에서 설명할 인피드 광고에 대해서 여러번 사용 가능하다고 설명하고 있습니다.

이제 하나씩 설정해보도록 하겠습니다. 우선 저와 같이 북 스킨을 사용하신 분이라면 처음 설정이 아래와 같이 되어 있을 겁니다.

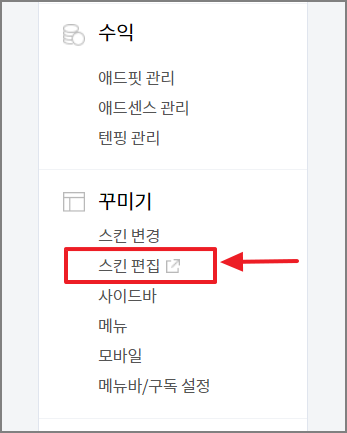
화면 왼쪽처럼 썸네일과 제목, 내용이 같이 나오는 형태이며, 리스트 타입 중에서 '북리뷰' 타입인데요. 아무래도 이 모양으로는 구글애드센스의 광고를 넣기에는 적합하지 않습니다. 아래와 같이 '뉴북' 타입으로 변경해 주셔야 해요. 이 메뉴는 관리 페이지 → 스킨편집에서 오른쪽 메뉴 아래쪽에 있습니다.

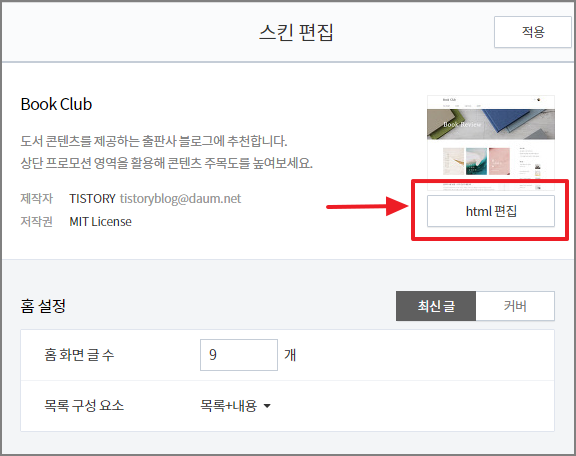
아직 끝내지 마시고, 오른쪽 메뉴 상단에 보시면 아래 그림처럼 '홈 화면 글 수'라고 글목록 갯수를 정하는 부분이 있습니다. 최초 설정시에는 한개만 글목록에 보이게 되는데요. 목록 사이에 광고를 넣으려면 여러개가 보여야겠죠. 제가 적합하다고 생각하는 광고는 글 3개마다 하나 정도의 광고를 생각해서 9개로 설정했으니 본인 성향에 맞게 숫자를 조절하시면 될 것 같습니다. 그리고, 광고제목과 설명이 같이 보임으로써 자연스럽게 어울리도록 하기 위해서 글목록 역시 '목록+내용'으로 설정합니다.

다음으로 앞의 "구글애드센스 광고 추가로 넣기-1편(사이드바)" 편에서 했던 것처럼 광고 코드를 만듭니다.
구글애드센스 사이트를 찾아서 치고 가셔도 되지만, 저는 관리 페이지에서 수익 → 애드센스 관리 → 우측상단 잔고 정산하기로 눌러서 가는 편입니다. 참고로, 이 사이트는 우리가 위에서 작업하던 창이 아니라 새로운 창으로 만드시기 바랍니다.
Google AdSense - ウェブサイトを収益化
Google AdSense を使用してウェブサイトを収益化しましょう。広告のサイズは自動的に最適化され、表示とクリックが促進されます。
www.google.co.kr
우리가 이번에 사용할 광고 단위는 인피드 광고입니다.
구글 애드센스 사이트에서 아래 그림처럼 광고 → 광고 단위 기준 → 인피드 광고를 선택합니다.

그러면 아래 화면을 보실수 있는데요. 어떤 스타일로 만들건지에 대한 선택의 폭이 다른 광고 단위에 비해서 넓은 편입니다. 만약, 본인의 스킨의 모양이 다르거나 해서 기본 설정이 어울리지 않을 경우에는 '광고 스타일 직접 만들기'에서 아래의 스타일 중에 하나를 선택해서 진행하셔도 좋을 것 같습니다.

저는 '구글에서 추천하는 스타일 확인' 방법으로 진행하도록 하겠습니다. 그리고, 제 포스팅 주제 특성상 모바일 화면으로는 예쁘게 나오기 힘들다 보니 데스크탑 형태에 맞춰서 설정하니 참고하시고요. 블로그 주소와 Desktop을 설정하고 '페이지 스캔하기'를 클릭합니다.

그러면 다음 화면처럼 어느 부분의 광고에 적용할 것인지 물어보는데, 사실 이 부분은 저는 파란색 박스 부분에 적용하려는 건데, 왼쪽 작은 빨간색 박스부분 밖에 지정이 되지 않습니다. 상관은 없으니 그냥 '다음'으로 진행하시면 됩니다.

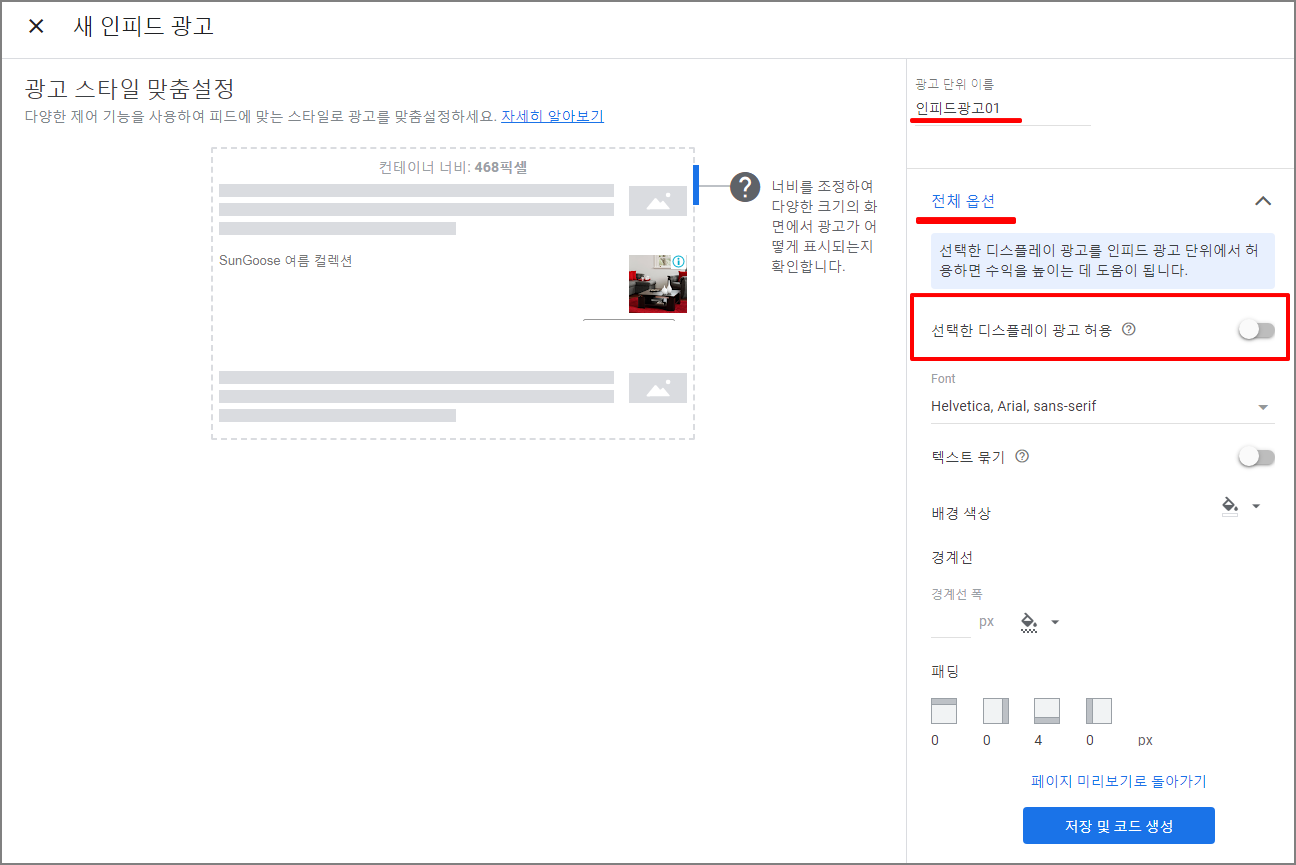
여기서는 우선 광고 단위 이름을 정하세요. 아무 이름이나 상관없습니다. 저는 '인피드광고1'이라고 짓겠습니다. 저는 조금이라도 코드를 다르게 쓰기위해 '인피드광고2'를 만들어서 서로 다른 광고 코드를 복사해 넣고 사용하고 있답니다.
그리고, 저는 이미지가 많이 들어가는 디스플레이 광고가 없는 형태를 선호하기 때문에 '선택한 디스플레이 광고 허용' 옵션을 'OFF'로 했습니다. 개인 선택에 따라 'ON'으로 사용하셔도 되겠죠.

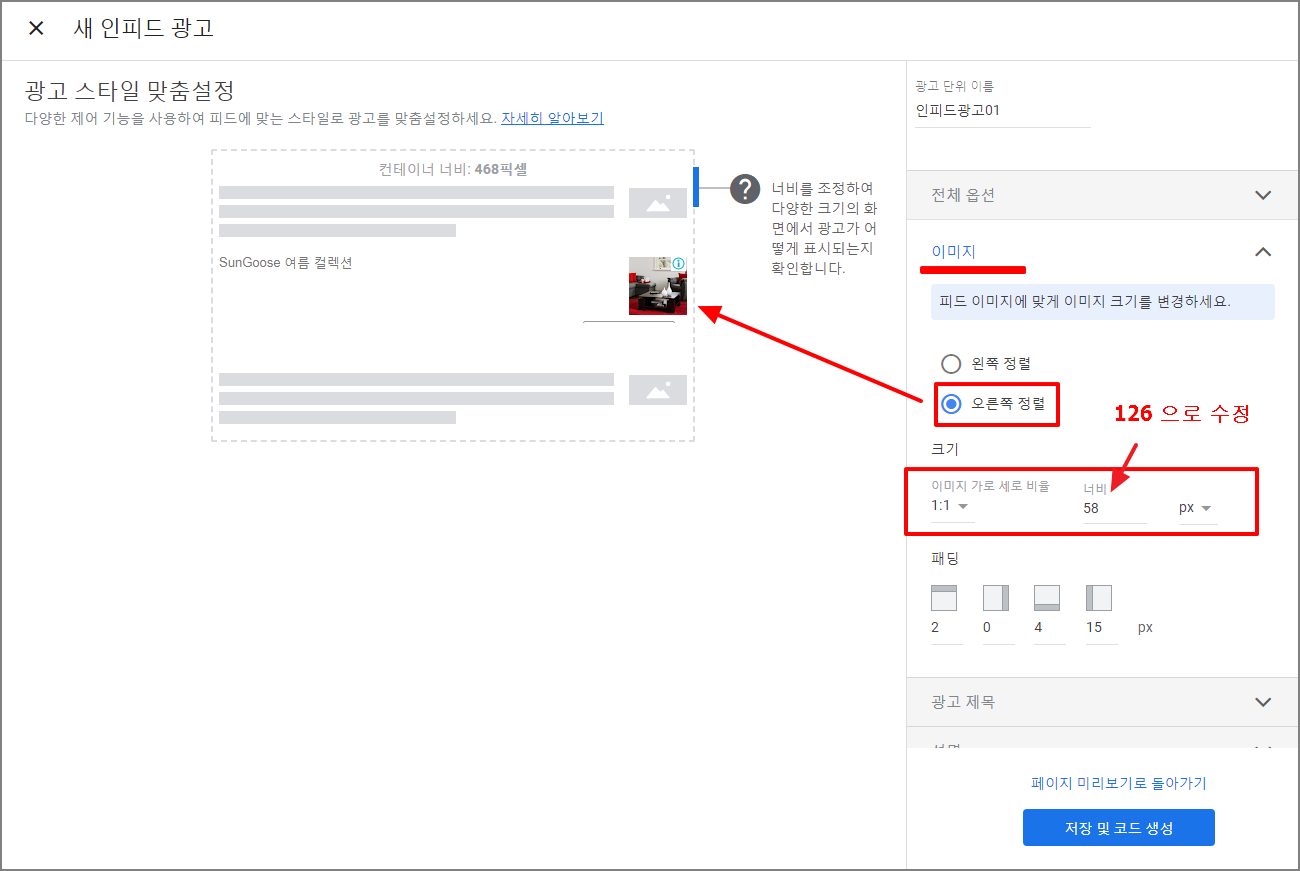
이 부분에서는 선택 옵션이 좀 많습니다. 따라서 다음으로 진행하지 마시고, '전체 옵션'을 클릭해서 접고, '이미지' 옵션을 펼쳐서 이미지의 정렬 위치와 비율 그리고 크기를 설정합니다. 기본 크기는 좀 작아서 126 픽셀 정도로 해주시면 리스트의 썸네일처럼 자연스럽게 보입니다.

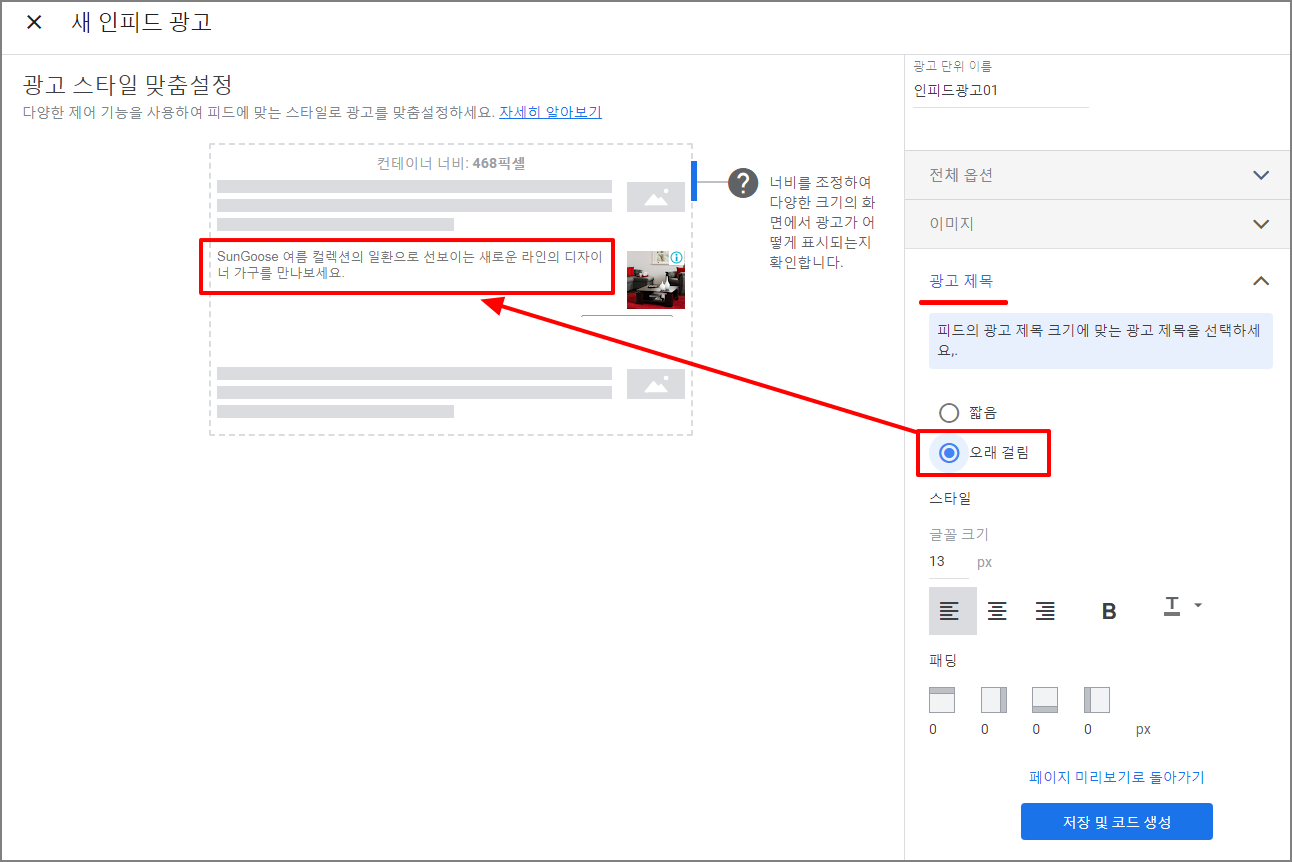
다시 '이미지' 옵션을 클릭해서 접고, 이번에는 '광고 제목' 옵션을 펼쳐 그림처럼 설정합니다. 포스팅과 비슷해 보이기 위해서 광고 제목을 '오래 걸림'으로 선택합니다. '제목 길게'도 아니고 직역한 느낌이군요.

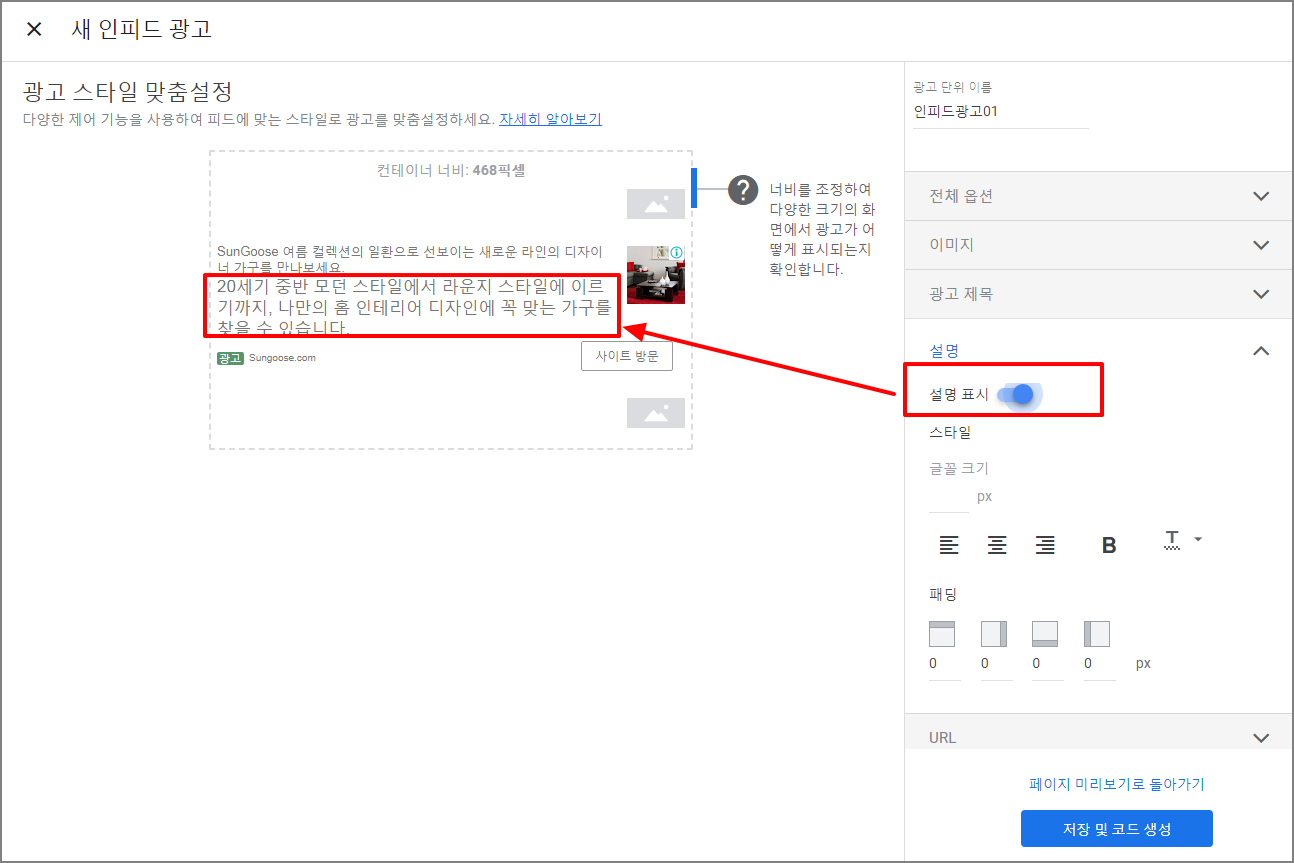
이번에는 '설명' 옵션을 펼쳐서 '설명 표시'를 'ON'으로 설정합니다. 그러면 그림처럼 설명 글이 붙게 되죠.

'URL' 옵션은 글자 모양이나 정렬 방식의 선택권 밖에 없기 때문에 손 대지 않고 넘어가도록 하겠습니다. 필요하신 분은 수정하시면 되고, '저장 및 코드 생성'을 클릭합니다.
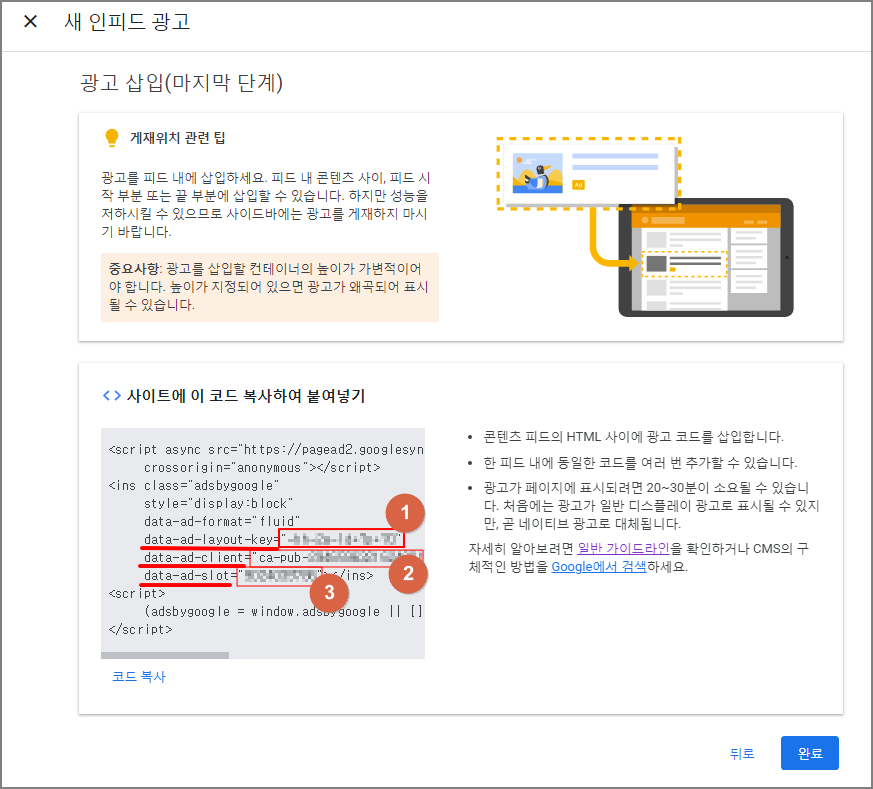
이제 광고 코드가 아래처럼 만들어졌습니다. 여기서는 이전 포스팅에서 사용하듯이 코드 전체가 필요하지는 않습니다. 필요한 코드는 밑에 그림에서 보듯 ①번과 ②번, ③번 부분만 필요합니다.

여기서 아래 파일을 다운로드합니다.
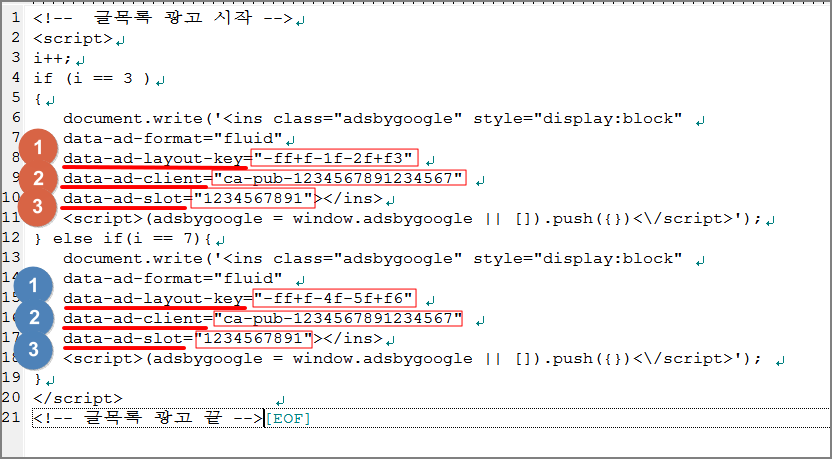
여러분께서 적용하기 쉽도록 제가 사용하는 코드를 파일로 만든거니까 메모장과 같은 프로그램으로 열어서 여기에서 위의 ①번과 ②번, ③번 부분만 대체해서 작업하시면 됩니다. ①번은 아래의 data-ad-layout-key에 맞게 넣고, ②번은 data-ad-client 부분에 넣고, ③번은 data-ad-slot에 맞춰 넣으시면 됩니다. 위와 아래 두개가 있는데, 저는 서로 다르게 나오도록 해보겠다고 한거라서 하나만 쓰실분은 위, 아래 똑같이 복사해서 쓰시면 됩니다. 편집이 끝나면 일단 저장을 해두시고요.
참고로, 아래 그림은 설명하기 쉽게 줄바꿈을 해놓은 것이라, 위 파일 내용과 다를수 있으니 위 파일 내용을 해당 부분 외엔 손대지 않도록 주의하시기 바랍니다.

이제 위에서 만들어진 코드를 실제로 넣도록 하겠습니다.
관리 → 스킨편집으로 이동합니다.

그러면 우측 상단에 'html 편집' 버튼이 나타납니다. 'html 편집'을 클릭하세요.

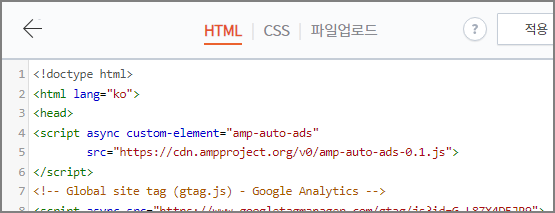
그러면 아래처럼 복잡한 글자들이 펼쳐집니다.

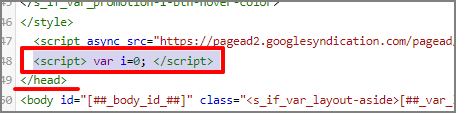
우선적으로 해야될 부분은 </head> 의 바로 위에 아래 코드를 삽입해야 합니다. 이 부분은 짧기도 하고, 괜히 파일에 넣어서 헷갈리실까봐 넣지는 않았습니다. 어렵지는 않지만, 이런 부분 손대는거 두려워 하시는 분도 있는데, 잘못되어도 크게 문제될 부분은 아니니 과감하게 타이핑해서 넣으시기 바랍니다.

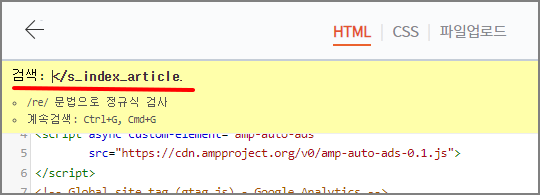
그 다음으로 Ctrl키 + F키를 같이 눌러서 나오는 검색 창에서 '</s_index_article_rep>'를 입력하여 검색합니다.

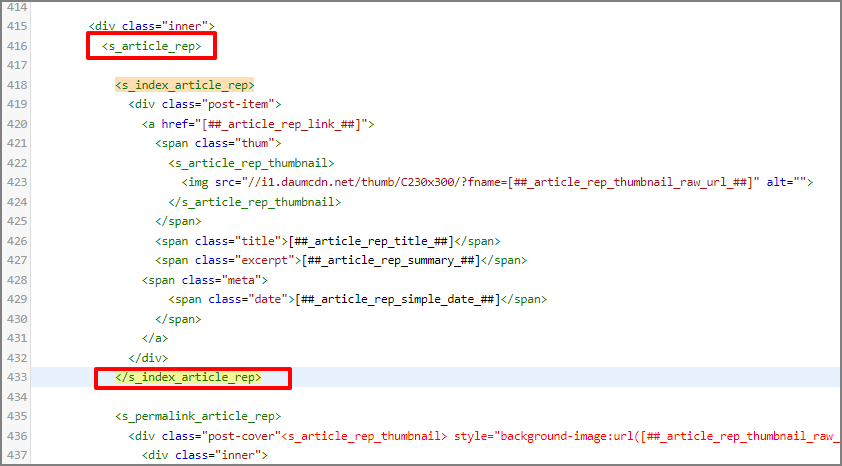
사용하신 스킨에 따라 여러개가 검색될 수도 있는데요. 혹시 2개 이상이 나올 경우에는 '<s_article_rep>'이 같이 있는지 확인하시면 됩니다. 이 부분은 스킨마다 조금씩 다를 수 있습니다.
참고로, 저는 북스킨을 사용하고 있고 '</s_index_article_rep>'가 2개가 검색되어 2번째 검색된 '</s_index_article_rep>'가 '<s_article_rep>' 안에 있는 것을 확인하고 작업을 진행했습니다.

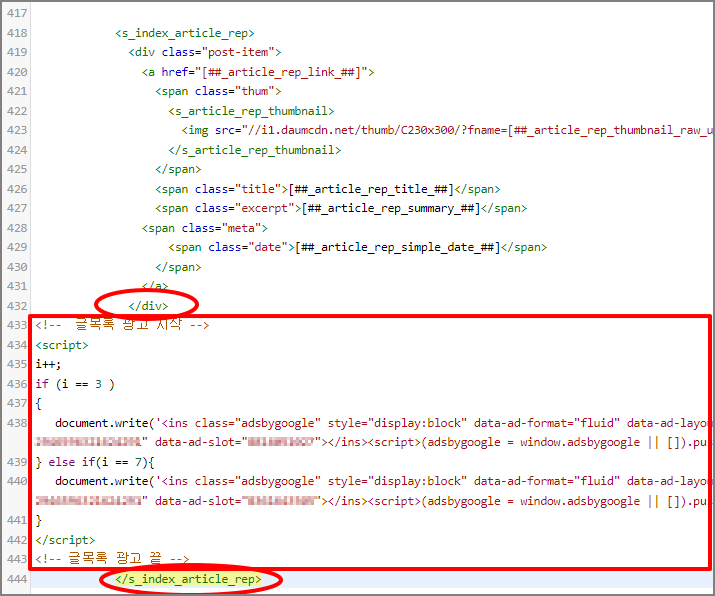
메모장으로 편집한 내용을 복사해서 </s_index_article_rep>와 위의 </div> 사이에 복사해 넣습니다.

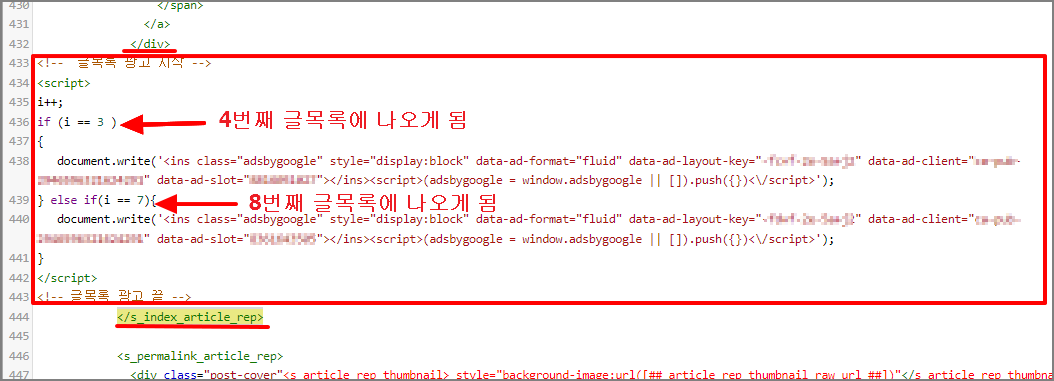
이제 HTML 편집 화면의 오른쪽 위 '적용'을 클릭하면 모든 설정이 끝나게 됩니다. 만약, 추후에라도 구글애드센스 글목록 광고가 나오는 순서를 바꾸고 싶으면 아래 그림처럼 복사가 되었을때 '3' 이나 '7'을 원하는 숫자로 바꿔주시면 됩니다.

이제 처음 보여드린 그림처럼 광고가 나오는지 확인해 보시면 정상 여부를 바로 확인할 수 있습니다.
글목록 광고는 제 기준으로 봤을때 위에서 언급한 3가지 방법보다 난이도가 조금 높은 편이라고 생각해서 가장 마지막에 포스팅하게 되었습니다. 개인적인 생각으로 모양이 거부감이 적으면서 디자인이 잘 어울린다는 것도 마음에 드는 부분이네요. 이것으로 구글애드센스 광고 추가하기 시리즈가 모두 끝났습니다. 좀 어렵더라도 조금의 광고 수익 상승을 위해서 도전해 볼 필요는 있다고 생각합니다. 긴 글 읽어주셔서 감사합니다.
같이 보면 좋은 포스팅 ↓↓↓
티스토리 블로그, 구글에 검색되게 하려면? (ft. 구글 서치 콘솔 등록)
티스토리 블로그, 구글에 검색되게 하려면? (ft. 구글 서치 콘솔 등록)
안녕하세요. 재테크 블로거 머니블루입니다. 블로그를 개설하신 분들이라면 다들 검색 엔진에 자신의 글이 많이 노출되기를 바라시죠? 그런데, 현실은 티스토리 블로그를 개설한 초기에 유입자
moneyblue.tistory.com
발송된 PIN 우편이 오지않을때 대처법
안녕하세요. 머니블루입니다. 티스토리를 이제 시작하신 분들은 힘든 애드고시를 통과하고, 구글 광고수익이 누적되는것을 보면서 수익정산금을 받는날을 손꼽아 기다리게 됩니다. 정산금이 10
moneyblue.tistory.com
티스토리 블로그 수익정산 은행 비교와 정산금액 설정
지난 포스팅에서는 구글 애드센스 PIN 우편물을 받지 못했을때 어떻게 해야 되는지 알아봤었는데요. 해당 내용은 아래 링크를 참조해주시고요. 발송된 PIN 우편이 오지않을때 대처법 안녕하세요.
moneyblue.tistory.com
티스토리 블로그 구글애드센스 PIN 등록하기
기나긴 기다림 끝에 구글 애드센스 PIN 우편물이 도착했습니다. 정확히 첫 발송으로부터 약 10주만에 PIN 우편물을 받았네요. 그동안 PIN 발송관련 기록을 따져보자면, 올해 1월 20일에 첫 발송이 확
moneyblue.tistory.com
티스토리 블로그, 네이버에 검색 잘되게 하려면? (네이버 웹마스터 도구)
티스토리 블로그, 네이버에 검색 잘되게 하려면? (네이버 웹마스터 도구)
안녕하세요. 재테크 블로거 머니블루입니다. 블로그를 개설 직후 방문자 유입이 잘 안되시나요? 처음 티스토리 블로그를 개설하면 다음 검색은 알아서 제 블로그를 검색 순위에 올려주기 위해
moneyblue.tistory.com
카카오 뷰 수익모델과 수익정산 신청 과정
안녕하세요. 머니블루입니다. 티스토리 블로그를 운영한지도 얼마 되지 않았지만, 블로그 방문 유입 확대를 위해 노력하던 중에 카카오 뷰라는 서비스를 처음 알고 시작한지 1개월이 경과했습
moneyblue.tistory.com
처음하는 카카오뷰, 2월 콘텐츠 큐레이션 수익금은??
생각해보니 제가 블로그 운영에 대해서 계산이 꽤 쉬운 편이네요. 12월에 티스토리 블로그 개설, 1월에 애드센스 승인, 2월에 카카오뷰 개설이거든요. 2월에 카카오뷰를 개설하면서부터 2월 한달
moneyblue.tistory.com
'투자 프로젝트 > 블로그운영 프로젝트' 카테고리의 다른 글
| 구글애드센스 광고 수익정산 은행 계좌 등록 및 외환 송금 수수료 비교 (28) | 2022.06.12 |
|---|---|
| 구글애드센스 계정 광고 게재 제한 적용 (47) | 2022.05.01 |
| 티스토리 블로그] 구글애드센스 광고 추가로 넣기-3편(본문상·하단 각2개씩) (76) | 2022.04.15 |
| 티스토리 블로그] 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입) (71) | 2022.04.13 |
| [티스토리 블로그] 구글애드센스 광고 추가로 넣기-1편(사이드바) (100) | 2022.04.08 |





댓글