앞의 포스팅에서 말씀드린 대로 그동안 광고를 추가한 방법들을 여러편에 걸쳐서 공유할 예정이며, 이번 포스팅은 그 두번째로 구글애드센스 광고를 본문 내부에 여러개 넣는 방법에 관해서 써보도록 하겠습니다. 참고로, 광고 관련하여 포스팅 할 내용들은 아래와 같습니다.
1. 구글애드센스 광고 추가로 넣기-1편(사이드바)
티스토리 블로그 사이드바에 기본으로 들어가는 광고 이외에 추가로 여러개의 광고를 삽입하는 방법을 다룹니다.
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-1편(사이드바)
[티스토리 블로그] 구글애드센스 광고 추가로 넣기-1편(사이드바)
티스토리 블로그를 시작하시면서 다른 이웃분들 블로그를 많이 보게 됩니다. 그런데, 처음 시작할때 보면 구글 애드센스 광고가 저와 다르게 달려 있는 모습이 신기하더군요. 그래서, 하나씩 찾
moneyblue.tistory.com
2. 구글애드센스 광고 추가로 넣기-2편(본문 내부에 삽입)
티스토리 블로그 포스팅 본문 사이에 넣는 방법입니다. 가장 많이 사용하는 방법이죠.
3. 구글애드센스 광고 추가로 넣기-3편(본문상단과 하단)
티스토리 블로그 본문 상단에 광고를 좌우로 나눠서 2개로 넣는 방법입니다.
4. 구글애드센스 광고 추가로 넣기-4편(글목록 사이에 삽입)
티스토리 블로그 메인 페이지의 글목록 사이에 본문처럼 보이는 광고를 여러개 넣는 방법입니다.
5. 구글애드센스 광고 추가로 넣기-5편(쿠팡파트너스 다이내믹 배너)
쿠팡파트너스에 가입하여, 저품질 걱정이 없는 사이드바에 다이내믹 배너 광고를 넣는 방법입니다.
처음 구글애드센스 승인을 받고, 관리페이지의 애드센스 관리에서 본문 중간 부분을 활성화하게 되면 구글애드센스 광고가 자동으로 들어가게 됩니다. 그런데, 하나만 들어갈 뿐이며 작성자가 원하는 위치나 모양등이 반영되지는 않죠. 하지만, 이번에 설명할 방법으로 본문 내부에 광고를 추가로 삽입할 경우에는 내가 원하는 구글애드센스 광고 종류별로, 원하는 위치에 삽입할 수 있게 됩니다.
이번 포스팅의 결과에 따른 모양은 대략 아래와 같습니다. 너무 많은 광고를 남발하지 않기 위해서 페이지로 본다면 1~2개 페이지에 광고 하나 정도를 넣는 편인데, 정확하게 정해진건 아니고 문맥을 방해하지 않는 선이나 반대로 문맥을 어느 정도 끊어주기 위해서 임의로 최대한 삽입하려고 하고 있습니다.

이제 하나씩 설정해보도록 하겠습니다.
먼저, 관리 페이지 -> 애드센스 관리 -> 광고 설정에서 본문 중간(에디터) 부분을 활성화합니다. 이 부분은 제가 개입하는 부분보다는 구글애드센스에서 자동으로 광고를 삽입해 주는 기능을 넣어준다고 생각하면 됩니다.
다음으로 앞의 "구글애드센스 광고 추가로 넣기-1편(사이드바)" 편에서 했던 것처럼 광고 코드를 만듭니다.
구글애드센스 사이트를 찾아서 치고 가셔도 되지만, 저는 관리 페이지에서 수익 → 애드센스 관리 → 우측상단 잔고 정산하기로 눌러서 가는 편입니다. 참고로, 이 사이트는 우리가 위에서 작업하던 창이 아니라 새로운 창으로 만드시기 바랍니다.
Google AdSense - ウェブサイトを収益化
Google AdSense を使用してウェブサイトを収益化しましょう。広告のサイズは自動的に最適化され、表示とクリックが促進されます。
www.google.co.kr
그 다음부터는 개인의 선택이기도 하고, 제가 최근에 방법을 바꾼 부분이기도 한데요. 먼저 원래 하던 방법으로는 아래와 같이 디스플레이 광고를 사용했습니다.
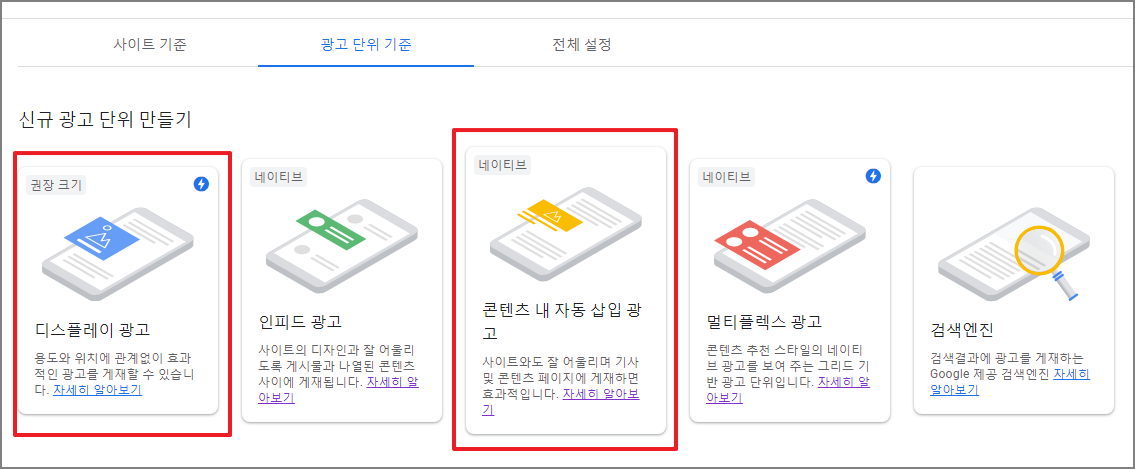
구글 애드센스 사이트에서 아래 그림처럼 광고 → 광고 단위 기준 → 디스플레이 광고를 선택합니다.

그러면 아래 화면을 보실수 있는데요. 여기서 우선 광고 단위 이름을 정하세요. 아무 이름이나 상관없습니다. 저는 '애드센스수평형 1'이라고 짓겠습니다. 그리고, 모양은 본문 사이에 넣을 것이기 때문에 사각형이나 수평형을 선택하시면 되구요. 일단 저는 수평형 모양을 택할께요. 광고 크기는 고정보다는 기본 설정처럼 반응형으로 해두시는게 좋습니다. 마지막으로 '만들기' 클릭.

이제 광고 코드가 아래처럼 만들어졌습니다. 여기서, 빨간 사각형 안의 코드를 마우스로 선택을 하던가, 간단하게 왼쪽 아래의 '코드 복사'를 클릭합니다.

우선은 여기서 더 진행하지 마시고, 관리 -> 서식관리로 이동합니다. 우리는 이 코드를 한번만 쓰고 말 것이 아니라, 포스팅 할때마다 중간 중간에 삽입할 예정이므로 '서식' 형태로 만들어서 반복적으로 사용할 수 있도록 할 예정입니다.

주의 사항은 '글쓰기'를 선택하는게 아니라 그 아래의 '서식쓰기'를 선택해야 됩니다. 아니면 서식을 포스팅하는 불상사가 발생할 수도 있답니다.

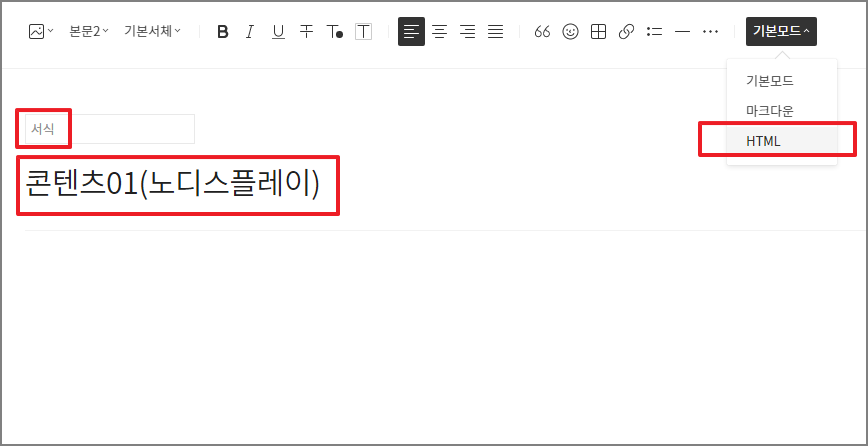
나타나는 편집 화면에서 먼저 사용할 이름을 아무거나 입력하고, 오른쪽 상단의 기본모드에서 HTML을 선택합니다. 저는 이름을 '중간광고 가로형1'로 하겠습니다.

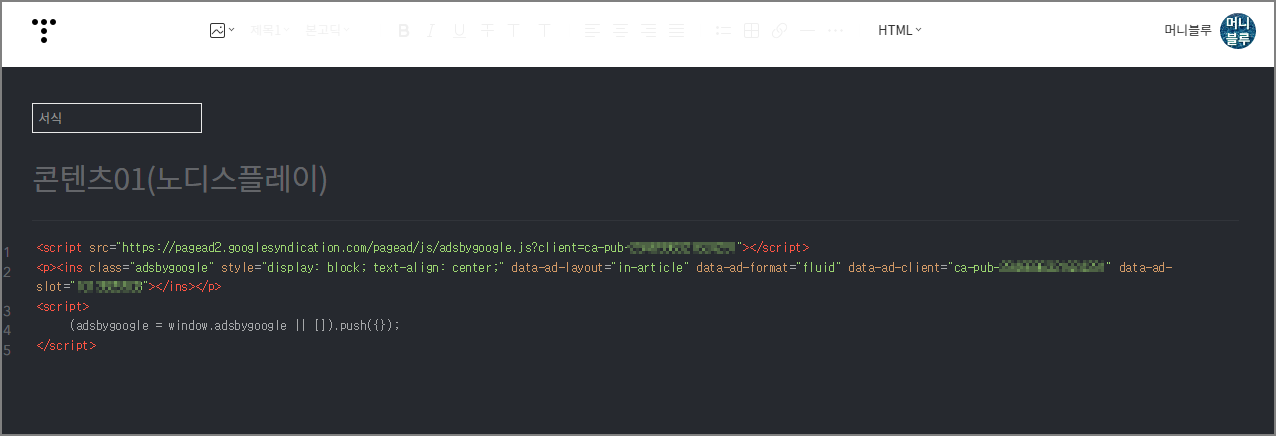
HTML 편집 화면에서 아까 복사한 광고 코드를 붙여넣기합니다. 그러면 아래와 비슷한 모양일텐데요. 아무것도 손대지 마시고, 오른쪽 아래의 '완료'를 클릭합니다.

완료가 되면 바로 서식 리스트에 아래와 같이 서식이 추가됩니다.

이것을 다시 클릭해서 모양을 보면 아래와 같은데요. 이렇게 나오면 제대로 된 겁니다. 그런데, 이때 혹시 칸이 중간이 띄어져 있다고 편집을 하거나 하면 절대 안됩니다. 나중에 오류의 원인 될수 있으니 HTML편집 상태로 광고 복사한 그대로 그냥 두시고 사용하세요.

이제 광고를 삽입해 볼 차례입니다. 포스팅 본문 내에서 삽입할 곳에 커서를 위치합니다. 저는 빨간 선이 위치한 곳에 광고를 삽입하겠습니다.

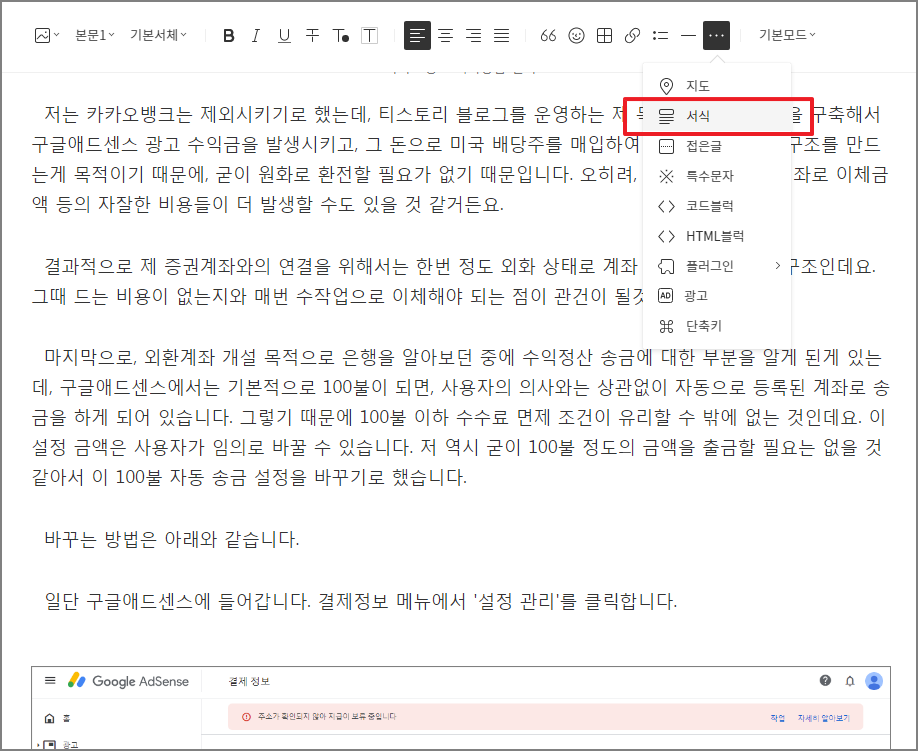
우측 상단의 '· · ·' 에서 '서식'을 선택합니다.

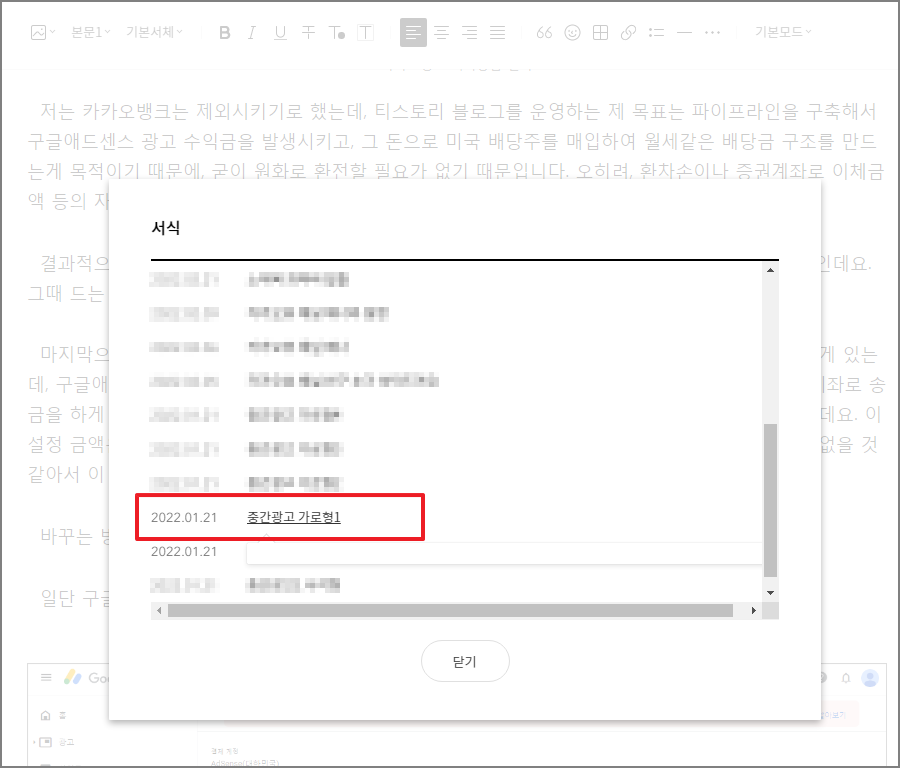
서식 리스트에서 아까 만든 '중간광고 가로형1'을 선택합니다.

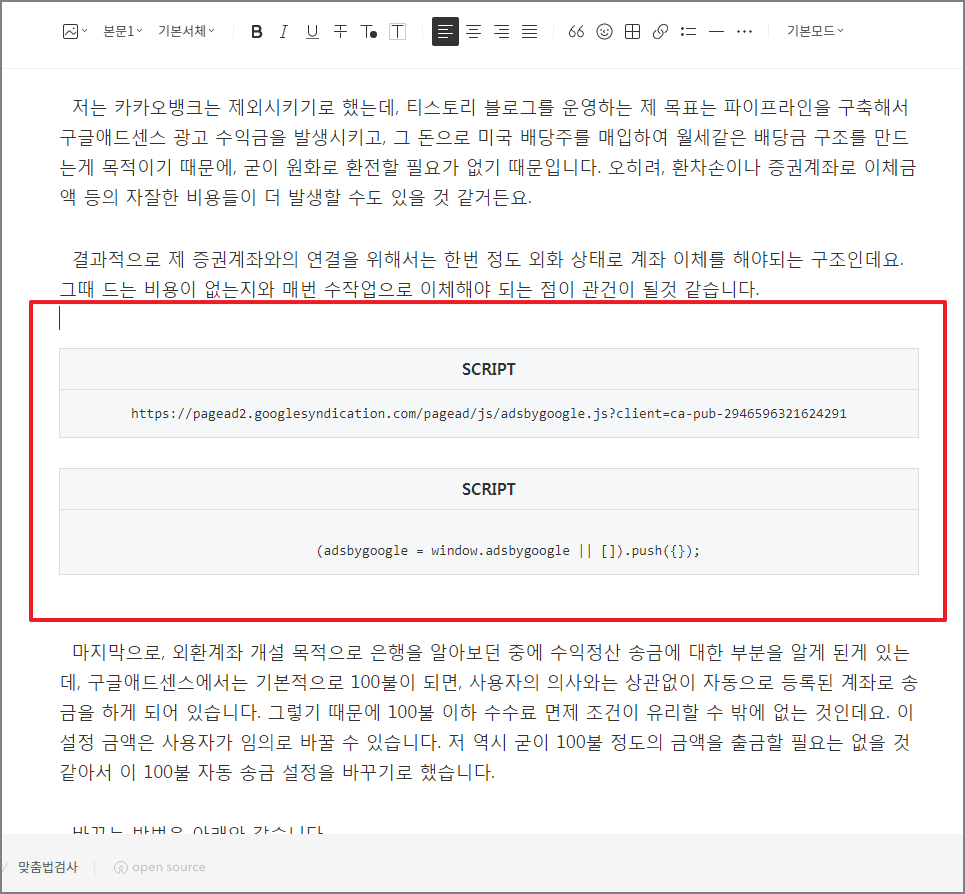
포스팅 본문 내에 아래와 같이 스크립트가 추가됩니다. 마찬가지로 주변의 빈칸 등을 편집하지 않도록 조심하세요.

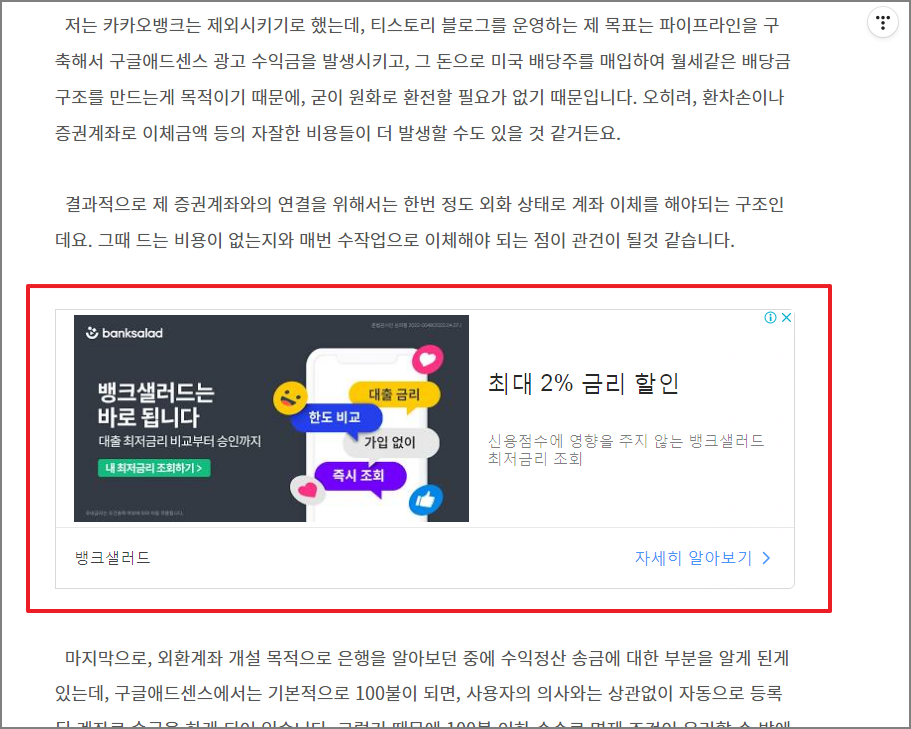
이런 식으로 필요한 곳마다 반복해서 삽입하시면 되는데요. 한 페이지 안에서나 짧은 페이지 사이 너무 자주 반복해서 넣거나 하면 구글애드센스로부터 광고 제재가 들어올 수 있으니, 독자의 입장을 고려해서 2~3페이지에 하나씩 정도로 삽입하시는걸 추천드려요. 그럼 위에 넣은 광고 코드가 어떻게 나오는지 한번 볼까요?

광고 내용은 포스팅 주제나 방문자의 성향에 따라 바뀌니 저와 똑같이 나오지는 않을 겁니다. 구글애드센스 광고 오류가 발생하면 스킨의 'Google Adsense' 글자가 보이지는 않고, 한줄 빈칸처럼 광고만 안보이고 자연스러운 포스팅으로 연결됩니다.
여기까지가 기본적으로 본문 중간에 광고를 삽입하는 방법인데요. 일반적으로는 처음 광고 넣을때 광고 단위 중에서 아래와 같이 '디스플레이 광고'를 추천하기도 해서 많이 넣게 되는데요. 제가 사용해본 바로는 이 광고보다는 '콘텐츠 내 자동 삽입 광고'가 더 포스팅과 자연스럽게 어울리는 것 같아서 저는 최근 포스팅에서는 '디스플레이 광고' 대신 '콘텐츠 내 자동 삽입 광고'를 사용하고 있습니다. 줄여서 '콘텐츠 광고'라고 표기하도록 하겠습니다.

이번에는 콘텐츠 광고를 만들어 보도록 하겠습니다. '콘텐츠 내 자동 삽입 광고'를 클릭하세요.

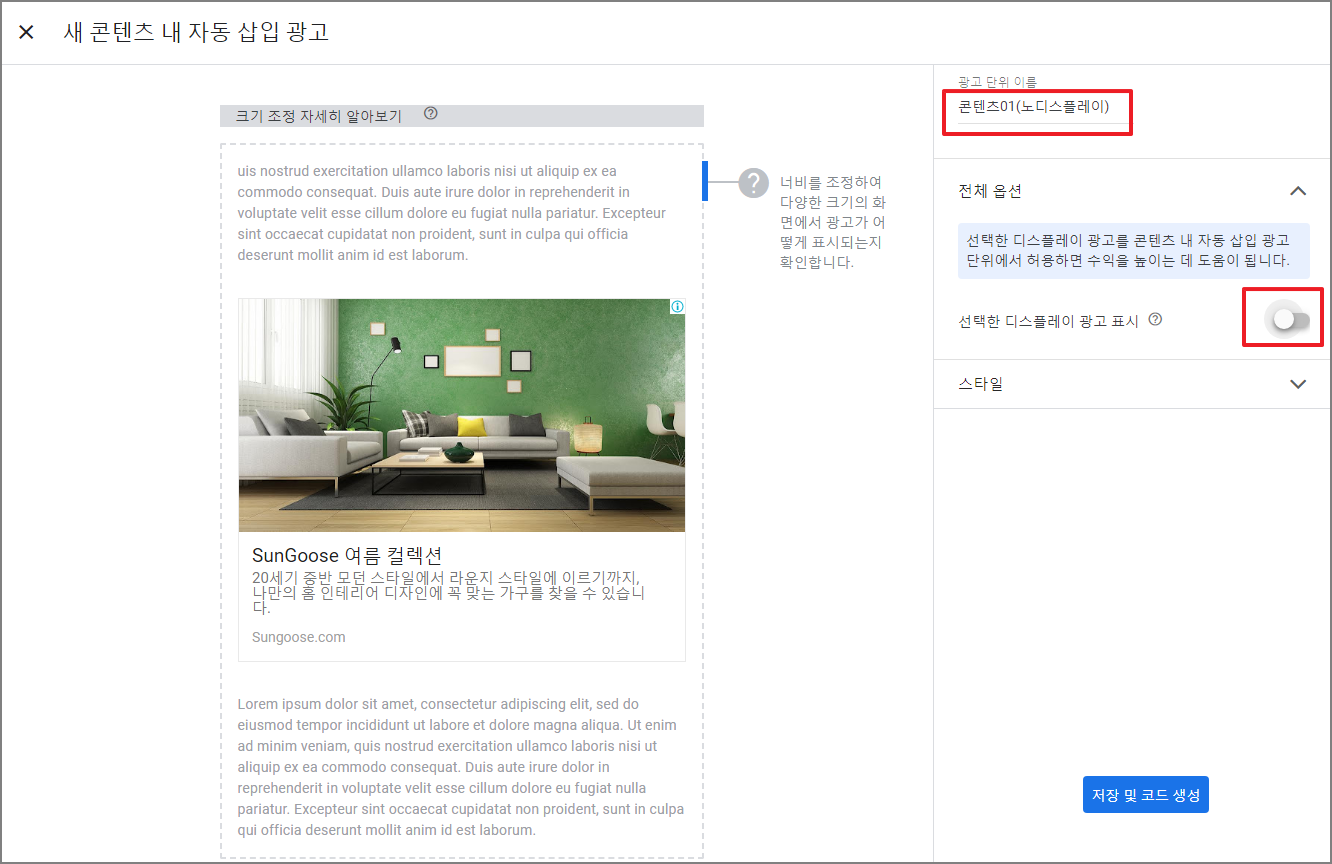
저는 두 종류를 만들어서 사용하는데요. 일단 첫번째 광고 이름은 '콘텐츠01(노디스플레이)'로 사용하겠습니다. 그리고, 아래 옵션중에서 '선택한 디스플레이 광고 표시'를 OFF 상태로 끄도록 합니다. 이 옵션은 어떤 경우에는 텍스트처럼 나왔다가 어떤 경우에는 이미지 광고로 나오도록 하는 것인데, 저는 아예 '이미지 광고'를 사용하지 않고, 거의 텍스트 같은 광고를 사용할 예정입니다.
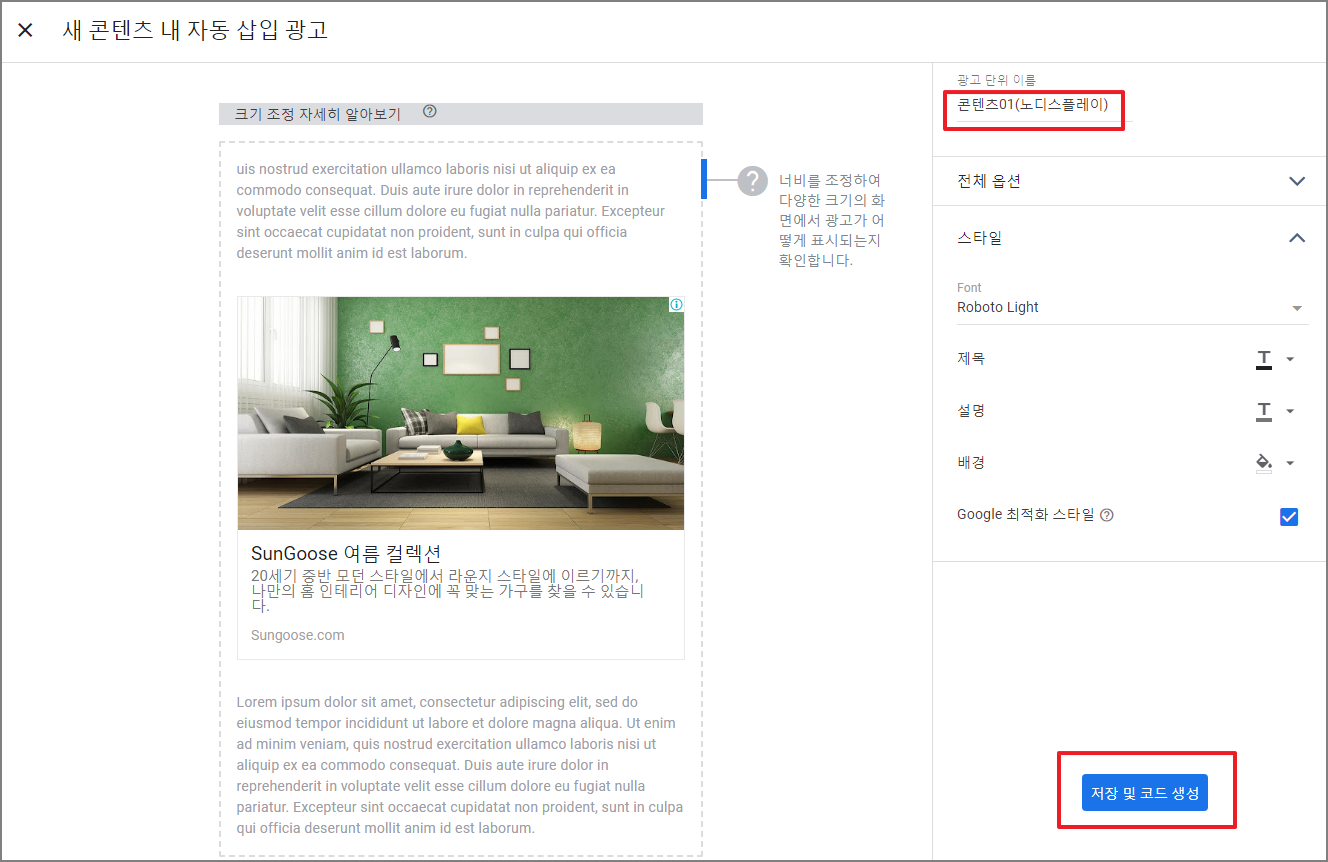
그래서 두번째 광고 이름은 '콘텐츠자동광고01'로 하고, 위의 옵션을 ON 상태로 켜서 똑같이 만들었습니다.
아래의 스타일 부분은 기본 설정 그대로 두고, '저장 및 코드 생성'을 선택하세요.

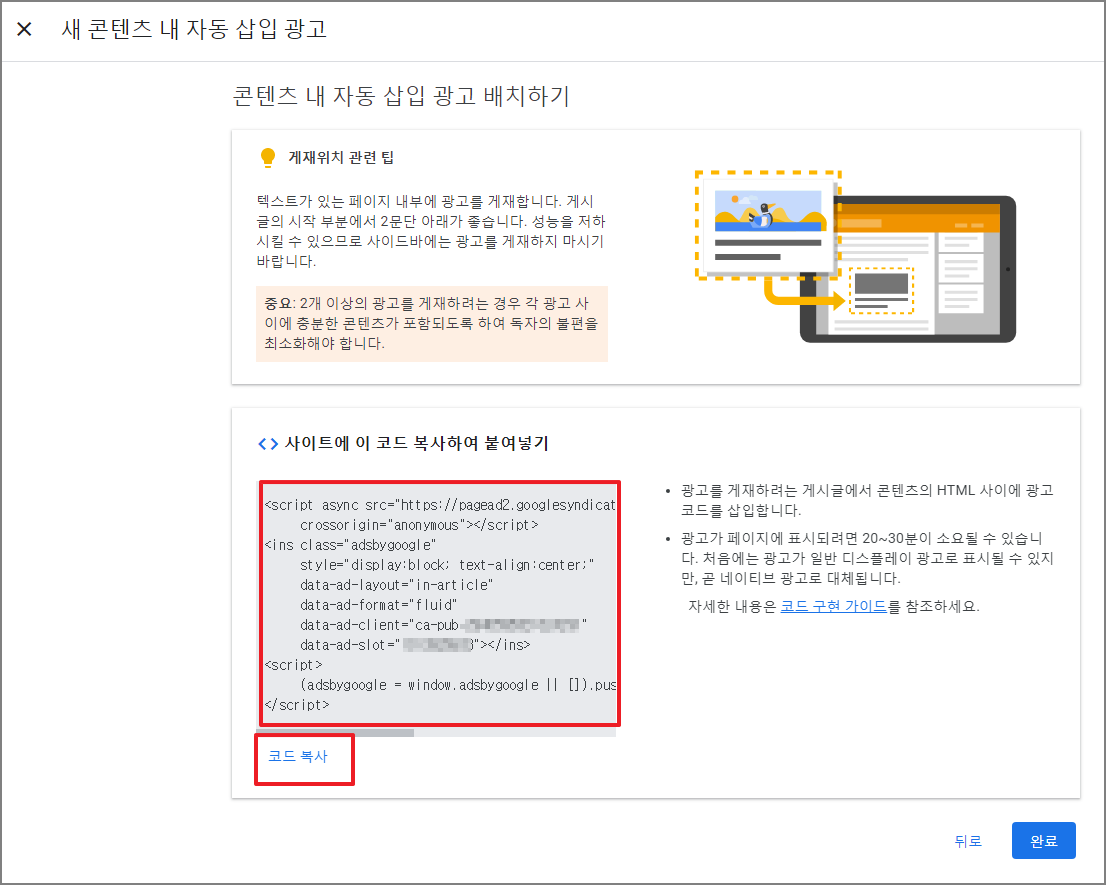
그러면 광고 코드가 나오게 되는데요. 참고로 코드 위에 콘텐츠 내 자동 삽입광고 게재 팁을 읽어두시는 것도 좋습니다. 마찬가지로 '코드 복사'를 통해서 광고 코드를 복사해 두고 이 창은 그대로 둔채, 블로그 관리 화면으로 넘어갑니다.

서식관리를 클릭하고, 서식쓰기를 클릭합니다. 에디터 화면에서 저는 서식 이름을 '콘텐츠01(노디스플레이)'로 하고, 기본모드에서 'HTML'을 선택하여, 위의 광고 코드를 복사해 넣습니다.

그럼 아래와 같은 화면 상태가 되겠죠? '완료'를 클릭하여 마무리합니다.

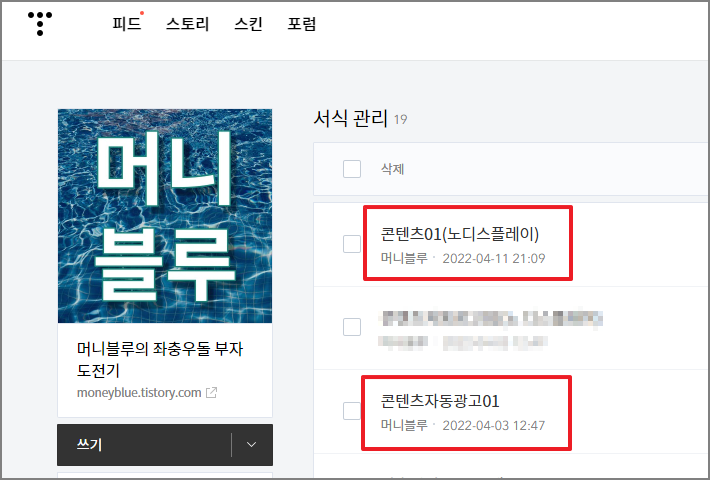
'서식관리'를 보면 제가 조금전에 말한 2개의 콘텐츠 광고가 만들어졌습니다. 두개의 차이는 디스플레이 광고 이미지 옵션을 켠 것과 끈 것의 차이입니다.

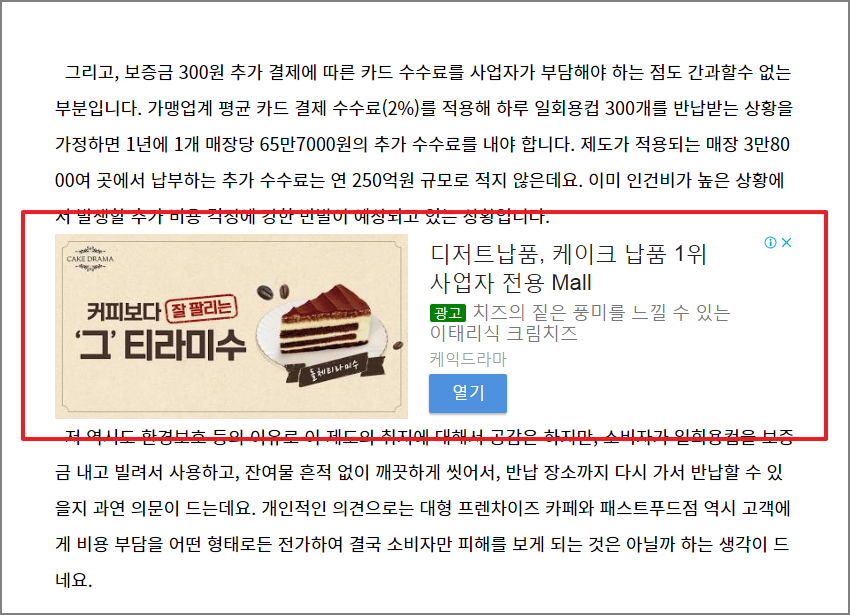
삽입 과정은 디스플레이 광고와 동일하기 때문에 생략하겠습니다. 대신 콘텐츠 광고를 삽입한 결과물을 바로 보도록 하겠습니다.

아래의 일반적인 디스플레이 광고와 같이 보게 되면 차이가 많이 나는걸 볼 수 있습니다. 위의 광고가 본문 내용과 자연스럽게 어울러져 디스플레이 광고보다 덜 이질적인것을 볼 수 있습니다. 아래 광고는 너무 극단적으로 광고 이미지로 보여서 독자로 하여금 거부감을 들게 할 수 있다고 생각하거든요.

그래도, 모든 광고가 다 콘텐츠 광고에서 디스플레이 옵션을 끈 상태에 맞는 모양은 아닐 것 같아서 디스플레이 옵션을 끈것과 켠 것을 본문 내용을 봐가면서 적당히 섞어 쓰고 있습니다. 디스플레이 옵션을 켰다고 해서 무조건 위의 화면처럼 이미지로 나오지는 않습니다. 똑같이 텍스트 이미지에 가깝게 나오기도 했다가 이미지가 조금더 많아졌다가 하면서 자동으로 변하기 때문에 굳이 저처럼 두 개로 나눠서 쓸 필요는 없습니다.
여기까지가 본문에 광고를 임의로 여러개 삽입하는 방법입니다. 제가 평균적으로 글을 길게 쓰는 편인데요. 여기에 만약 자동 광고로 본문에 하나의 광고만 삽입된다면 효과적으로 광고를 할 수가 없게 됩니다. 거꾸로 말하면, 글을 짧게 쓰시는 분의 경우에는 굳이 잘 모르는 HTML 코드를 손대면서까지 추가로 광고를 본문에 삽입하는 노력을 할 필요가 없다는 말도 되는 셈이죠. 본인의 여건과 환경에 맞게 적용하시기 바랍니다.
같이 보면 좋은 포스팅 ↓↓↓
티스토리 블로그, 구글에 검색되게 하려면? (ft. 구글 서치 콘솔 등록)
티스토리 블로그, 구글에 검색되게 하려면? (ft. 구글 서치 콘솔 등록)
안녕하세요. 재테크 블로거 머니블루입니다. 블로그를 개설하신 분들이라면 다들 검색 엔진에 자신의 글이 많이 노출되기를 바라시죠? 그런데, 현실은 티스토리 블로그를 개설한 초기에 유입자
moneyblue.tistory.com
발송된 PIN 우편이 오지않을때 대처법
안녕하세요. 머니블루입니다. 티스토리를 이제 시작하신 분들은 힘든 애드고시를 통과하고, 구글 광고수익이 누적되는것을 보면서 수익정산금을 받는날을 손꼽아 기다리게 됩니다. 정산금이 10
moneyblue.tistory.com
티스토리 블로그 수익정산 은행 비교와 정산금액 설정
지난 포스팅에서는 구글 애드센스 PIN 우편물을 받지 못했을때 어떻게 해야 되는지 알아봤었는데요. 해당 내용은 아래 링크를 참조해주시고요. 발송된 PIN 우편이 오지않을때 대처법 안녕하세요.
moneyblue.tistory.com
티스토리 블로그 구글애드센스 PIN 등록하기
기나긴 기다림 끝에 구글 애드센스 PIN 우편물이 도착했습니다. 정확히 첫 발송으로부터 약 10주만에 PIN 우편물을 받았네요. 그동안 PIN 발송관련 기록을 따져보자면, 올해 1월 20일에 첫 발송이 확
moneyblue.tistory.com
티스토리 블로그, 네이버에 검색 잘되게 하려면? (네이버 웹마스터 도구)
티스토리 블로그, 네이버에 검색 잘되게 하려면? (네이버 웹마스터 도구)
안녕하세요. 재테크 블로거 머니블루입니다. 블로그를 개설 직후 방문자 유입이 잘 안되시나요? 처음 티스토리 블로그를 개설하면 다음 검색은 알아서 제 블로그를 검색 순위에 올려주기 위해
moneyblue.tistory.com
카카오 뷰 수익모델과 수익정산 신청 과정
안녕하세요. 머니블루입니다. 티스토리 블로그를 운영한지도 얼마 되지 않았지만, 블로그 방문 유입 확대를 위해 노력하던 중에 카카오 뷰라는 서비스를 처음 알고 시작한지 1개월이 경과했습
moneyblue.tistory.com
처음하는 카카오뷰, 2월 콘텐츠 큐레이션 수익금은??
생각해보니 제가 블로그 운영에 대해서 계산이 꽤 쉬운 편이네요. 12월에 티스토리 블로그 개설, 1월에 애드센스 승인, 2월에 카카오뷰 개설이거든요. 2월에 카카오뷰를 개설하면서부터 2월 한달
moneyblue.tistory.com
'투자 프로젝트 > 블로그운영 프로젝트' 카테고리의 다른 글
| 티스토리 블로그] 구글애드센스 광고 추가로 넣기-4편(글목록 사이에 삽입) (57) | 2022.04.18 |
|---|---|
| 티스토리 블로그] 구글애드센스 광고 추가로 넣기-3편(본문상·하단 각2개씩) (76) | 2022.04.15 |
| [티스토리 블로그] 구글애드센스 광고 추가로 넣기-1편(사이드바) (100) | 2022.04.08 |
| 티스토리 블로그 댓글 테러 짜증나!!(댓글테러 대처방법) (90) | 2022.03.26 |
| 처음하는 카카오뷰, 2월 콘텐츠 큐레이션 수익금은?? (57) | 2022.03.25 |





댓글